概 念
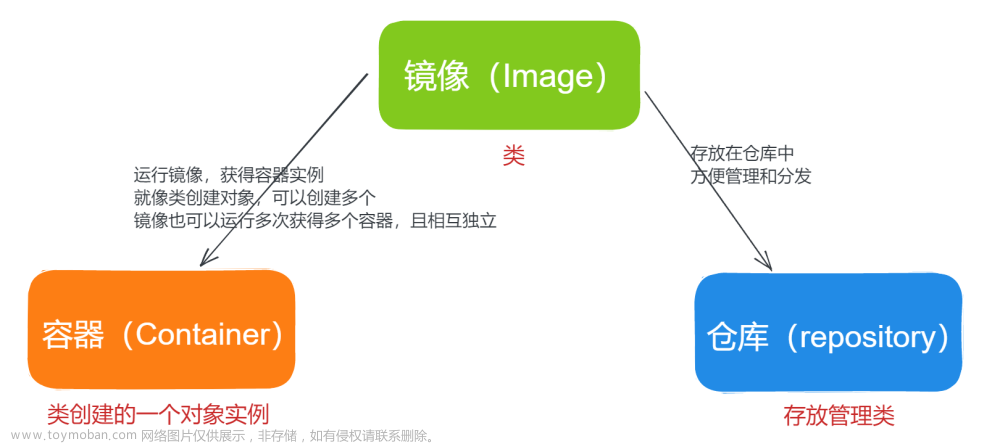
1.类,模板
class People {
constructor(name, age){
this.name = name
this.age = age
}
eat() {
alert(this.name)
}
}2.对象(可以使用类创建对象 实例化 初始化)
// 创建对象
let zhang = new People('zhang', 20)
zhang.eat()三 要 素
继承:子类继承父类
封装: 数据的权限与保密多态:同一接口不同实现
继承(可将公共方法抽离,提高复用,减少冗余)
class Student extends People {
constructor(name, age, number) {
super(name, age)
this.number = number
}
student(){
alert(this.number)
}
}
let xiaoming = new Student('xiaoming', 28, 21354)封装(减少耦合 不该外漏的外漏 利于数据 接口的权限管理 _下划线开头一般是私有属性)
public: 公共 (不写默认)
protected: 对子类开放(只能在函数内部使用 无法外部直接访问)
private: 对自己开放
// ts
class People {
age (public age 不写默认public)
name
protected weight
constructor(name, age){
this.name = name
this.age = age
this.weight = 100
}
eat() {
alert(this.name)
}
}
class Student extends People {
constructor(name, age, number) {
super(name, age)
this.number = number
}
student(){
alert(this.number)
}
}
let xiaoming = new Student('xiaoming', 28, 21354)
xiaoming.weight // 报错 因为只允许在子类中使用 不允许外部使用多态(同一个接口 不同表现 类似声明一个类 相当于一个接口 )(建议简单了解一下java)
1.保持子类的开放性和灵活性
2.面向接口编程
3.js引用很少
最佳实现 jquery
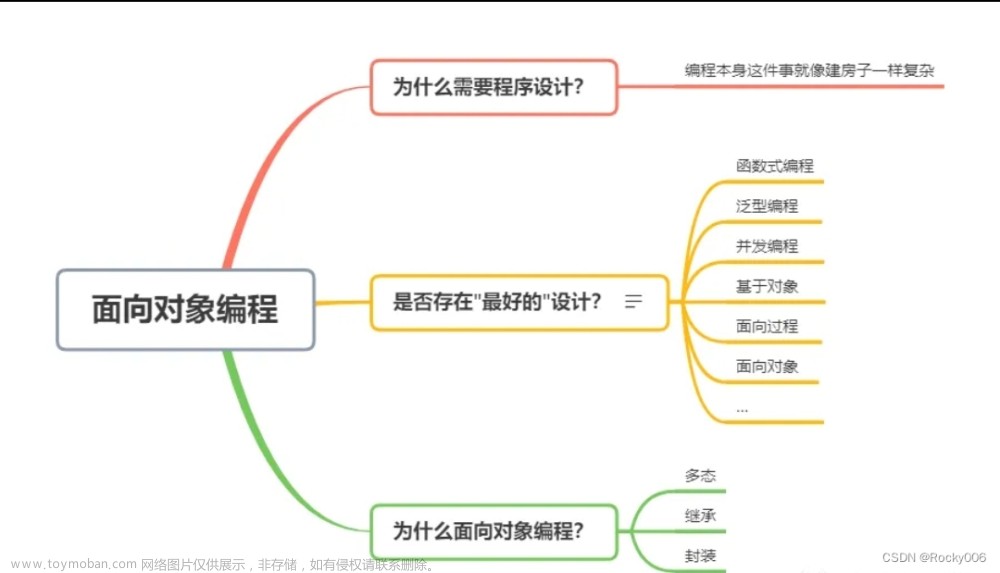
以前的人没有设计出计算机是因为想的太复杂
编程应该 简单 & 抽象 文章来源:https://www.toymoban.com/news/detail-510368.html面向对象的意义: 数据结构化文章来源地址https://www.toymoban.com/news/detail-510368.html
到了这里,关于面向对象(最好理解 最美观 最简洁)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!