一、APP分享
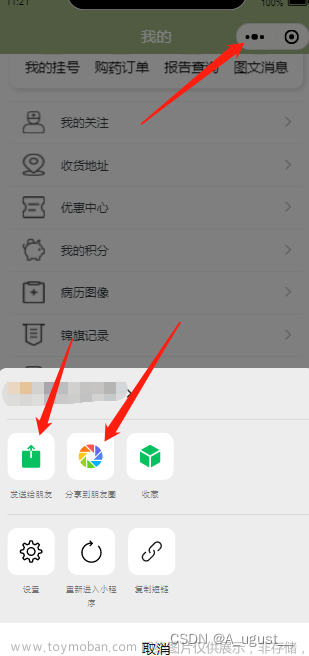
1、APP分享内容到微信聊天页面
uni.share({
provider:'weixin',//分享服务提供商(即weixin|qq|sinaweibo)
scene:"WXSceneSession",//WXSceneSession(分享到聊天界面)、WXSenceTimeline(分享到朋友圈)、WXSceneFavorite(分享到微信收藏)
type:4,//0是文件,4是视频
title:"分享视频标题",//标题
summary:"",
href:"https://xxxxxxxx.mp4",//分享跳转地址
mediaUrl:"https://xxxxxxxx.mp4",//分享视频
imageUrl:"",//分享图片路径(必须是线上可访问图片:http://xxx、https://xxx等)
success:function(res){
console.log("success:" + JSON.stringify(res));
},
fail:function(err){
console.log("fail:" + JSON.stringify(err));
}
})2、APP分享内容到微信朋友圈
uni.share({
provider: 'weixin', //分享服务提供商(即weixin|qq|sinaweibo)
scene: "WXSceneTimeline", //WXSceneSession(分享到聊天界面)、WXSenceTimeline(分享到朋友圈)、WXSceneFavorite(分享到微信收藏)
type: 0,//分享文件为0,分享视频为4
href: "https://xxxxxx.mp4", //分享跳转地址
title: "文件标题",
summary: "",
imageUrl: "", //分享图片路径(必须是线上可访问图片:http://xxx、https://xxx等)
success: function(res) {
// console.log("success:" + JSON.stringify(res));
},
fail: function(err) {
// console.log("fail:" + JSON.stringify(err));
}
});二、小程序分享
1、小程序分享内容到微信聊天页面
微信小程序分享代码与onLoad(){}同级文章来源:https://www.toymoban.com/news/detail-509695.html
onLoad(){
wx.showShareMenu({
withShareTicket:true,
menus:["shareAppMessage","shareTimeline"]
})
},
onShareAppMessage() {
wx.showShareMenu({
withShareTicket:true,
menus:['shareAppMessage','shareTimeline']
});
return {
title: "分享标题",
imageUrl: "",//分享封面
//如果有参数的情况可以写path
path: "/myPackageF/pages/brand/brandSecondvideoSrc="+this.videoSrc+"&series="+this.series//此处链接为要分享的页面链接
};
},2、小程序分享内容到微信朋友圈文章来源地址https://www.toymoban.com/news/detail-509695.html
onLoad(){
wx.showShareMenu({
withShareTicket:true,
menus:["shareAppMessage","shareTimeline"]
})
},
//小程序分享到微信页面
onShareAppMessage() {
wx.showShareMenu({
withShareTicket:true,
menus:['shareAppMessage','shareTimeline']
});
return {
title: "分享标题",
imageUrl: "",//分享封面
//如果有参数的情况可以写path
path: "/myPackageF/pages/brand/brandSecondvideoSrc="+this.videoSrc+"&series="+this.series//此处链接为要分享的页面链接
};
},
//小程序分享到朋友圈
onShareTimeline() {
return {
title: "分享标题",//标题
imageUrl: "",//封面
query:"videoSrc="+this.videoSrc+"&series="+this.series//传递多个参数书写方式,不用写页面位置
};
},到了这里,关于uniapp 分享功能(app , 小程序)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![uniapp使用微信开发工具打开微信小程序运行[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/731233-1.png)





