在app.json文件中加入文章来源:https://www.toymoban.com/news/detail-510412.html
"lazyCodeLoading": "requiredComponents"
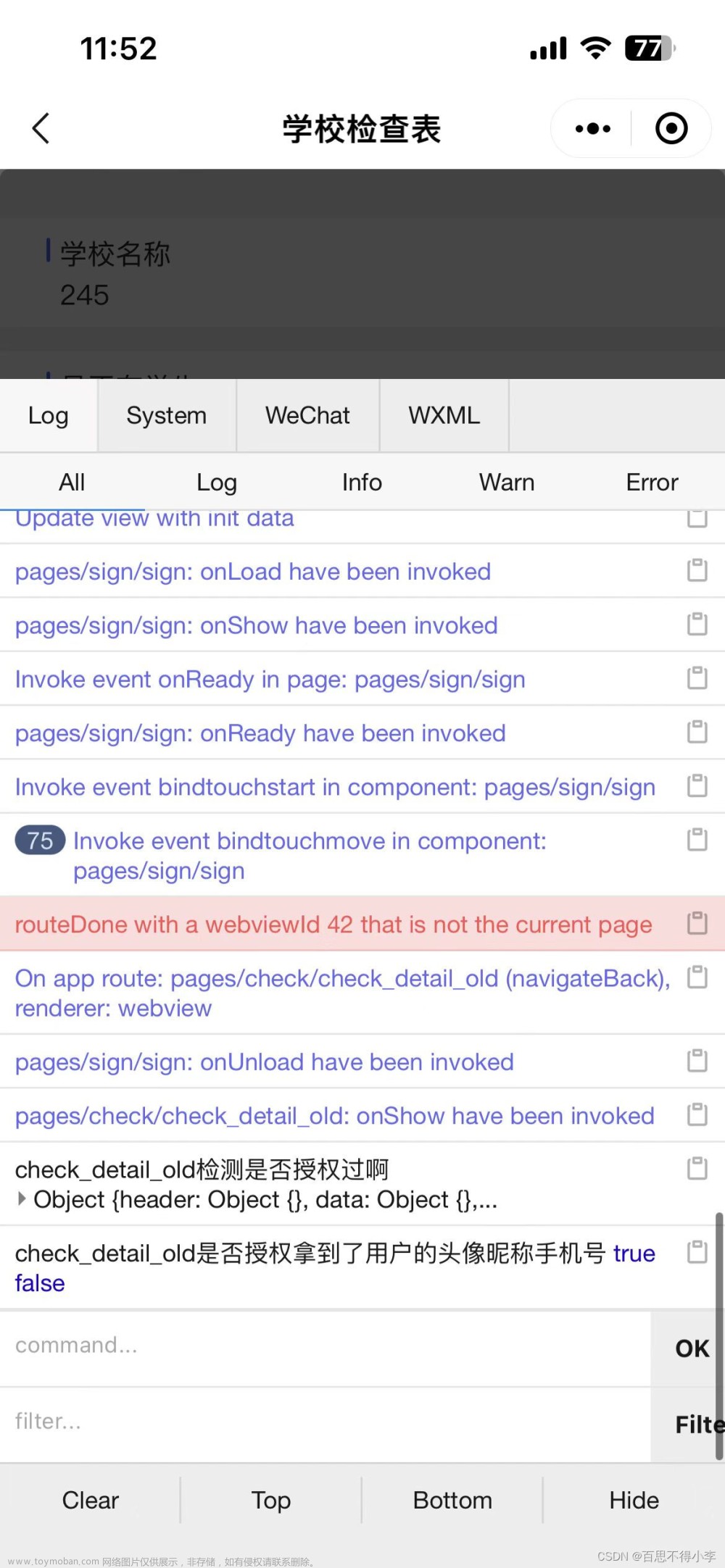
2.再次运行即正常文章来源地址https://www.toymoban.com/news/detail-510412.html
到了这里,关于小程序报错:WASubContext.js?t=wechat&s=1678933264045&v=2.30.2:1 routeDone with a webview的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!