前言
今天使用vscode开发vue引入组件的时候遇到一个错误,我的组件名称以及路径都是没问题的,但是就是运行不起来
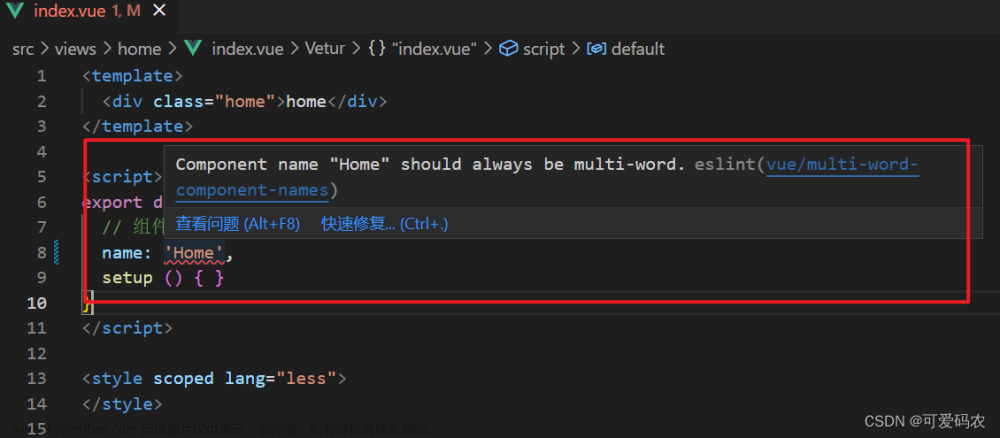
错误信息截图如下

分析问题
根据提示信息可知是组件名出了问题,概就是组件名应该使多个单词拼接横线组成的。
但是我又查阅了官方的风格指南,发现组件名可以这样命名,一个单词单身首字母大写也是没问题的
查阅资料发现,这其实是语法检查的时候把不规范的代码(即命名不规范)当成了错误。
解决问题
针对这种问题,我个人推荐:修改配置项,关闭语法检查
1 打开并且编译vue.config.js
项目的根目录找到vue.config.js文件
2 添加配置
添加配置: lintOnSave:false,,作用是关闭语法检查
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false, // 关闭语法检查
})
3 保存重启
保存文件,重新执行npm run serve即可文章来源:https://www.toymoban.com/news/detail-510849.html

解决 文章来源地址https://www.toymoban.com/news/detail-510849.html
文章来源地址https://www.toymoban.com/news/detail-510849.html
到了这里,关于vue组件终端报错: error Component name “xxx“ should always be multi-word vue/multi-word-component-names的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




类问题解决思路](https://imgs.yssmx.com/Uploads/2024/01/402233-1.png)






