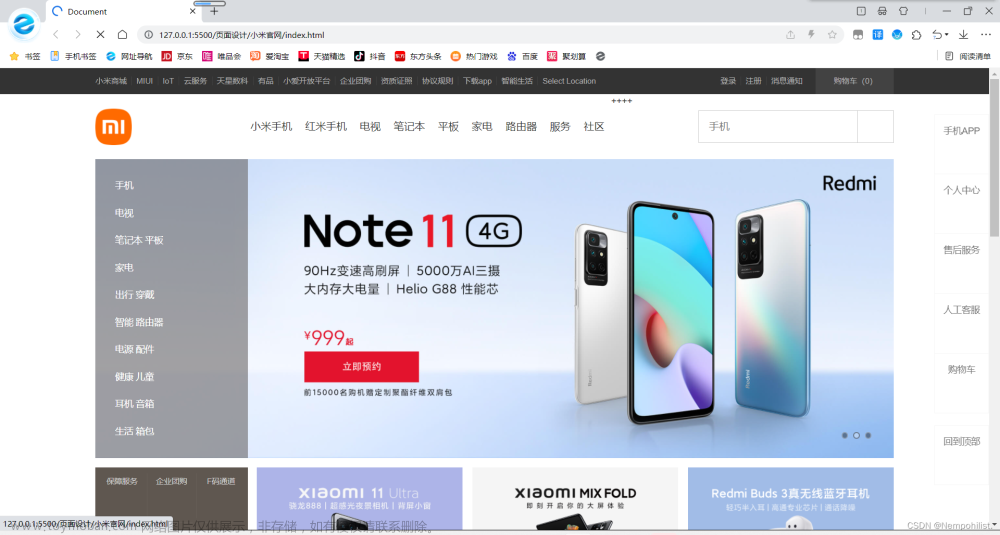
主要完成了三个页面,效果如下:



主页面html部分源码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>小米商城</title>
<link rel="icon" type="image/x-icon" href="images/tubiao.ico" /><!-- 设置网站图标-->
<link rel="stylesheet" type="text/css" href="main.css"><!-- 外链css文件 -->
<script src="js/jquery-3.3.1.js"></script><!-- 引用jquery.js-->
</head>
<body>
<div class="all_in">
<!-- 顶部栏 -->
<div class="topBar">
<div class="container">
<!-- 定义为行内块显示,否则会自动换行 -->
<div class="topBar_list" style="display:inline">
<a href="log.html">小米商城</a>
<span>|</span>
<a href="log.html">MIUI</a>
<span>|</span>
<a href="log.html">loT</a>
<span>|</span>
<a href="log.html" >云服务</a>
<span>|</span>
<a href="log.html" >天星数科</a>
<span>|</span>
<a href="log.html">有品</a>
<span>|</span>
<a href="log.html">小爱开发平台</a>
<span>|</span>
<a href="log.html">企业团购</a>
<span>|</span>
<a href="log.html">资质证照</a>
<span>|</span>
<a href="log.html">协议规则</a>
<span>|</span>
<a href="log.html" class="download">下载app
<!-- <div class="down-box" >
<img src="images/download.PNG" alt="小米商城" width="88" height="88"><br>小米商城APP
</div> -->
</a>
<span>|</span>
<a href="log.html">智能生活</a>
<span>|</span>
<a href="log.html">Select Location</a>
</div>
<div class="login" style="float:right">
<a href="#">登录</a>
<span>|</span>
<a href="#">注册</a>
<span>|</span>
<a href="#">消息通知</a>
</div>
<div class="shop" style="float:right">
<a href="log.html">
<span><img id="car" src="images/car1.png" alt="购物车图标"></span>
<span> 购物车(0)</span>
<div class="pop">
<p>购物车还没有商品,赶紧选购吧!</p>
</div>
</a>
</div>
</div>
</div>
<!-- 导航栏 -->
<div class="header">
<div class="container">
<div class="site-logo">
<a href="log.html">
<img src="images/logo.png" />
</a>
</div>
<div class="site-list">
<ul>
<li>
<a href="#">小米手机</a>
<!-- 二级菜单通栏 -->
<div class="pop-two">
<ul class="down-ui">
<li class="down-li">
<!-- 插入一张图片
图片描述
价格 -->
<a href="">
<img src="images/Civi.webp" alt="Civi" width="32" height="32">
<h3 class="name">xiaomi civi</h3>
<p class="price">2599元</p>
</a>
</li>
<li class="down-li">
<!-- 插入一张图片
图片描述
价格 -->
<a href="">
<img src="images/Civi.webp" alt="Civi" width="32" height="32">
<h3 class="name" font-size="13px">xiaomi civi</h3>
<p class="price">2599元</p>
</a>
</li>
<li class="down-li">
<!-- 插入一张图片
图片描述
价格 -->
<a href="">
<img src="images/Civi.webp" alt="Civi" width="32" height="32">
<h3 class="name">xiaomi civi</h3>
<p class="price">2599元</p>
</a>
</li>
<li class="down-li">
<!-- 插入一张图片
图片描述
价格 -->
<a href="">
<img src="images/Civi.webp" alt="Civi" width="32" height="32">
<h3 class="name">xiaomi civi</h3>
<p class="price">2599元</p>
</a>
</li>
<li class="down-li">
<!-- 插入一张图片
图片描述
价格 -->
<a href="">
<img src="images/Civi.webp" alt="Civi" width="32" height="32">
<h3 class="name">xiaomi civi</h3>
<p class="price">2599元</p>
</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Redmi红米</a>
</li>
<li>
<a href="#">电视</a>
</li>
<li>
<a href="#">笔记本</a>
</li>
<li>
<a href="#">家电</a>
</li>
<li>
<a href="#">路由器</a>
</li>
<li>
<a href="#">智能硬件</a>
</li>
<li>
