第一步:先使用nodeJS获取mqtt转发的数据:添加链接描述
第二步:使用fs库,将数据存入txt文件(接上一步,这里没处理数据格式,只是测试)
var fs=require("fs");
const mqtt = require('mqtt')
//存储订阅的消息
var message={}
const host = '47.113.146.63'
const port = '1883'
const clientId = `mqtt_${Math.random().toString(16).slice(3)}`
const connectUrl = `mqtt://${host}:${port}`
const client = mqtt.connect(connectUrl, {
clientId,
clean: true,
connectTimeout: 4000,
username: 'emqx',
password: 'public',
reconnectPeriod: 1000,
})
//订阅主题
const subtopic = 'inTopic'
//发布主题
const pubtopic = 'outTopic'
client.on('connect', () => {
console.log('Connected')
client.subscribe([subtopic], () => {
console.log(`Subscribe to topic '${subtopic}'`)
})
client.publish(pubtopic, 'nodejs mqtt test', { qos: 0, retain: false }, (error) => {
if (error) {
console.error(error)
}
})
})
client.on('message', (topic, payload) => {
console.log('Received Message:', subtopic, payload.toString())
//将数据存储到fs文件系统中(改成往数据库中写入数据替换这部分)
fs.appendFile('test1.txt', payload.toString(), (err) => {
if (err) {
console.log('数据追加失败');
} else {
console.log('数据追加成功');
}
});
})

第三步:(升级)将数据存入mysql数据库
安装和Nodejs连接mysql参考:参考文章
创建一个senior_mysql.js文件
//这里用于连接数据库和往数据库插入数据,并且暴露方法
// 第一步:引入mysql模块
let mysql = require("mysql");
// 连接参数
const db_config={
host : 'localhost', // 主机地址
user : 'root', // 用户名
password : '123456', // 用户密码
database : 'nodejs', // 数据库名
port : 3306, // 端口号,默认3306
timezone : 'utc' // 解决时区时间统一的问题
}
// 第二步:创建数据库连接池,这里参数会很多
let pool=mysql.createPool(db_config)
// 第三步:正式发起数据库连接
pool.getConnection(function(err,connect){//通过getConnection()方法进行数据库连接
if(err){
console.log(`mysql链接失败${err}`);
}else{
}
})
// 插入打卡记录
//存储采集的温度和时间,id自增
function insertRecord(temp,time) {
// 第三步:正式发起数据库连接
pool.getConnection(function(err,connect){//通过getConnection()方法进行数据库连接
if(err){
