VSCode 安装插件:中文(简体)语言包
插件市场搜索 中文 , 选择如下插件安装:
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code

中文语言包不生效解决方案
打开 命令面板

配置显示语言
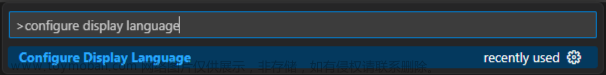
命令如下:
configure display language

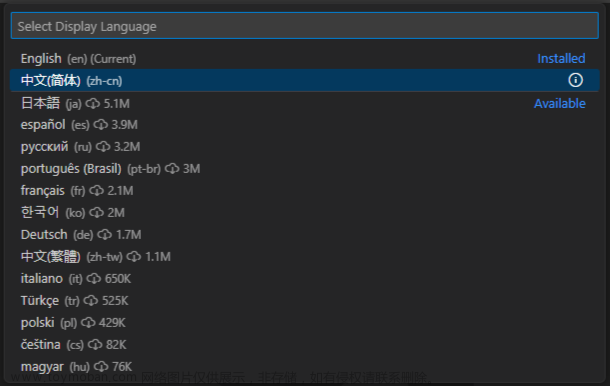
选择中文

重启VSCode
 文章来源:https://www.toymoban.com/news/detail-510304.html
文章来源:https://www.toymoban.com/news/detail-510304.html
效果 - 中文界面
 文章来源地址https://www.toymoban.com/news/detail-510304.html
文章来源地址https://www.toymoban.com/news/detail-510304.html
到了这里,关于VSCode 插件安装:中文(简体)语言包(附带:不生效解决方案)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!