<a href="#">服务</a>
</li>
<li>
<a href="#">社区</a>
</li>
</ul>
</div>
<div class="site-search">
<form action="">
<input class=".search-text" type="text" name="shop" placeholder="黑鲨4s" size="25px" />
<input class="search-btn" type="submit" value=" "/>
</form>
</div>
</div>
</div>
<!-- 主页内容 -->
<div class="sit-content">
<div class="container">
<!-- 设置侧边栏 -->
<div class="site-category">
<a href="#">
手机
<span class="nav">
</span>
</a>
<a href="#">
电脑 笔记本
<span class="nav">
</span>
</a>
<a href="#">
家电
<span class="nav">
</span>
</a>
<a href="#">
出行 穿戴
<span class="nav">
</span>
</a>
<a href="#">
智能 路由器
<span class="nav">
</span>
</a>
<a href="#">
电源 配件
<span class="nav">
</span>
</a>
<a href="#">
健康 儿童
<span class="nav">
</span>
</a>
<a href="#">
耳机 音箱
<span class="nav">
</span>
</a>
<a href="#">
生活 箱包
<span class="nav">
</span>
</a>
</div>
<!-- 设置轮播图 -->
<div id="banner">
<div class="img-wrap">
<ul>
<li class="item" style="display:block">
<img src="images/banner1.webp" alt="">
</li>
<li class="item">
<img src="images/banner2.webp" alt="">
</li>
<li class="item">
<img src="images/banner3.webp" alt="">
</li>
<li class="item">
<img src="images/banner4.jpg" alt="">
</li>
<li class="item">
<img src="images/banner5.webp" alt="">
</li>
</ul>
</div>
<div class="lr-tab">
<img src="images/left-dark.png" alt="" class="zuo-btn">
<img src="images/right-dark.png" alt="" class="you-btn">
</div>
<div class="tab-btn">
<ul>
<li class="btn active"></li>
<li class="btn"></li>
<li class="btn"></li>
<li class="btn"></li>
<li class="btn"></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 内容详情 -->
<div class="content-desc">
<div class="container">
<!-- 向导栏 -->
<div class="content-sub">
<div class="content-channel">
<ul class="channel-list">
<li>
<a href="#"><img src="images/s1.png"></a>
<p>保障服务</p>
</li>
<li>
<a href="#"><img src="images/s2.png"></a>
<p>企业团购</p>
</li>
<li>
<a href="#"><img src="images/s3.png"></a>
<p>F码通道</p>
</li>
<li>
<a href="#"><img src="images/s4.png"></a>
<p>米粉卡</p>
</li>
<li>
<a href="#"><img src="images/s5.png"></a>
<p>以旧换新</p>
</li>
<li>
<a href="#"><img src="images/s6.png"></a>
<p>话费充值</p>
</li>
</ul>
</div>
<div class="content-list">
<ul>
<li>
<a href="shoping.html">
<img src="images/sp1.jpg" />
</a>
<a href="shoping.html">
<img src="images/sp2.jpg" />
</a>
<a href="#">
<img src="images/sp3.jpg" />
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- home图 -->
<div class="home-main">
<div class="container">
<a href="#"><img src="images/ul.webp"></a>
</div>
</div>
<!-- 内容详情 -->
<div class="box-main">
<div class="container">
<h2>手机</h2>
<div class="more">
<a href="#">
查看全部
</a>
</div>
</div>
</div>
<!-- 表格部分 -->
<div class="con">
<div class="con-table">
<table cellspacing="5px">
<tr>
<td rowspan="2" ><img id="rem1" src="images/rem1.webp"></td>
<td>
<div class="figure-img"><img src="images/rem2.webp"></div>
<h3 class="title">Redmi Note12</h3>
<p class="desc">骁龙8+|1.5k高清直屏</p>
<p class="price">2199起</p>
</td>
<td>
<div class="figure-img"><img src="images/rem3.webp"></div>
