有志者,事竟成
文章持续更新,可以关注【小奇JAVA面试】第一时间阅读,回复【资料】获取福利,回复【项目】获取项目源码,回复【简历模板】获取简历模板,回复【学习路线图】获取学习路线图。

一、前端页面超时时间设置
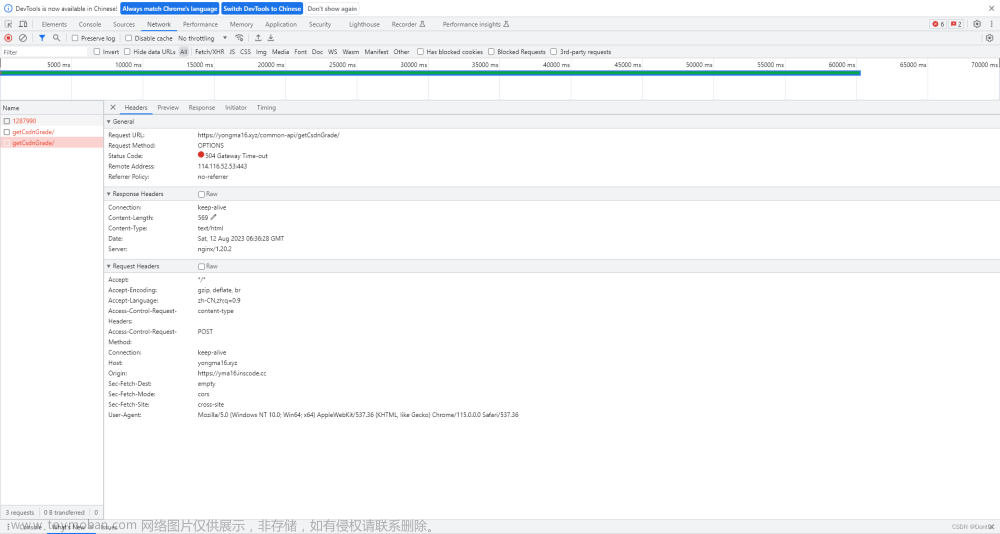
在项目中我们经常会有超时的情况发生,例如点击某一个查询按钮,然后10s钟还没有查询到内容,然后前端就会报错time out等等,这是因为前端设置了超时时间,如果请求一个接口超过这个时间还没有结果,那么就会超时,如果想不超时就需要去前端页面那里设置。
我们找到前端请求js

(function (win) {
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: '/',
// 超时
timeout: 10000
})
二、总结
这里的相关内容还没有整理完毕,文章后面持续更新,建议收藏。文章来源:https://www.toymoban.com/news/detail-509921.html
文章中涉及到的命令大家一定要像我一样每个都敲几遍,只有在敲的过程中才能发现自己对命令是否真正的掌握了。文章来源地址https://www.toymoban.com/news/detail-509921.html
到了这里,关于前端页面超时时间设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!