前言:
Markdown编辑器的“实时预览”这一问题似乎已经是很多人的关注点了
这篇文章我将以VScode为例,教大家如何开启实时预览
在阅读本教程之前,推荐先简单看一看上一篇教程
Markdown编辑环境的下载
请分步阅读~
方法一:
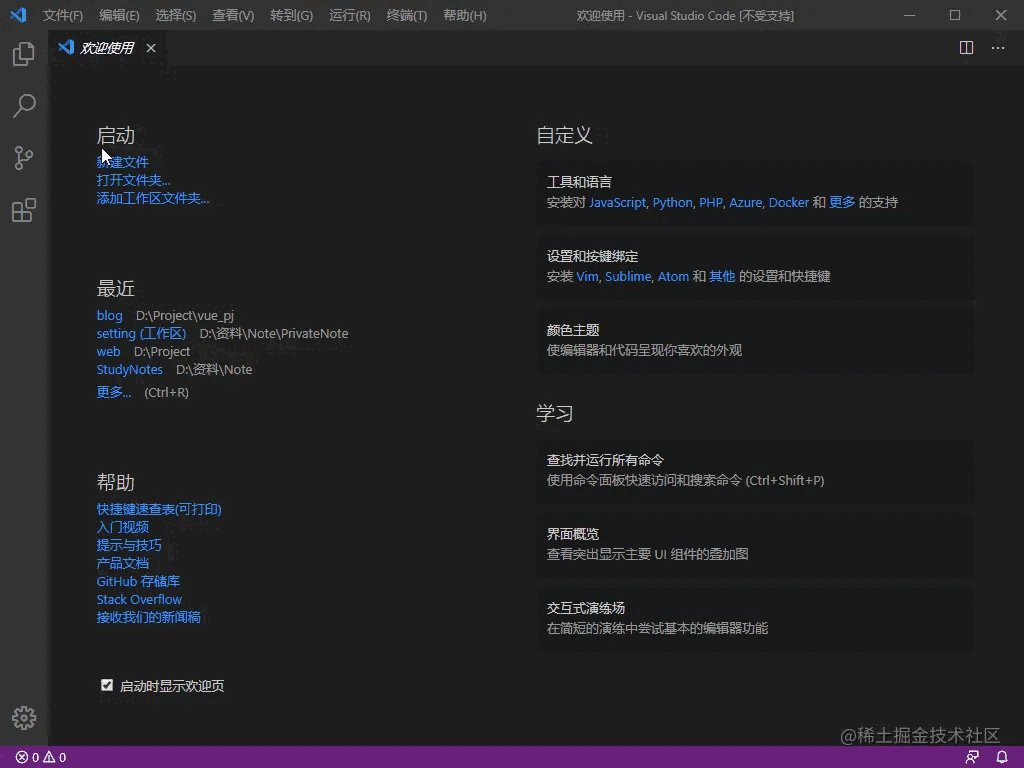
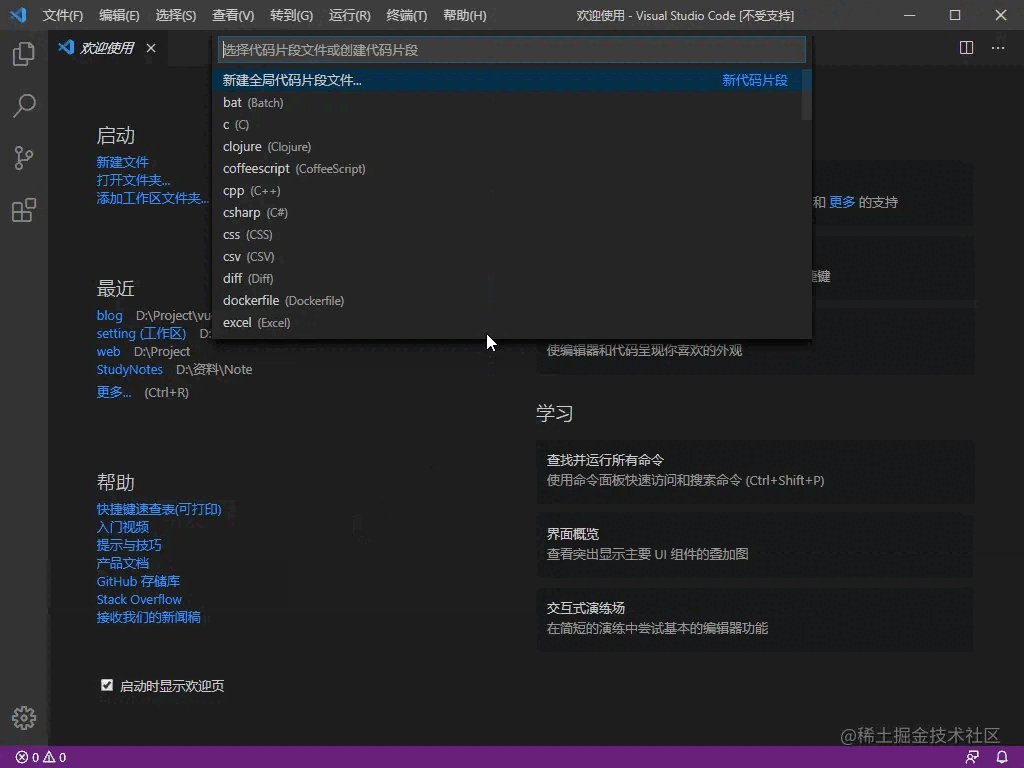
第一步:按Ctrl+Shift+P
第二步:搜索Markdown: Open Preview to the Side(Markdown:打开侧边预览)
第一个就是,其实也不用搜索
方法二:
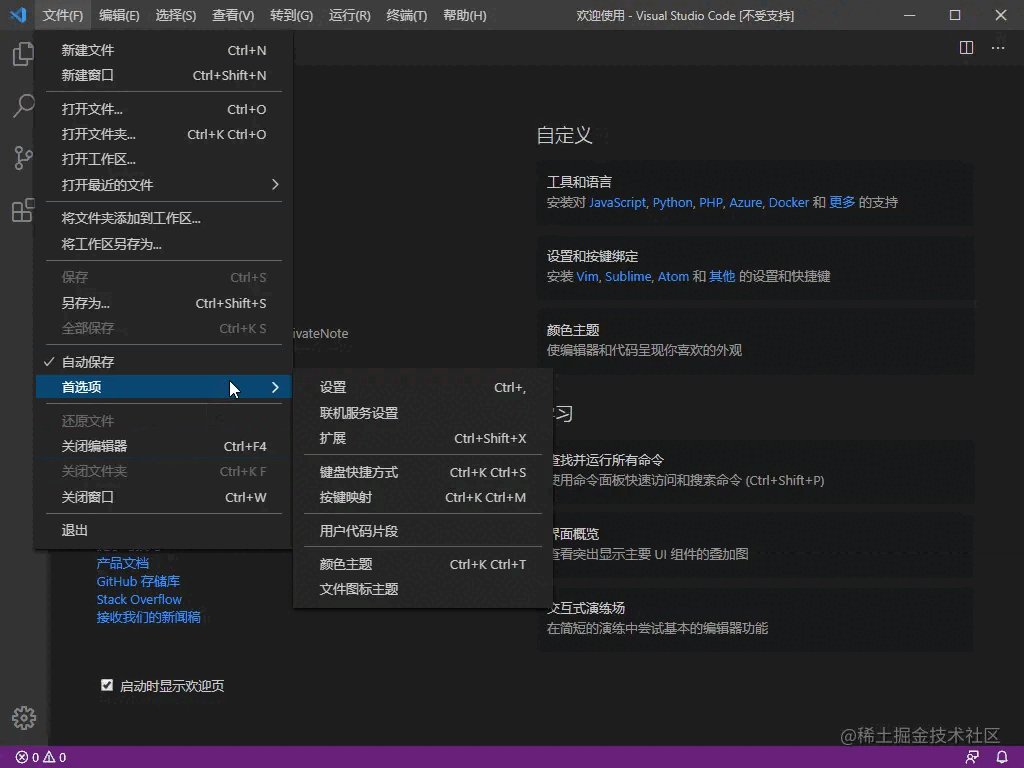
第一步:直接右键单击
第二步:选择命令面板,可见,快捷键就是上面那个方法
两种方法最终呈现结果:
 文章来源:https://www.toymoban.com/news/detail-509707.html
文章来源:https://www.toymoban.com/news/detail-509707.html
本期教程已结束啦,如果内容有问题欢迎指出~ 文章来源地址https://www.toymoban.com/news/detail-509707.html
到了这里,关于【Markdown基础教程】VScode如何打开实时预览的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!