<h3 class="title">Redmi Note12</h3>
<p class="desc">骁龙8+|1.5k高清直屏</p>
<p class="price">2199起</p>
</td>
<td>
<div class="figure-img"><img src="images/rem4.webp"></div>
<h3 class="title">Redmi Note12</h3>
<p class="desc">骁龙8+|1.5k高清直屏</p>
<p class="price">2199起</p>
</td>
<td>
<div class="figure-img"><img src="images/rem5.webp"></div>
<h3 class="title">Redmi Note12</h3>
<p class="desc">骁龙8+|1.5k高清直屏</p>
<p class="price">2199起</p>
</td>
</tr>
<tr>
<td>
<div class="figure-img"><img src="images/rem6.webp"></div>
<h3 class="title">Redmi Note12</h3>
<p class="desc">骁龙8+|1.5k高清直屏</p>
<p class="price">2199起</p>
</td>
<td>
<div class="figure-img"><img src="images/rem7.webp"></div>
<h3 class="title">Redmi Note12</h3>
<p class="desc">骁龙8+|1.5k高清直屏</p>
<p class="price">2199起</p>
</td>
<td>
<div class="figure-img"><img src="images/rem8.webp"></div>
<h3 class="title">Redmi Note12</h3>
<p class="desc">骁龙8+|1.5k高清直屏</p>
<p class="price">2199起</p>
</td>
<td>
<div class="figure-img"><img src="images/rem9.webp"></div>
<h3 class="title">Redmi Note12</h3>
<p class="desc">骁龙8+|1.5k高清直屏</p>
<p class="price">2199起</p>
</td>
</tr>
</table>
</div>
</div>
<!-- 重复 -->
<div class="box-main">
<div class="container">
<h2>智能穿戴</h2>
<div class="more">
<a href="#">
耳机
</a>
<a href="#">
穿戴
</a>
</div>
</div>
</div>
<!-- 表格部分 -->
<div class="con">
<div class="con-table">
<table cellspacing="5px">
<tr>
<td rowspan="2" ><img id="rem1" src="images/xw1.webp"></td>
<td>
<div class="figure-img"><img src="images/xw2.webp"></div>
<h3 class="title">xiaomi Buds4 Pro</h3>
<p class="desc">骨声通话降噪</p>
<p class="price">1049元</p>
</td>
<td>
<div class="figure-img"><img src="images/xw3.webp"></div>
<h3 class="title">xiaomi Buds4 Pro</h3>
<p class="desc">骨声通话降噪</p>
<p class="price">1049元</p>
</td>
<td>
<div class="figure-img"><img src="images/xw4.webp"></div>
<h3 class="title">xiaomi Buds4 Pro</h3>
<p class="desc">骨声通话降噪</p>
<p class="price">1049元</p>
</td>
<td>
<div class="figure-img"><img src="images/xw5.webp"></div>
<h3 class="title">xiaomi Buds4 Pro</h3>
<p class="desc">骨声通话降噪</p>
<p class="price">1049元</p>
</td>
</tr>
<tr>
<td>
<div class="figure-img"><img src="images/xw6.webp"></div>
<h3 class="title">xiaomi Buds4 Pro</h3>
<p class="desc">骨声通话降噪</p>
<p class="price">1049元</p>
</td>
<td>
<div class="figure-img"><img src="images/xw7.webp"></div>
<h3 class="title">xiaomi Buds4 Pro</h3>
<p class="desc">骨声通话降噪</p>
<p class="price">1049元</p>
</td>
<td>
<div class="figure-img"><img src="images/xw8.webp"></div>
<h3 class="title">xiaomi Buds4 Pro</h3>
<p class="desc">骨声通话降噪</p>
<p class="price">1049元</p>
</td>
<td class="exp">
<div class="tab">
<table class="table-two" id="exp-table">
<tr><td><a href="#"><img src="images/mm.webp"></a><h2>骨传导耳机</h2></td></tr>
<tr><td><h1>浏览更多</h1><p3>平衡车|滑板车</p3></td></tr>
</table>
</div>
</td>
</tr>
</table>
</div>
</div>
<!-- 尾部区域制作 -->
<div class="foot w">
<!-- 尾部区域服务部分 -->
<div class="serve">
<ul>
<li><a href="#" class="serve_1"><h2>预约维修服务</h2></a></li>
<li><a href="#" class="serve_2"><h2>七天无理由退货</h2></a></li>
