uniapp----获取当前位置的经纬度等信息的详细步骤(包含小程序)
1.在项目中进行配置,我选择的是高德地图,填写相关信息。

2.进入高德官网:https://lbs.amap.com/upgrade#quota,进行登录注册,进入到“控制台”。
3.打开 “应用管理” -> “我的应用”页面,点击“创建新应用”,根据页面提示填写内容创建应用。
4.在应用下点击“添加”为应用添加Key,根据需要分别为Android平台、iOS平台申请Key。
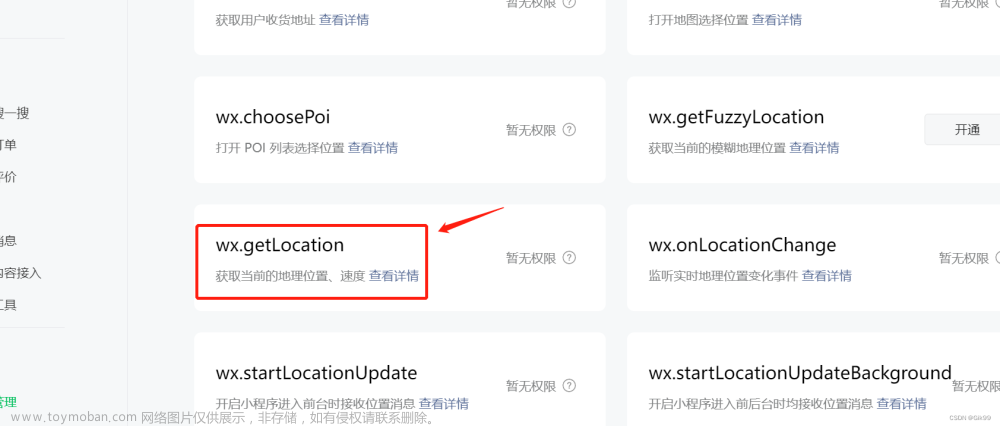
5.需要也申请一个微信小程序key,因为我的项目是先开发小程序,在uniapp的官方文档中有详细的介绍:
参考链接:https://ask.dcloud.net.cn/article/35070 参考链接的步骤很详细可以直接进行项目编写。
import amap from '../../common/amap-wx.js';
export default {
data() {
return {
amapPlugin: null,
key: '高德key',
addressName: '',
weather: {
hasData: false,
data: []
}
}
},
onLoad() {
this.amapPlugin = new amap.AMapWX({
key: this.key
});
},
methods: {
getRegeo() {
uni.showLoading({
title: '获取信息中'
});
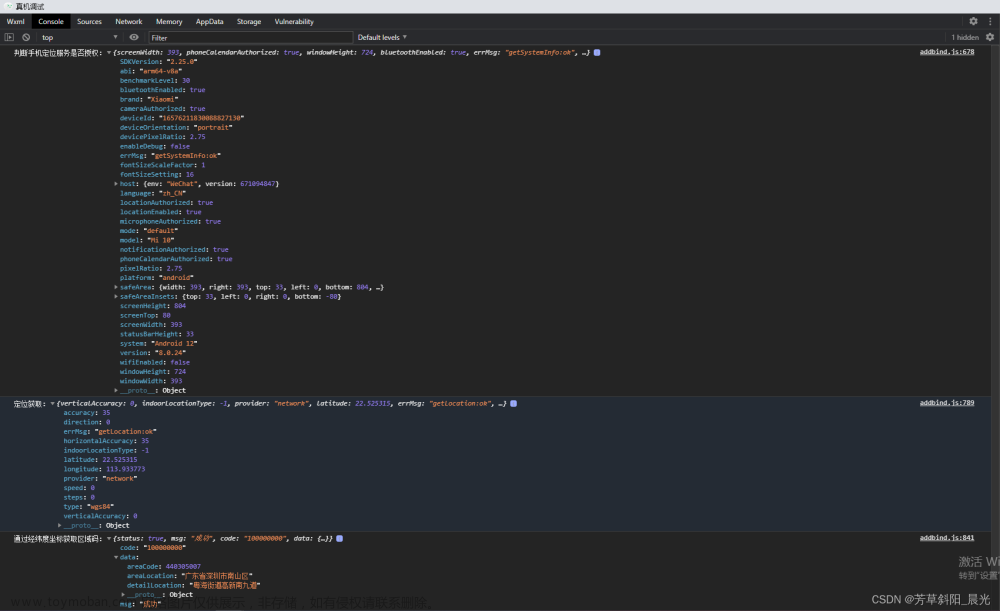
this.amapPlugin.getRegeo({
success: (data) => {
console.log(data)
this.addressName = data[0].name;
uni.hideLoading();
}
});
}
}
}
6.当uniapp项目在微信开发者工具打开时,需要再配置地图相关代码:文章来源:https://www.toymoban.com/news/detail-510580.html
//开发过程中,需要在unpackage>>dist>>dev>>mp-weixin>>app.json中加入如下配置
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
//在manifest.json的源码视图中配置:配置appid和地理位置
"mp-weixin": { /* 小程序特有相关 */
"appid": "", //需要配置appid
"setting": {
"urlCheck": false
},
"usingComponents": true,
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}
 文章来源地址https://www.toymoban.com/news/detail-510580.html
文章来源地址https://www.toymoban.com/news/detail-510580.html
到了这里,关于uniapp---- 获取当前位置的经纬度等信息的详细步骤(包含小程序)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!