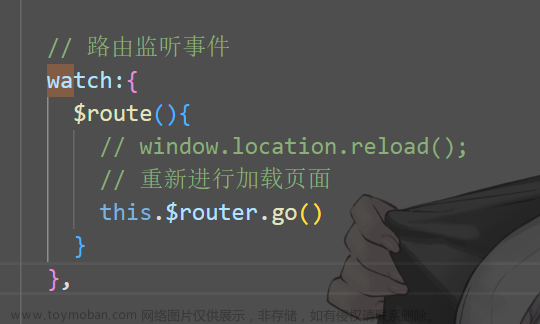
原因:router-view使用了keep-alive组件,会被缓存,而vue-router的切换不用于传统的页面切换。是路由之间的切换,组件之间的切换,引用相同组件的时候,会被直接调用缓存里面的而不会调用created(),onMoun ted()函数。
如图所示:要实现的功能是点击每一个tabs栏下的更多按钮,会跳转到“消息中心”页面,这是点击不用的“更多”按钮,跳转的路由页面是同一个,但是要求页面里的消息类型下拉选择框和列表数据要刷新,显示不同的数据。
现在的问题是:页面跳转数据不刷新

解决方案:
1.在路由挂载的App.vue中,template中加一个条件渲染,在script标签中定义函数,并provide提供出去。


2.在要跳转路由的页面中,注入inject该方法,并在跳转的地方调用此方法。
(注意:注入的是函数方法,inject()里面写三个参数)
 文章来源:https://www.toymoban.com/news/detail-510691.html
文章来源:https://www.toymoban.com/news/detail-510691.html
参考链接:vue跳转相同路由不刷新问题_vue相同路由不刷新_艺术家巴巴六的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-510691.html
到了这里,关于解决vue3项目跳转同一页面数据不刷新的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!