<li><a href="#" class="serve_3"><h2>15天免费换货</h2></a></li>
<li><a href="#" class="serve_4"><h2>满69包邮</h2></a></li>
<li><a href="#" class="serve_5"><h2>520余家售后网店</h2></a></li>
</ul>
</div>
<!-- 尾部区域指南部分 -->
<div class="guild">
<!-- 尾部区域指南左侧部分 -->
<div class="guild_le">
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
<dd><a href="">企业社会责任</a></dd>
<dd><a href="">廉洁举报</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">官方微信</a></dd>
<dd><a href="">联系我们</a></dd>
<dd><a href="">公益基金会</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
</div>
<!-- 尾部区域指南右侧部分 -->
<div class="guild_ri">
<h2>400-100-5678</h2>
<p class="time">8:00-18:00(仅收市话费)</p>
<a href="" class="customer">人工客服</a>
</div>
</div>
</div>
<!-- 页脚 -->
<div class="footer">
<div class="container" >
<div class="bottom-logo"><img src="images/logo.png"></div>
<div class="bottom-font">
<p><a href="" class="bottom-change">小米商城</a>|<a href="" class="bottom-change"> MIUI </a>|<a href=""
class="bottom-change">米家</a>|<a href="" class="bottom-change">米聊</a>|<a href=""
class="bottom-change">多看</a>|<a href="" class="bottom-change">游戏</a>|<a href=""
class="bottom-change">政企服务</a>|<a href="" class="bottom-change">小米天猫店</a>|<a href=""
class="bottom-change">小米集团隐私政策</a>|<a href="" class="bottom-change">小米公司儿童信息保护规则</a>|<a href=""
class="bottom-change">小米商城隐私政策</a>|<a href="" class="bottom-change">小米商城用户协议</a>|<a href=""
class="bottom-change">问题反馈</a>|<a href="" class="bottom-change">Select Location</a></p>
<p><a href="" class="bottom-change">北京互联网法院法律服务工作站</a>|<a href="" class="bottom-change">中国消费者协会</a>|<a
href="" class="bottom-change">北京市消费者协会</a></p>
<p>© mi.com京ICP证110507号 京ICP备10046444号 公网安备11010802020134号 京网文[2020]0276-042号<br>
(京) 网械平台备字 (2018) 第00005号 互联网药品信息服务资格证 (京)-非经营性-2014-0090 营业执照 医疗器械质量公告<br>
增值电信业务许可证 网络食品经营备案 京食药网食备202010048 食品经营许可证<br>
违法和不良信息举报电话: 171-5104-4404 知识产权侵权投诉本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</p>
</div>
<div class="bottom-img">
<img src="images/bt1.png" alt="">
<img src="images/bt2.png" alt="">
<img src="images/bt3.png" alt="">
<img src="images/bt4.png" alt="">
<img src="images/bt5.png" alt="">
</div>
</div>
</div>
<!-- 引入js文件 -->
<script src="js/func.js"></script>
</body>
</html>
主页面css部分:文章来源:https://www.toymoban.com/news/detail-510145.html
/* 引入外部字体 */
@font-face{
font-family:'coarse_font';
src:url('font/王汉宗粗楷体简.ttf');
}
@font-face{
font-family:'read_font';
src:url("font/LXGWWenKai-Bold.ttf");
}
html,body{width: 100%; height: 100%;}
body{
font: 14px/1.5 Helvetica Neue ;
}
/* 设置页面的大盒子 */
.all_in{
display: flex;
flex-wrap: wrap;
justify-content: center;
text-align: center;
}
/* 每一行的效果实现中的小盒子 */
.container{
display: flex;
width: 1226px;
height: 100%;
justify-content: space-between;
}
/* ——————————————————————————————————头部区域—————————————————————————————————— */
/* 使用弹性布局后,float元素失效 */
/* .topBar.topBar_list{
float: left;
} */
/* .topBar.shop{
float: right;
}
.topBar.login{
float: right;
} */
.topBar{
display: flex;
width: 100%;
height: 40px;
