基本操作
QTableWidget *mytable=new QTableWidget(this);//创建表格
mytable->resize(500,500);//重新定义表格大小
mytable->setRowCount(5);//设置行数
mytable->setColumnCount(5);//设置列数
mytable->setRowHeight(0,300);//设置第一行高度300
mytable->setColumnWidth(1,300);//设置第行列宽度300
mytable->setRowHidden(0,true);//设置第1行隐藏
mytable->setColumnHidden(1,true);//设置第2列隐藏隐藏所有行,列同样
int count=mytable->rowCount();//获得目前行数
int column=mytable->columnCount();//获得目前列数
/*隐藏所有的行*/
for(int i=0;i<count;i++)
{
mytable->setRowHidden(i,true);
}
/*隐藏所有列*/
for(int j=0;j<column;j++)
{
mytable->setColumnHidden(j,true);
}设置行名列名
mytable->setHorizontalHeaderItem(0,new QTableWidgetItem("性别"));//这样设置比较费劲
mytable->setVerticalHeaderItem(0,new QTableWidgetItem("姓名"));//这样一个一个设置比较费劲
QStringList column_name;
column_name<<"班级"<<"手机号"<<"性别"<<"年龄";
mytable->setHorizontalHeaderLabels(column_name);//一次添加很多设置表格不可手动编辑
mytable->setEditTriggers(QAbstractItemView::NoEditTriggers);设置行名隐藏(注意是行名,不是整行)
//行名默认是1234等,然后现在需要隐藏行名
mytable->verticalHeader()->setHidden(true);//设置行名不可见//通过搜索进行动态显示搜索到的内容
下面是.h文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void locate();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
下面是.cpp文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QTableWidget>
#include <QHeaderView>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->mytable->setRowCount(5);//设置行数
ui->mytable->setColumnCount(5);//设置列数,一定要设置行和列数在往里面添加内容
QStringList column_name;
column_name<<"姓名"<<"班级"<<"手机号"<<"性别"<<"年龄";
ui->mytable->setHorizontalHeaderLabels(column_name);
//行名默认是1234等,然后现在需要隐藏行名
ui->mytable->verticalHeader()->setHidden(true);//设置行名不可见
//设置表格不可手动编辑
ui->mytable->setEditTriggers(QAbstractItemView::NoEditTriggers);
//往表格里面添加内容
ui->mytable->setItem(0,0,new QTableWidgetItem("张三"));
ui->mytable->setItem(1,0,new QTableWidgetItem("李四"));
ui->mytable->setItem(2,0,new QTableWidgetItem("王二"));
ui->mytable->setItem(3,0,new QTableWidgetItem("李二"));
ui->mytable->setItem(4,0,new QTableWidgetItem("王二张四"));
//通过搜索关键字中内容进行匹配
connect(ui->name,SIGNAL(textChanged(const QString)),this,SLOT(locate()));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::locate()
{
QString input_name=ui->name->text();
int row_num=ui->mytable->rowCount();
if (input_name=="")//判断是否是空,如果是空就显示所有行
{
for(int i=0;i<row_num;i++)
{
ui->mytable->setRowHidden(i,false);//为false就是显示
}
}
else
{
//找到符合条件的索引 是通过你输入的和表格里面所有内容进行比对
QList <QTableWidgetItem *> item = ui->mytable->findItems(ui->name->text(), Qt::MatchContains);
//然后把所有行都隐藏
for(int i=0;i<row_num;i++)
{
ui->mytable->setRowHidden(i,true);//隐藏
}
//判断符合条件索引是不是空
if(!item.empty())
{
//恢复对应的行
for(int i=0;i<item.count();i++)
{
ui->mytable->setRowHidden(item.at(i)->row(),false);//回复对应的行,也可以回复列
}
}
}
}
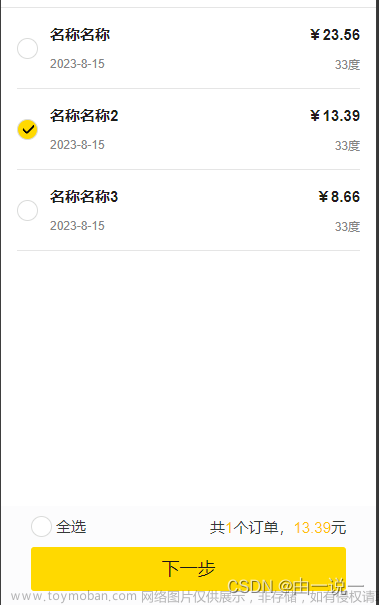
下面是显示效果没有搜索的

下面是进行条件搜索的

 文章来源:https://www.toymoban.com/news/detail-510385.html
文章来源:https://www.toymoban.com/news/detail-510385.html
 文章来源地址https://www.toymoban.com/news/detail-510385.html
文章来源地址https://www.toymoban.com/news/detail-510385.html
到了这里,关于QTableWidget使用,以及查找功能的实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!