console.log(`mysql链接失败${err}`);
}else{
let insertSql2 = `insert into temp_record(temp,time) values ('${temp}','${time}')`
console.log(insertSql2)
connect.query(insertSql2,function(err,result){
if(err){
console.log(`SQL error:${err}`)
}else{
console.log('插入成功');
//打印数据库里的数据,测试用
console.log(result);
connect.release();//释放连接池中的数据库连接
}
});
}
})
}
module.exports = {
insertRecord
}
主文件(只需要将往fs文件系统中写入数据改成往数据库中写入数据即可)
//处理json数据
var obj=JSON.parse(payload.toString())
console.log('处理的数据:',obj.msg)
//时间
var data=time.getCurrentDateTime();
console.log('time:',data);
//将数据存储到数据库中 id自增,temp,时间
seniormysql.insertRecord(obj.msg,data)
使用mqtt客户端发送数据写入数据库测试成功
//服务器中各个文件的功能
使用express开发服务器
第一步:创建app.js 服务器的入口文件
1.创建express对象
2.编写响应函数(中间件)
//可以处理请求或响应体
中间件的特点:对象通过use方法加入一个中间件
一个中间件就是一个函数
中间件的执行顺序符合洋葱模型,内层中间件是否执行,取决于外层中间件是否调用内层中间件
3.监听端口
绑定端口号
启动服务器 node app.js
第二步:
后台项目的实现步骤
1.项目准备
①安装包
②创建文件和目录结构
app.js
data/存放数据
middleware/(response_data.js 处理业务逻辑的中间件响应给前端)(response_duration.js 处理总耗时的中间件)(response_header.js处理响应头的中间件)
utils/ file_utils.js可以帮助我们快速读取某一个目录下的文件
回调调用next()保证下一层中间件能够执行
2.总耗时中间件(第一层)
让内层中间件得到执行通过next(),next()得到的是promise()对象,可以通过await 得到promise中包含的数据- 配合async可以让内层所有中间件得到执行
3.响应头中间件(第二层)
后面在他的基础上增加一些功能
4.业务逻辑中间件
读取文件的内容:获取请求的路径,拼接文件路径(filepath);获取该路径对应的文件内容
设置响应体
5.根据文件的路径读取文件的内容,(这里是file_utils.js 我们存储到数据库)
将数据给传递过去,这里不能用return data,因为返回给文件调用者fs.readfile不是getfileJsonData,通过promise处理异步任务(这里是视频47-14min web拿到服务器数据)
6.允许跨域
1.实际是通过ajax访问服务器
2.同源策略(同协议,同域名,同端口)
直接抄代码
vue的创建(视频49)
正题:
nodejs使用express框架参考:看这个就够了
第一步:创建express对象
//初始化
npm init
//加载express
npm install express --save
// 1. 导入 express
const express = require('express')
//解决跨域问题
const cors = require('cors');
// 2. 创建 web 服务器
const app = express()
app.use(cors())
//监听
app.listen(3002, ()=> {