background-color: #333;
justify-content: center;
align-content: center;
position: relative;
}
/* .topBar .container .topBar-list{
display: flex;
align-items: flex-start;
}*/
.container .shop{
position: relative;
width: 120px;
display: flex;
background-color: rgb(76, 73, 73);
justify-content: space-around;
}
.container .login{
margin-right: 20px;
}
.topBar a{
color: #d2cfcf;
font-size: 12px;
display: inline-block;
line-height: 40px;
text-decoration: none;
/* align-self: flex-end; */
}
.topBar span{
margin: 3.5px;
}
#car{
width: 20px;
height: 23,.5x;
margin-top: 6px;
}
.topBar a:hover{
color: #fffdfd;
background-color: #333;
}
.topBar.shop a{
/* 购物车按钮是的鼠标悬停范围和图标一致 */
width: 120px;
height: 40px;
display: inline-block;
}
.container .shop a:hover{
background-color: #e0e0e0;
color: #0e0e0e;
}
.container .shop .span{
text-align: center;
}
/* 二级购物车显示 */
.container .shop .pop{
width: 360px;
top: 40px;
position: absolute;
right: 0;
background-color: #fff;
box-shadow: rgba(0, 0, 0, 0.15) 0px 2px 10px;
display: none;
z-index: 1000;
}
.container .shop:hover .pop{
display: block;
}
/* 二级菜单download设置 */
/* .topBar .topBar-list .download{
position: relative;
} */
/* .topBar .topBar-list .download .down-box{
display: flex;
justify-content: center;
align-content: center;
} */
.topBar .topBar-list .download .down-box img{
width: 88px;
height: 88px;
/* display: block; */
}
.topBar .topBar-list .download .down-box{
width: 126px;
background-color: #fff;
position: absolute;
left: 50%;
top: 29px;
margin-left: -63px;
margin-top: 20px;
padding-top: 20px;
box-shadow: rgb(170, 170, 170) 0px 1px 5px;
text-align: center;
/* z-index: 1000; */
font-style: normal;
color: #323232;
font-size: 13px;
display: none;
}
.topBar .topBar-list .download:hover .down-box{
background-color: #fff;
display: block;
}
/* ——————————————————————————————————导航栏区域—————————————————————————————————— */
.header{
height: 100px;
position: relative;
}
/* 设置logo大小 */
.header .site-logo{
width:62px;
margin-top: 15px;
margin-left: 5px;
}
/* 让logo的超链接大小与logo大小一致 */
.header .site-logo a{
display: block;
width: 62px;
height: 62px;
}
.header .site-logo a:hover{
background-color: #fff;
}
/* 设置ul的位置 */
.header .site-list ul{
display: flex;
width: 820px;
height: 66px;
padding: 12px 0 0 8.53px;
font-size: 16px;
list-style-type: none;
justify-content: space-around;
}
/* 设置a标签属性 */
.header .site-list ul li a{
display: block;
padding: 11px 10px 38px;
color: #333;
text-decoration: none;
}
/* 设置a标签鼠标悬浮时属性 */
.header .site-list ul li a:hover{
color: #e6652e;
background-color: #fff;
}
/* 设置搜索栏属性 */
.header .site-search{
display: flex;
width: 250px;
margin-top: 15px;
justify-content:center;
}
.header .site-search form{
display: flex;
width: 250px;
height: 50px;
justify-content:space-around;
}
/* 设置两个表单元素 */
.header .site-search form .search-text{
height: 48px;
border:1px solid #0e0e0e;
font-size: 1.32px;
padding: 1px;
}
.header .site-search form .search-btn{
margin-left: -1px;
width: 50px;
height: 50pxrem;
border: 1px solid #0e0e0e;
background-image: url("");
