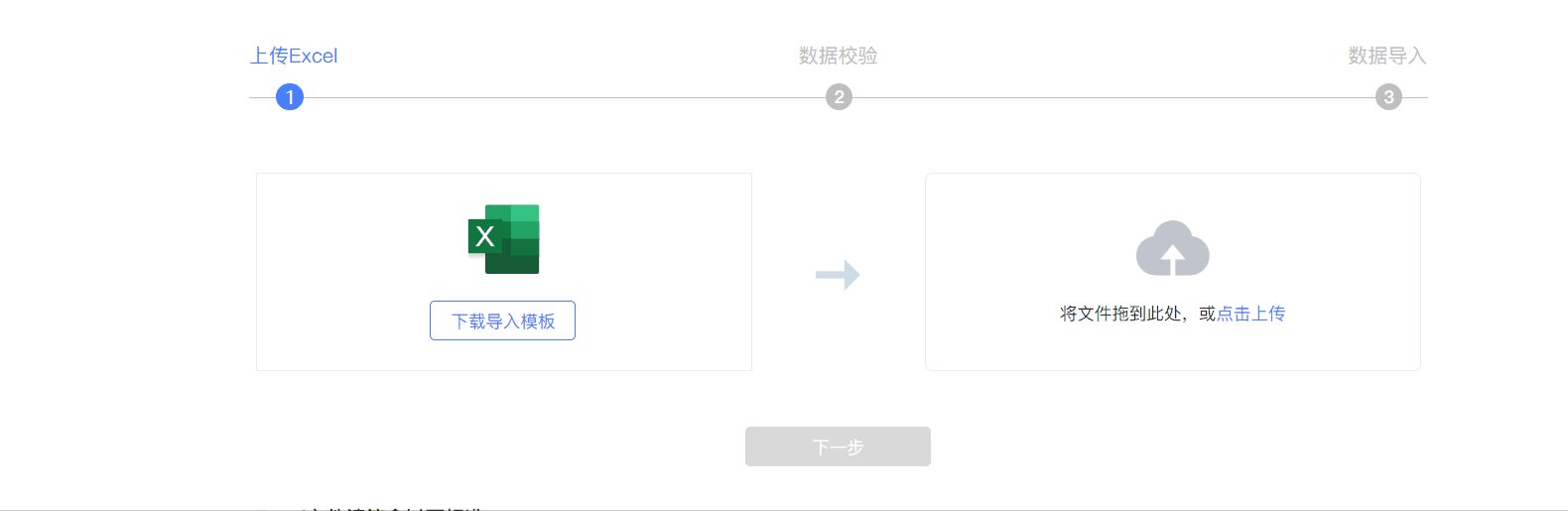
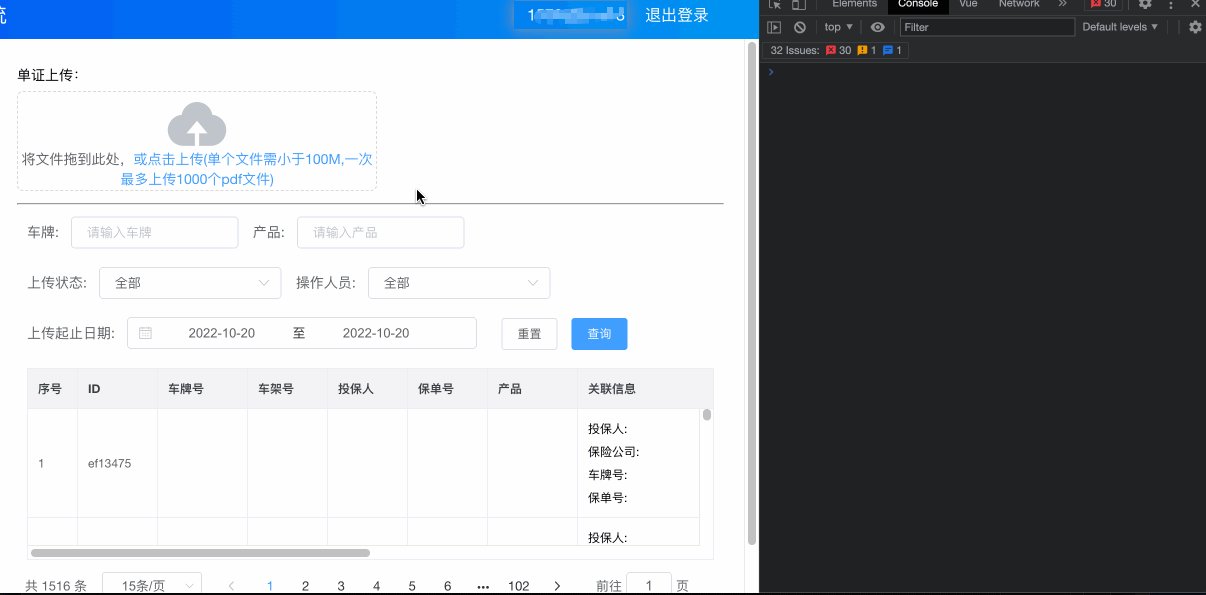
在进行文件上传时,需要传递其他参数,比如下图中需要实现携带下拉框的参数

前端实现:将下拉框中的参数 传递到:data中
:data="{'script_model':script_model}"
<el-dialog title="上传脚本" :visible.sync="up_script_visible" style="line-height:18px;width: 100%;">
<el-select v-model="script_model" style="float: left">
<el-option label="other脚本(低性能)" value="other"></el-option>
<el-option label="python脚本(中性能)" value="python"></el-option>
<el-option label="go脚本(高性能)" value="go"></el-option>
</el-select>
<br><br><br>
<el-upload
:data="{'script_model':script_model}"
style="float: left"
:action="get_action()"
:limit="1"
name="script_file"
>
<el-button size="mini" type="primary">上传脚本</el-button>
</el-upload>
<br><br><br><br>
</el-dialog>
methods:{
get_action(){
return process.env.VUE_APP_BASE_URL+'/upload_script_file/'
},
}后端实现:
从post请求中获取携带的参数:文章来源:https://www.toymoban.com/news/detail-510799.html
script_model = request.POST.get('script_model')文章来源地址https://www.toymoban.com/news/detail-510799.html
# 上传文件
def upload_script_file(request):
script_model = request.POST.get('script_model')
myFile = request.FILES.get('script_file')
file_name = str(myFile)
fp = open('scripts/' + script_model + '/' + file_name, 'wb+')
for i in myFile.chunks():
fp.write(i)
fp.close()
return HttpResponse('')到了这里,关于el-upload上传文件携带额外参数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!