公司页面设计打开页面需要播放一个过场的MP4视频,在电脑上手机上都没啥事但是在手机微信浏览器里面视频是无法自动播放的。
网上教你的方式无非就是
//引用官方的JS文件
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
//然后在监听WeixinJSBridgeReady
//WeixinJSBridgeReady加上uni.getnetworktype
document.addEventListener("WeixinJSBridgeReady", function () {
document.getElementById('video').play();
}, false);
还有什么页面window.onload的时候利用setInterval延时一小段时间的
但是这基本都是无效的
因为
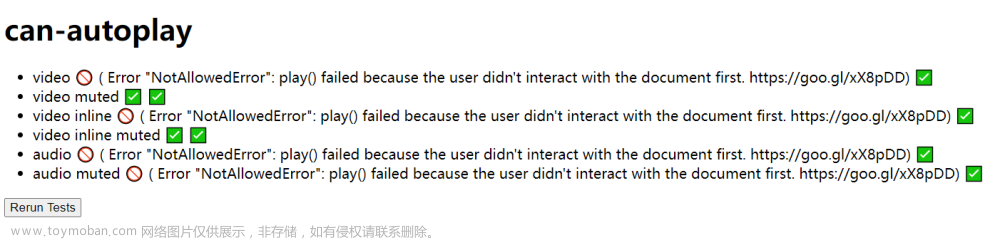
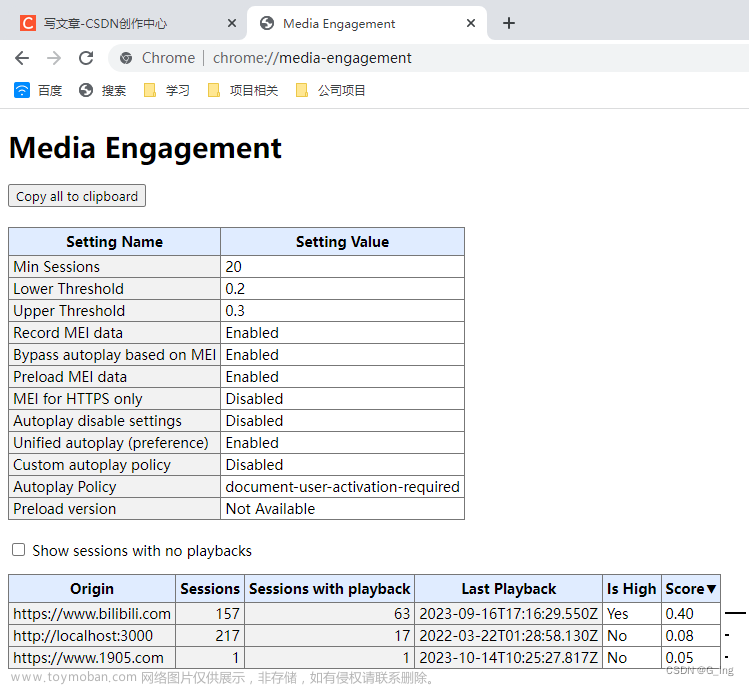
微信官方已经声明了
靠谱的方式是
1.用户必须要点击才能触发文章来源:https://www.toymoban.com/news/detail-510576.html
//监听用户点击屏幕(点击屏幕后即可播放视频)
document.addEventListener('touchstart', function(){
var video = document.getElementById("video");
video.play();
}, false);
2.或者直接播放一个gif动图
3.也可以MP4转换成ts视频文件然后用canvas标签套ts实现视频播放效果文章来源地址https://www.toymoban.com/news/detail-510576.html
到了这里,关于微信浏览器无法自动播放视频几种解决方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!