}
/* 二级菜单栏 */
.header .site-list .pop-two{
position: absolute;
width: 100%;
height: 200px;
background-color: #fff;
z-index: 1000;
left: 0;
display: none;
}
.header .site-list .pop-two .down-li{
width: 200px;
/* padding-top: 15px; */
text-align: center;
}
.header .site-list:hover .pop-two{
display: block;
}
/* ——————————————————————————————————侧边栏————————————————————————————————— */
.site-category a {
display: block;
text-decoration: none;
width: 250px;
height: 42px;
background-color: rgb(133, 128, 128);
color: rgb(253, 247, 247);
line-height: 42px;
text-indent: 2em;
}
a:hover {
background-color: rgb(223, 115, 27);
}
.nav::after {
/* 使用箭头符号编码 */
content: '\276F';
font-size: 20px;
/* 让箭头对齐 */
float: right;
padding-right: 40px;
}
/* ——————————————————————————————————轮播图————————————————————————————————— */
#banner{
width:980px;
height: 378px;
position:relative;
}
ul{
list-style-type: none;
padding: 0;
margin: 0;
}
#banner .item{
display: none;
/* 绝对定位 */
position: absolute;
top: 0;
left: 0;
}
#banner .item img{
width:980px;
height: 378px;
}
.lr-tab img{
position: absolute;
top: 160px;
opacity:0.5;
}
.lr-tab .zuo-btn{
left: 0;
width: 50px;
height: 50px;
}
.lr-tab .you-btn{
right: 0;
width: 50px;
height: 50px;
}
.lr-tab img:hover{
opacity:1;
cursor: pointer;
}
.tab-btn {
bottom: 6px;
right: 450px;
position: absolute;
width: 120px;
height: 20px;
}
.tab-btn .btn{
float: left;/*左浮动*/
width: 6px;
height: 6px;
background: #868686;
border-radius: 50%;/*边框圆角*/
border: 2px solid #c3c3c3;/*边框*/
margin-left: 11px;
}
.tab-btn .btn:hover{
border-color: #7f7f7f;/*单独设置边框颜色*/
background: #e4e4e4;
cursor: pointer;
}
.tab-btn .active{
border-color: #7f7f7f;
background: #e4e4e4;
}
/* ——————————————————————————————————向导————————————————————————————————— */
.content-sub{
margin-top: 18px;
overflow: hidden;
}
.content-sub .content-channel{
background-color: #5f5750;
float: left;
width: 248px;
}
.content-sub .content-channel ul{
font-size: 12px;
text-align: center;
}
.content-sub .content-channel ul li{
float: left;
width: 33.33%;
height: 85px;
text-align: center;
}
.content-sub .content-channel ul li a{
margin-top: 15px;
display: block;
color: rgba(255,255,255,0.6);
}
.content-sub .content-channel ul li a img{
width: 24px;
height: 24px;
}
.content-sub .content-channel ul li a:hover{
background-color:#5f5750;
margin: 0.25px;
}
.content-sub .content-channel ul li p{
color: #ffffff;
}
.content-sub .content-list{
float: left;
width: 970px;
margin-left :8px;
}
.content-sub .content-list ul li{
display: flex;
justify-content: space-around;
align-content: center;
}
.content-sub .content-list ul li a{
background-color: #fff;
}
.content-sub .content-list ul li a:hover{
box-shadow: 0px 0px 30px 0px rgba(0,0,0,0.5)
}
.content-sub .content-list ul li a img{
width: 316px;
height: 170px;
}
/* ——————————————————————————————————home图————————————————————————————————— */
.home-main .container a{
margin-top: 20px;
margin-left: 98.5px;
background-color: #fff;
}
.home-main .container a img{
width: 1226px;
