一.使用vant组件 validate属性 实现触发指定输入框rules校验,满足校验通过否则失败
1.给form表单绑定 ref并定义值名称 ,然后为你想校验的表单绑定 name值
<van-form ref="form">
<van-field name="mobilenNmber" v-model="mobile" :rules="[
{ required: true, message: '账号不能为空' },
{ pattern: /^(?:(?:\+|00)86)?1\d{10}$/, message: '请输入11位手机号' }
]"
></van-field>
</van-form>2.为ref的值名称定义变量名 ,然后 ref值名称.value.validate('name值名称'),.then接收成功 , .catch 接收失败
<script setup lang="ts">
const form = ref()
form.value.validate('mobilenNmber').then((result: any) => {
console.log(result); //成功后执行
}).catch((err: any) => {
console.log(err); //失败后执行
});
</script>
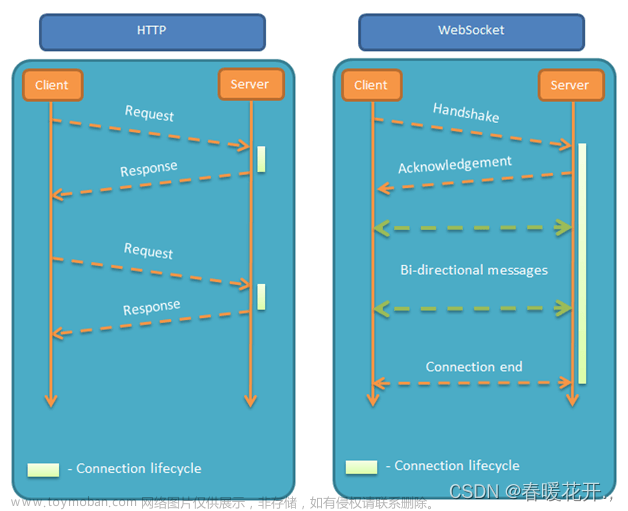
二. setTimeout和 setInterval 区别
1.执行时间间隔
- setinterval: 会按照设定的时间 间隔循环执行,一直执行,直到被清除。
- setTimeout: 会在设定的时间 间隔之后 只执行一次
2.循环执行与单次执行
- setinterval:函数会按照设定的时间间隔周期性地重复执行,直到被清除。
- setTimeout:函数只会执行一次,执行后不会再重复执行。
3.函数触发时机
- setinterval:每个时间间隔过后立即触发函数执行。
- setTimeout:在设定的时间 间隔过后触发函数执行。
4.清除定时任务的方法文章来源:https://www.toymoban.com/news/detail-509810.html
-
setInterval的清除方法是clearInterval,它接受一个参数,即setInterval返回的定时器标识符。调用clearInterval可以停止setInterval循环执行。 -
setTimeout的清除方法是clearTimeout,它接受一个参数,即setTimeout返回的定时器标识符。调用clearTimeout可以取消尚未执行的setTimeout。
注意:setinterval和setTimeout返回的是一个定时器标识符,可以使用该标识符来清除相应的定时任务。文章来源地址https://www.toymoban.com/news/detail-509810.html
到了这里,关于【Vue3+Ts project】vant4 实现触发指定表单 rules校验、setTimeout和 setInterval 区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!