在搭建react native的项目时候,build.gradle中默认
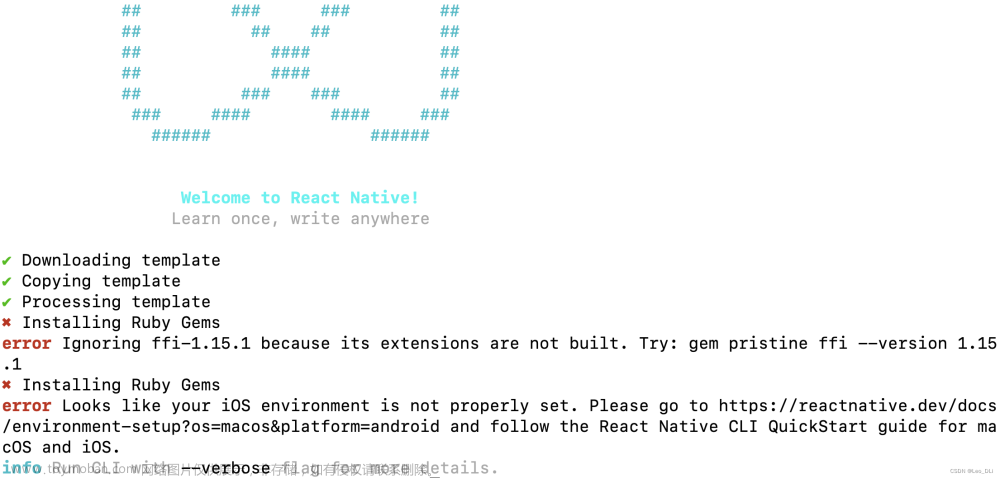
implementation "com.facebook.react:react-native:+"的方式集成,这种情况在后期会自动升级引用包,但是node_modules中引用的三方库与自动升级后的RN不兼容,这时候就会报错,常见以下报错
Kotlin. The binary version of its metadata is 1.6.0, expected version is 1.4.0.
jetified-react-native-0.71.0-rc.0-debug/jni/arm64-v8a/libc++_shared.so


 解决方法: 解决方法: 解决方法:
解决方法: 解决方法: 解决方法:
解决方法: 解决方法: 解决方法:
1、找到package.json文件中的react-native版本

2、将build.gradle中修改为implementation "com.facebook.react:react-native:0.68.1"
3、重新Rebuild project,编译通过!文章来源:https://www.toymoban.com/news/detail-510566.html
文章来源地址https://www.toymoban.com/news/detail-510566.html
到了这里,关于react native 开发坑之-版本兼容的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!