场景
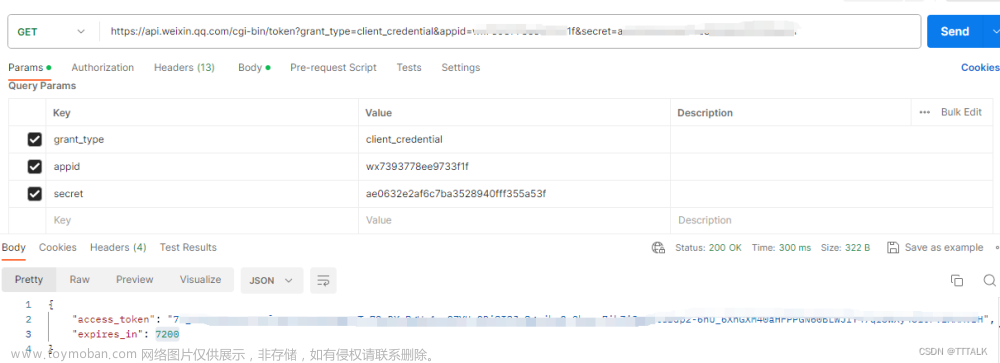
调用微信小程序生成二维码接口,提示报错
错误内容
array(2) {
["errcode"] => int(41030)
["errmsg"] => string(44) "invalid page rid: 62c52bd4-67155bc5-640370f0"
}
解决方案
- 路径问题
传入的页面路径,pages前不可用加 " / "
正确:‘pages/index/index’
错误:‘/pages/index/index’
- 小程序参数问题
小程序的参数不能超过32个字符文章来源:https://www.toymoban.com/news/detail-510665.html
- 小程序是否发布
传入page,生成指定页面的二维码的前提是,小程序必须审核并发布
审核成功并发布的小程序才能正常调用二维码生成接口文章来源地址https://www.toymoban.com/news/detail-510665.html
到了这里,关于【微信小程序】微信小程序生成二维码报错errcode=41030,invalid page rid的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!