今天在开发过程中碰到了导入模块时提示无法找到模块这个问题,分享一下我的解决思路
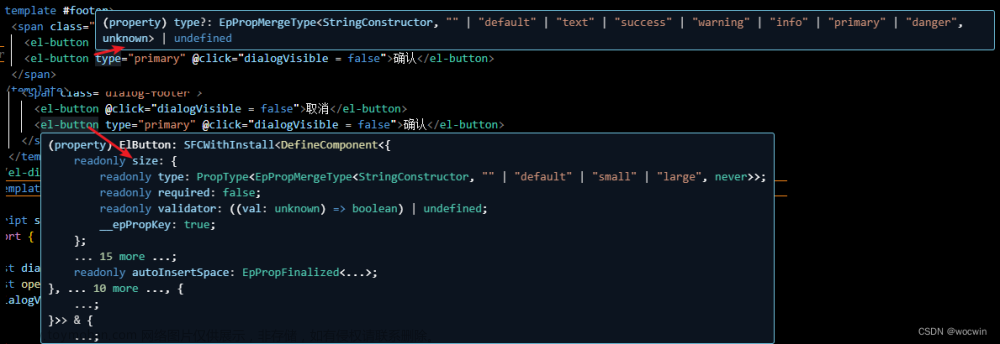
首先产生这个错误是:无法找到模块XXX,并且提示'XXX' is declared but its value is never read
产生这个问题的原因是我们使用了ts语法,他只能识别.ts文件,并不能识别.vue文件,所以在引入组件的时候报错了
注意:这个错误并不影响代码的正常运行,只是在编写代码时,import xxx from 'xxx'会一直飘红,很影响观感
这里提供一种解决方案如下:
在项目的根目录下创建一个xxx.d.ts文件,文件名自定义即可,后缀必须是.d.ts
在刚刚创建的文件中输入一下代码文章来源:https://www.toymoban.com/news/detail-510519.html
declare module '*.vue' {
import { ComponentOptions } from 'vue'
const componentOptions: ComponentOptions
export default componentOptions
}保存代码,并且重启项目,这样令人不悦的红色就会消失啦文章来源地址https://www.toymoban.com/news/detail-510519.html
到了这里,关于vite+vue3+ts项目中提示无法找到模块的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!