最近在开发 H5 项目时被动态 tabbar 困扰了许久,在网上搜的内容也大抵用不上,恍然大悟之后才有了下面的思路
动态 tabbar 主要是作用在需要针对不同的用户类型显示不同的内容,下面是代码实现:
首先要将所有用到的 tabbar 路径写进 pages.json 里
"tabBar": {
"list": [{
"pagePath": " "
},
{
"pagePath": " "
},
{
"pagePath": " "
},
{
"pagePath": " "
},
{
"pagePath": " "
},
{
"pagePath": " "
},
{
"pagePath": " "
},
{
"pagePath": " "
}
]
},其次创建一个 js 文件,将动态 tabbar 的配置信息写入
// 个人数据
export const xxx = [{
"pagePath": ' ',
"text": ' ',
"iconPath": ' ',
"selectedIconPath": ' '
},
{
"pagePath": ' ',
"text": ' ',
"iconPath": ' ',
"selectedIconPath": ' ',
},
{
"pagePath": ' ',
"text": ' ',
"iconPath": ' ',
"selectedIconPath": ' '
},
{
"pagePath": ' ',
"text": ' ',
"iconPath": ' ',
"selectedIconPath": ' '
},
{
"pagePath": ' ',
"text": ' ',
"iconPath": ' ',
"selectedIconPath": ' '
},
]
// police 数据
export const xxx = [{
"pagePath": ' ',
"text": ' ',
"iconPath": ' ',
"selectedIconPath": ' '
},
{
"pagePath": ' ',
"text": ' ',
"iconPath": ' ',
"selectedIconPath": ' '
},
{
"pagePath": ' ',
"text": ' ',
"iconPath": ' ',
"selectedIconPath": ' '
},
{
"pagePath": ' ',
"text": ' ',
"iconPath": ' ',
"selectedIconPath": ' '
},
]
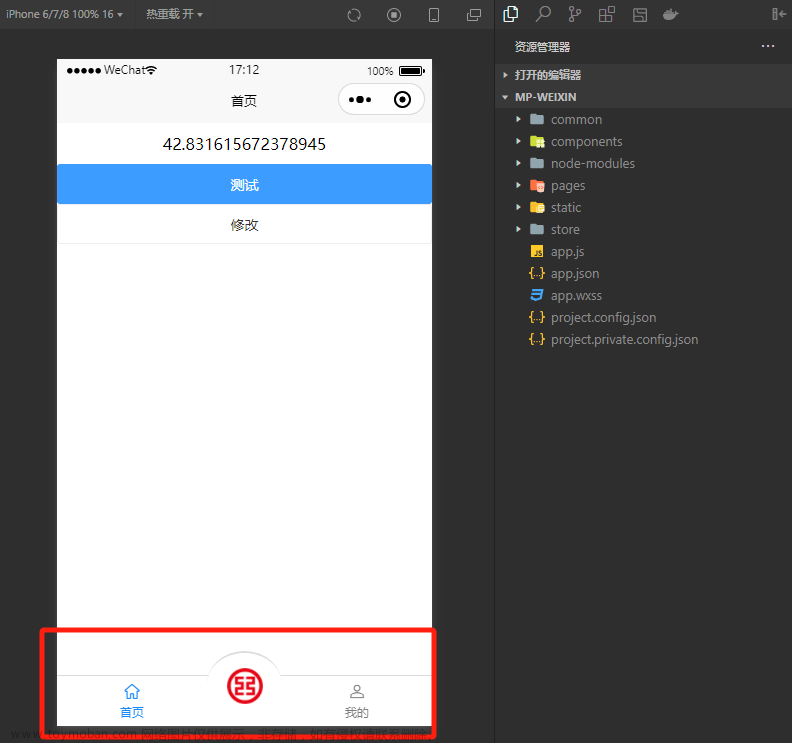
通过遍历的方式构建 tabbar 的 UI 结构
<template>
<view class="myTabbar">
<view v-for="(item, index) in person"
:key="index" class="tabbar"
// 可以在 click 事件中执行一些选中项的样式切换以及路由跳转等功能
@click="changeActive(index, item.pagePath)">
<view class="item">
<uni-icons v-if="active === index" custom-prefix="iconfont"
:type="item.selectedIconPath" color="#fff" size="25px">
</uni-icons>
<uni-icons v-else custom-prefix="iconfont"
:type="item.iconPath" color="#ccc" size="25px">
</uni-icons>
</view>
<view class="text" :class="{ txt: active === index }">{{ item.text }}</view>
</view>
</view>
</template>
<script setup>
JS 内容暂时不进行详解,懂得都懂
{ 通过 点击时的 index 为 active 选中项赋值 }
</script>
<style lang="scss">
.myTabbar {
position: fixed;
bottom: 0;
display: flex;
justify-content: space-between;
width: 100%;
height: 100rpx;
background-color: #005aaa;
.tabbar {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
width: 20%;
height: 100%;
.item {
width: 40rpx;
height: 40rpx;
text-align: center;
margin-top: 10rpx;
}
.text {
color: #ccc;
font-size: 14px;
}
.txt {
color: #fff;
}
}
}
</style>
最后在所有需要引入 tabbar 的页面对原本的 tabbar 进行隐藏
<template>
<tabbar />
</template>
<script setup>
// 导入 tabbar
import tabbar from '@/components/tabbar/tabbar .vue';
import { onReady } from '@dcloudio/uni-app';
// 在组件加载完成时隐藏 tabbar
onReady(() => {
uni.hideTabBar();
});
</script>
<style>
固定在底部的样式已经在 tabbar 组件中写了,这里不过多赘述
</style>亲测功能可在 H5 项目中完美实现,但还有一些瑕疵,即在 tabbar 页面首次进入时会出现闪白的情况,暂时未能解决!
注:此项目 CV 即可食用!!! (手动狗头保命。。。)文章来源:https://www.toymoban.com/news/detail-510652.html
如果本帖能帮助到大家,希望大家多多点赞三连鼓励,有问题可以留在评论区,会努力帮大家实现!文章来源地址https://www.toymoban.com/news/detail-510652.html
到了这里,关于uniapp 动态 tabbar的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!