一.通过重写paint()方法设置背景图片
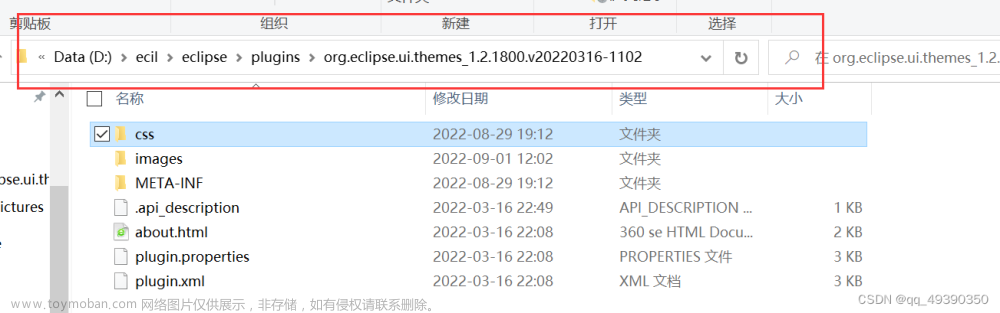
- 1.首先建立保存图片的文件夹,如下图所示建立文件夹;

2.在左侧找到你所建立的文件夹名称,然后把需要设置的背景图片复制进去

3.建立窗口,重写paint方法,绘制图片
package StudentSystem;
import javax.swing.*;
import javax.swing.JFrame;
import java.awt.*;
public class Stu01 extends JFrame{
public static void main(String[] args) {
Stu01 st = new Stu01();
st.Pan();
}
public void Pan() {
this.setTitle("火影忍者");
//退出系统程序关闭指令
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口的大小
this.setSize(800, 600);
//设置窗口的位置
this.setLocationRelativeTo(null);
//设置窗口的大小不能改变
//frame.setResizable(false);
//显示窗口
this.setVisible(true);
}
//重paint方法,绘制图片
@Override
public void paint(Graphics g)
{
g.drawImage(GameUtils.image,0,0,800,600,this);
//设置图片的大小和你界面窗口的大小一样
}
}
4.建立工具类
//建立工具类
package StudentSystem;
import java.awt.*;
public class GameUtils {
public static Image image = Toolkit.getDefaultToolkit().getImage("imgs/img_1.png ");
//注意"img"为保存图片的文件夹名称,"img_1.png "为图片名称
}
5.效果如图所示

二.通过Jlabel()文本,设置背景图片
2.1主要就是把图片文本作为最低层设置为背景图片
package StudentSystem;
import javax.swing.*;
import java.awt.*;
public class OneFrame extends Stu01{
public OneFrame()
{
JFrame jFrame = new JFrame( );
//获取背景图片路径
ImageIcon bg = new ImageIcon("imgs/img_3.png");
//建立图像文本
JLabel label = new JLabel(bg);
//设置图片的大小
label.setSize(700,500);
//把背景图片添加到最底层
jFrame.getLayeredPane().add(label,new Integer(Integer.MIN_VALUE));
JPanel pan = (JPanel)jFrame.getContentPane();
//将内容窗口设为透明
pan.setOpaque(false);
pan.setLayout(new FlowLayout());
jFrame.setTitle("学生成绩管理系统");
JButton button = new JButton("登录");
jFrame.add(button);
//标签控件
jFrame.add(new JLabel("欢迎使用系统!"));
//退出系统程序关闭指令
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口的大小
jFrame.setSize(700,500);
//设置窗口的位置
jFrame.setLocationRelativeTo(null);
//设置窗口的大小不能改变
jFrame.setResizable(false);
//显示窗口
jFrame.setVisible(true);
}
}
有不理解的地方可以提出,我会免费提供答疑。
感谢你的关注,关注不迷路,后续会继续更新swing窗口的内容!文章来源:https://www.toymoban.com/news/detail-510230.html
文章来源地址https://www.toymoban.com/news/detail-510230.html
到了这里,关于全网最细JAVA窗口背景图片设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!