height: 120px;
}
/* ——————————————————————————————————内容部分————————————————————————————————— */
.box-main{
display: flex;
justify-content: center;
align-items: center;
}
.box-main .container h2{
font-size: 22px;
font-weight: 200;
line-height: 28px;
color: #333;
}
.box-main .container .more a{
font-size: 22px;
line-height: 58px;
color: #424242;
text-decoration: none;
}
.box-main .container .more a:hover{
color: #e6652e;
background-color: #fff;
text-decoration: underline;
}
/* 表格 */
.con{
background-color: #ffffff;
display: flex;
justify-content: center;
align-content: center;
}
.con-table{
width: 1226px;
}
.con-table table{
width: 1226px;
height: 628px;
background-color: #fff;
/* border-style: solid; */
}
#rem1{
width: 234px;
height:614px ;
}
.con .con-table table tr td{
padding: 0;
box-shadow: 0px 0px 30px 0px rgba(-20,-20,0,0.1);
}
.con .con-table table tr td:hover{
box-shadow: 0px 0px 30px 0px rgba(0,0,0,0.25);
}
.con .con-table table tr td img{
width: 160px;
height: 160px;
}
.con .con-table table tr td .figure-img{
text-align: center;
}
.con .con-table table tr td .title{
text-align: center;
overflow: hidden;
}
.con .con-table table tr td .desc{
text-align: center;
overflow: hidden;
}
.con .con-table table tr td .price{
text-align: center;
overflow: hidden;
}
/* 重复 */
#exp-table{
padding: 0;
}
.con .con-table table tr td{
padding: 0;
width: 217px;
}
.con .con-table table tr td .tab .table-two{
width: 219px;
height: 300px;
/* border-collapse: collapse;
border-spacing: 0; */
}
.con .con-table table tr td .tab .table-two tr td{
width: 219px;
}
.con .con-table table tr td .tab .table-two img{
width: 80px;
height: 80px;
}
/* ——————————————————————————————————尾部区域————————————————————————————————— */
.foot {
background-color: #fff;
}
/* 尾部区域模块 */
.foot .serve {
display: flex;
height: 80px;
line-height: 80px;
border-bottom: 1px solid #ddd;
justify-content: space-around;
align-items: center;
}
.foot .serve ul li {
float: left;
text-align:center;
width: 245px;
}
.foot .serve ul li a {
display: inline-block;
color: #ff6709;
text-decoration: none;
}
.foot .serve ul li .serve_5::before {
margin-left: 50px;
}
.foot .serve ul li a:hover {
color: #ff6709;
background: none;
}
.guild {
display: flex;
margin-top: 30px;
height: 250px;
justify-content: space-around;
align-content: center;
}
/* 尾部区域指南左侧模块 */
.guild_le {
float: left;
text-align: right;
}
.guild_le dl {
float: left;
width: 160px;
}
.guild_le dl dt {
margin-bottom: 10px;
font-size: 14px;
}
.guild_le dl dd {
margin: 5px 0;
}
.guild_le dl dd a {
font-size: 12px;
color: #757575;
text-decoration: none;
}
.guild_le dl dd a:hover {
color:#ff6709 ;
background-color: #fff;
}
/* 尾部区域指南右侧模块 */
.guild_ri {
float: left;
width: 266px;
text-align: center;
border-left: 1px solid #ddd;
}
.guild_ri h2 {
color: #ff6709;
}
.guild_ri .time {
font-size: 12px;
color: #757575;
}
.guild_ri .customer {
display: inline-block;
width: 120px;
height: 30px;
line-height: 30px;
text-align: center;
font-size: 12px;
color: #ff6709;
background-color: #ddd;
