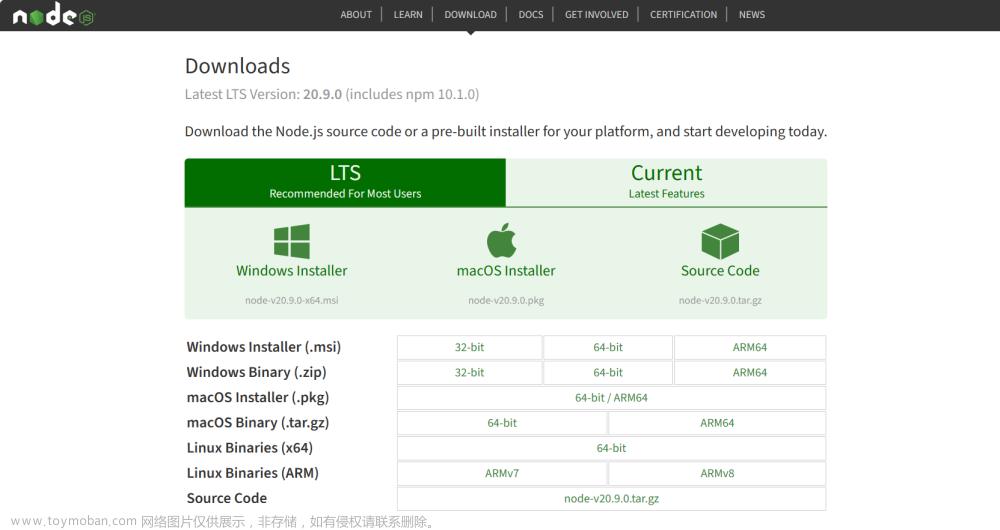
1、下载vs code编辑器
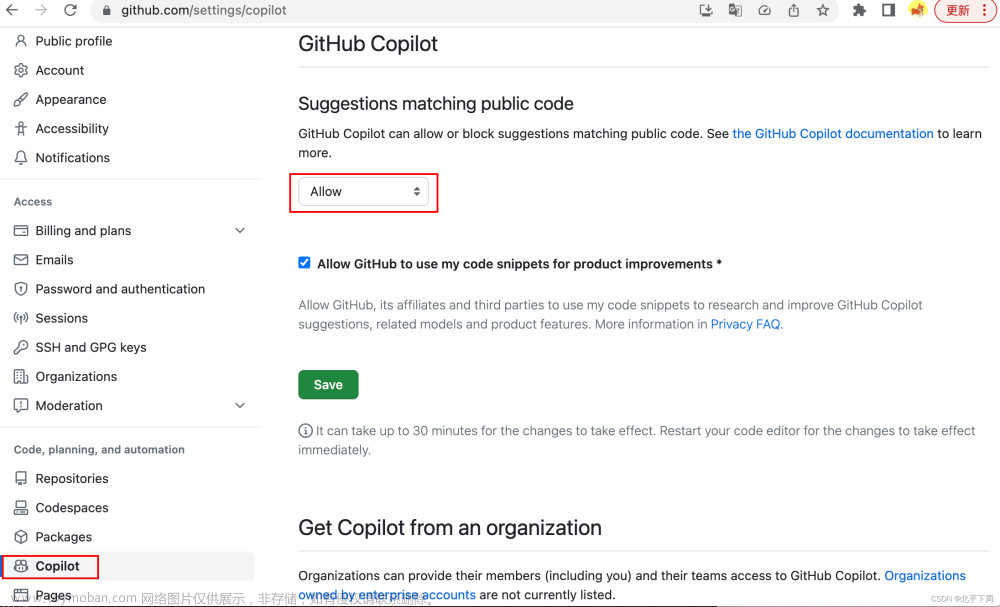
2、在GitHub个人设置里,把copilot设为allow,这里涉及要开通服务就不再详述。