console.log('api server running at http://127.0.0.1:3002')
})

第二步:Nodejs连接数据库
参考文章:看这篇文章够了
终端连接数据库
npm install mysql --save
连接本地数据库
// 第一步:引入mysql模块
let mysql = require("mysql");
// 连接参数
const db_config={
host : 'localhost', // 主机地址
user : 'root', // 用户名
password : '123456', // 用户密码
database : 'nodejs', // 数据库名
port : 3306, // 端口号,默认3306
timezone : 'utc' // 解决时区时间统一的问题
}
var temp = new Array()
// 第二步:创建数据库连接池,这里参数会很多
let pool=mysql.createPool(db_config)
// 第三步:正式发起数据库连接
pool.getConnection(function(err,connect){//通过getConnection()方法进行数据库连接
if(err){
console.log(`mysql链接失败${err}`);
}else{
}
})
module.exports = pool
Vue项目的准备

我主要是使用黑马这个项目的布局(vue的配置跟着49集的视频来):vue项目准备(第49集)
这里和黑马视频里相比,修改了获取后台数据的代码(作参考,并不是最终代码。学习的话参源码学习)
(获取数据库最新10条数据)
main.js配置
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './assets/css/global.less'
import axios from 'axios'
//请求基准路径,后台服务器
axios.defaults.baseURL='http://127.0.0.1:3000/api/user'
// 将axios挂载到vue原型对象上
// 在别的组件中 this.$http就可以通过axios进行ajax请求
// Vue.prototype.$http = axios
//就得这样配置,上面那个不行
Vue.prototype.$axios = axios
//将全局echarts对象挂载到vue的原型对象上
//在别的组件中 this.$echarts就可以使用
Vue.prototype.$echarts=window.echarts
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
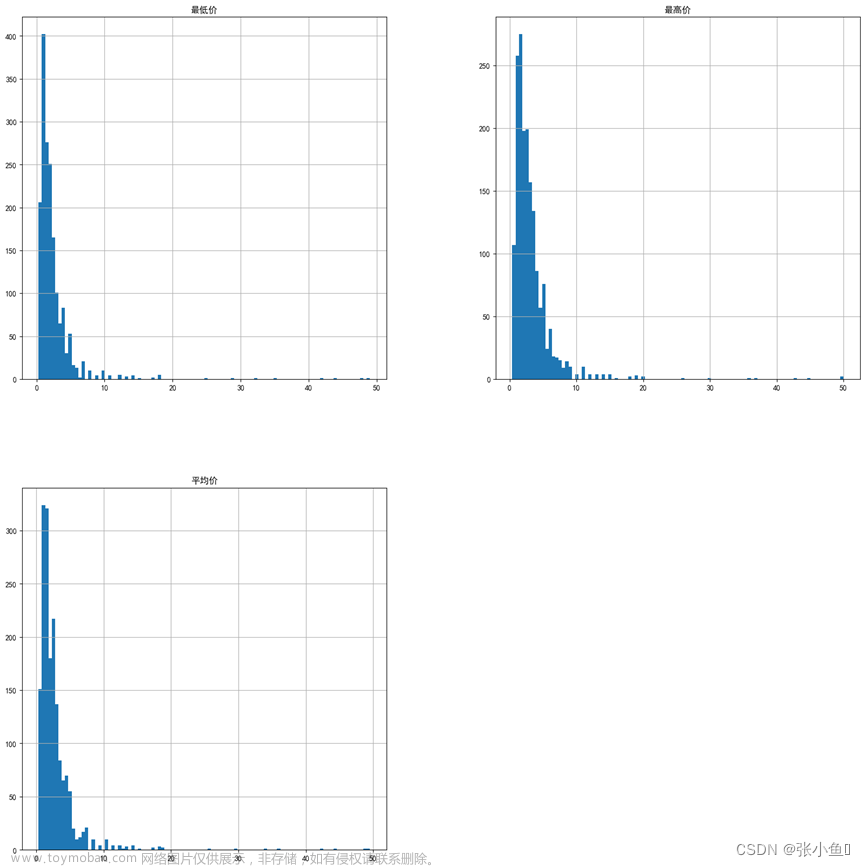
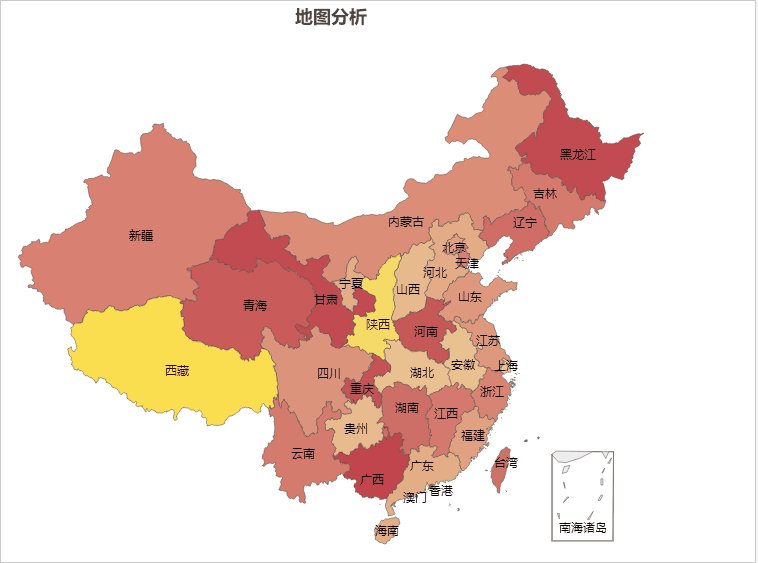
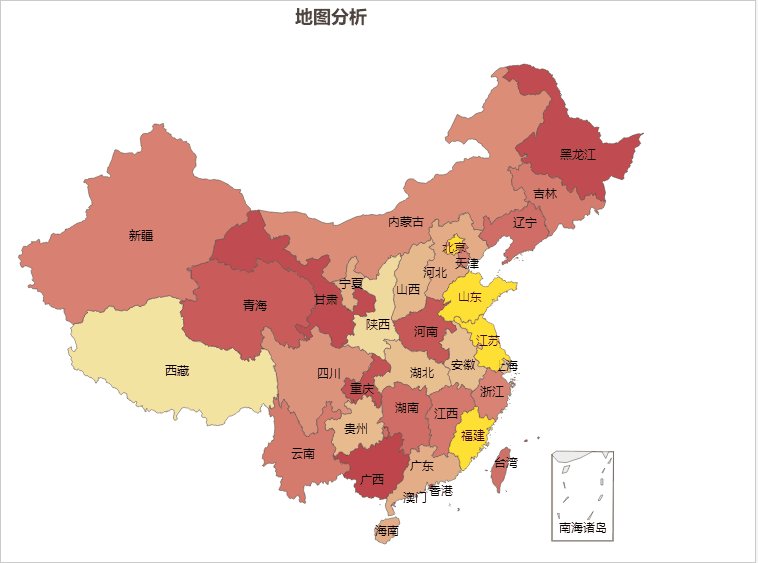
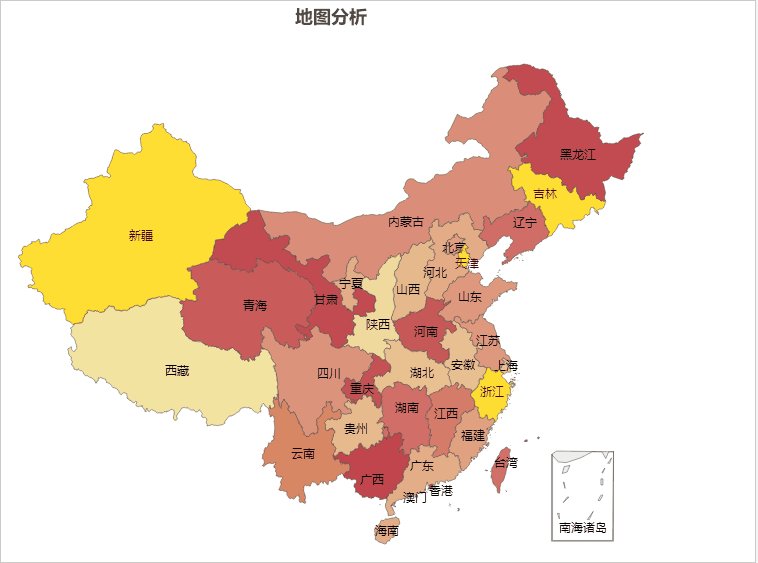
数据可视化
echarts配置如果不能用按照这个来:在vue中使用echarts
绘图参考echarts官网的示例,该该就能用:网页直达
改成自己从后台拿到的数据就能用(不清楚的参照源码学习就知道只改了数据部分)
设置回调函数,让页面动态刷新,每2s调用一次回调。我这里还没接板子,手动修改数据库数据演示
实现功能:
nodejs获取时间
参考:添加链接描述文章来源:https://www.toymoban.com/news/detail-510918.html
补一个用户登录注册系统
参考这个就可以了:登录注册文章来源地址https://www.toymoban.com/news/detail-510918.html
到了这里,关于(五)Web_Server+网页可视化展示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!