border: 1px solid #ff6709;
transition: background-color .6s;
text-decoration: none;
}
.guild_ri .customer::before {
margin-right: 5px;
}
.guild_ri .customer:hover {
background-color: #ff6709;
color: #fff;
text-decoration: none;
}
.guild_ri .view {
margin-top: 10px;
font-size: 14px;
color: #757575;
}
.guild_ri .view a {
color: #5f5750;
text-decoration: none;
}
.guild_ri .view a:hover {
color: #ff6709;
text-decoration: none;
}
/* ——————————————————————————————————底部栏————————————————————————————————— */
.footer{
display: flex;
height: 210px;/* 204px */
padding: 30px 0;
font-size: 12px;
background: #fafafa;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.footer .container{
display: flex;
width: 1226px; ;
position: relative;
/* height: 157px; */
color: #b0b0b0;
padding-left: 77px;
font-size: 12px;
flex-wrap: wrap;
}
.bottom-logo{
width: 56px;
height: 56px;
margin-right: 20px;
background: url(/images/logo.png) no-repeat;
background-size: 56px;
position: absolute;
top: 0;
left: 0;
}
.bottom-font{
width: 1170px;
color: #b0b0b0;
padding-left: 4px;
font-size: 12px;
}
.bottom-img{
height: 28px;
margin: 4px 0 15px;
padding-left: 5px;
background-color: #fff;
}
.bottom-img img{
width: auto;
height: 28px;
margin-left: 0;
}
.bottom-change{
color: #757575;
transition: all .2s;
}
.bottom-change:hover{
color: #ff6700;
background-color: #e4e4e4;
}
js部分:文章来源地址https://www.toymoban.com/news/detail-510145.html
var index = 0;//初始化一个变量 指向下标
$(".tab-btn .btn").click(function () {
index = $(this).index();//获取点击元素的下标
$(this).addClass("active").siblings().removeClass("active");
$(".item").eq(index).fadeIn().siblings().fadeOut();
//eq(参数)方法 找到第某下标的图片,让它淡入
//siblings()返回所有被选元素的同级元素
//addClass()动态添加classname
//同时为了避免每张图片只能点击一次,所以找到其他图片,让他们淡出
});//通过点击事件 点击到小按钮
//siblings(). 当我们点击给他添加样式的时候,
//找到除了点击以外的其他的兄弟元素,删除他的class名字
//点击右边按钮
$(".lr-tab .you-btn").click(function () {
index++;//下标变大
if (index > 4) {
index = 0;
}
$(".item").eq(index).fadeIn().siblings().fadeOut();
//找到图片,找到现在index指向的那张图片,让他淡入,并将其他的图片淡出
$(".tab-btn .btn").eq(index).addClass("active").siblings().removeClass("active");
//这里和之前类似,找到当前下标的按钮,给他添加显示样式,给其他兄弟移除样式。
});//通过点击事件 点击到小按钮
//点击左边按钮
$(".lr-tab .zuo-btn").click(function () {
index--;
if (index < 0) {
index = 4;
}
$(".item").eq(index).fadeIn().siblings().fadeOut();
//找到图片,找到现在index指向的那张图片,让他淡入,并将其他的图片淡出
$(".tab-btn .btn").eq(index).addClass("active").siblings().removeClass("active");
//这里和之前类似,找到当前下标的按钮,给他添加显示样式,给其他兄弟移除样式。
});//通过点击事件 点击到小按钮
//siblings(). 当我们点击给他添加样式的时候,
//找到除了点击以外的其他的兄弟元素,删除他的class名字
var timer = setInterval(function () {
index++;//正常按照下标变大顺序播放
if (index > 4) {
index = 0;
}
$(".item").eq(index).fadeIn().siblings().fadeOut();
//找到图片,找到现在index指向的那张图片,让他淡入,并将其他的图片淡出
$(".tab-btn .btn").eq(index).addClass("active").siblings().removeClass("active");
//这里和之前类似,找到当前下标的按钮,给他添加显示样式,给其他兄弟移除样式。
//通过点击事件 点击到小按钮
//siblings(). 当我们点击给他添加样式的时候,
//找到除了点击以外的其他的兄弟元素,删除他的class名字
}, 3000);//定时器,定义翻页速度
到了这里,关于Web课程设计——小米商城页面实战(html,css,js实现)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!