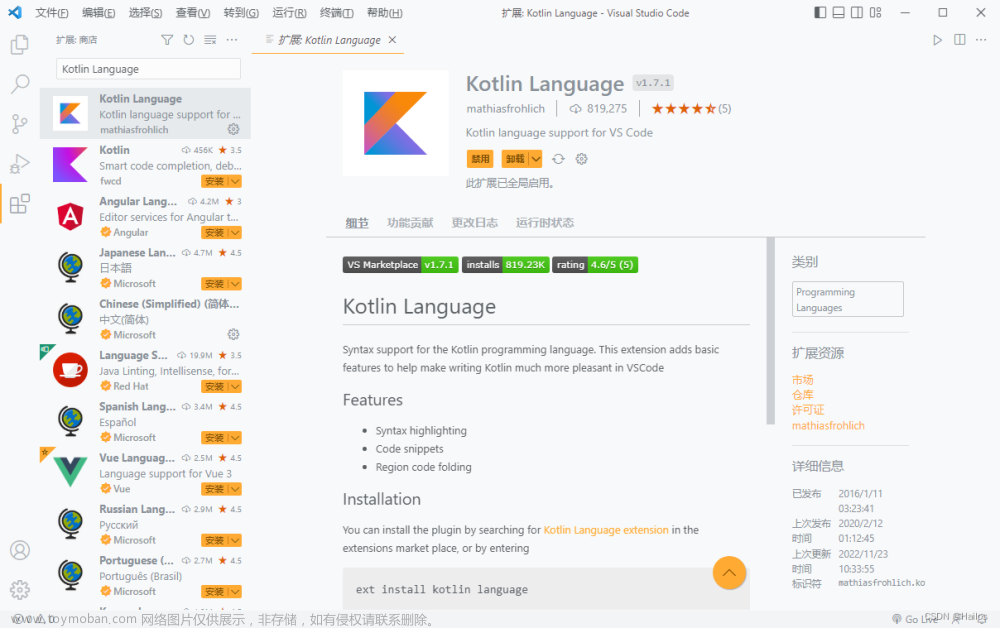
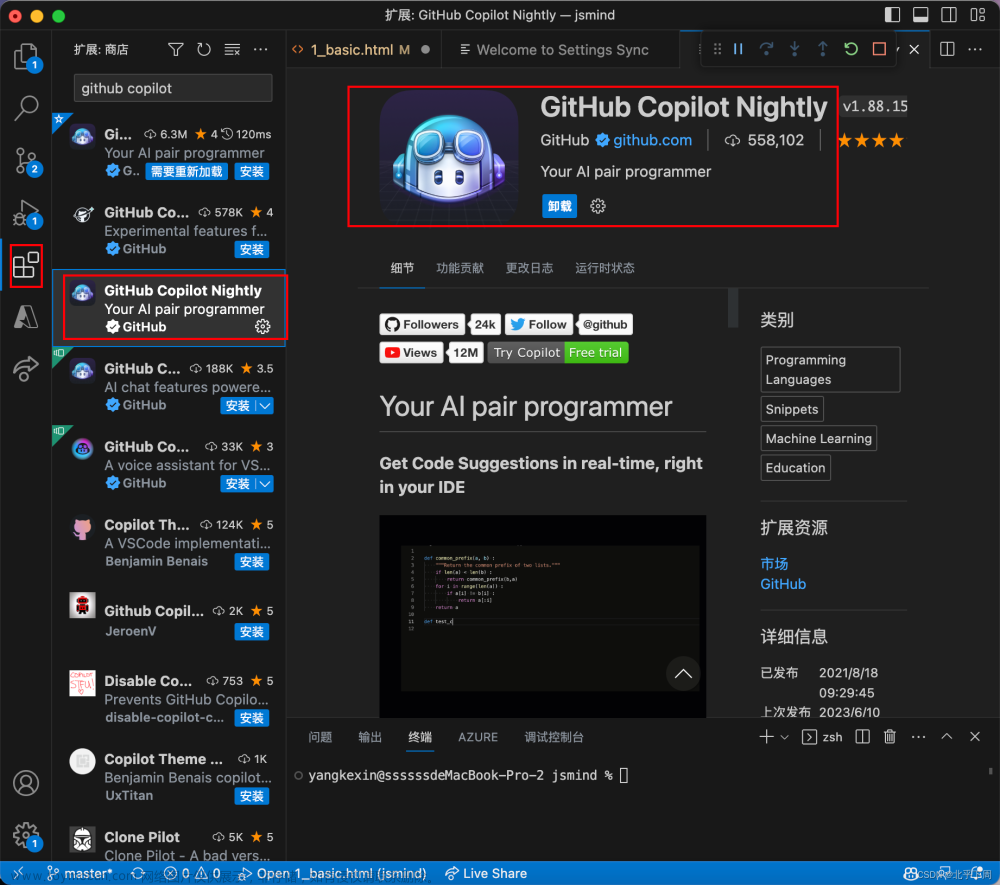
3、在vs code插件市场里下载GitHub copilot

安装好了以后根据指示输入你的GitHub账号即可
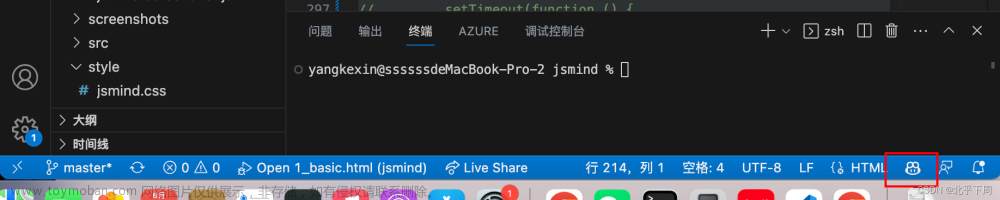
编译器底部出现copilot图标即表示安装成功

使用方法就是你先在你要写的页面文件里打个注释你要写的东西
//声明一个自变量然后按回车,指示标到下一行,它会自动给一行代码

如果你想全部采用的话,在MacBook上是‘->|’(tab键)这个键,即Q的左边。

文章来源地址https://www.toymoban.com/news/detail-510328.html文章来源:https://www.toymoban.com/news/detail-510328.html
到了这里,关于Mac环境下在vs code中配置copilot的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!