1、通过 URL Scheme
- 适用场景
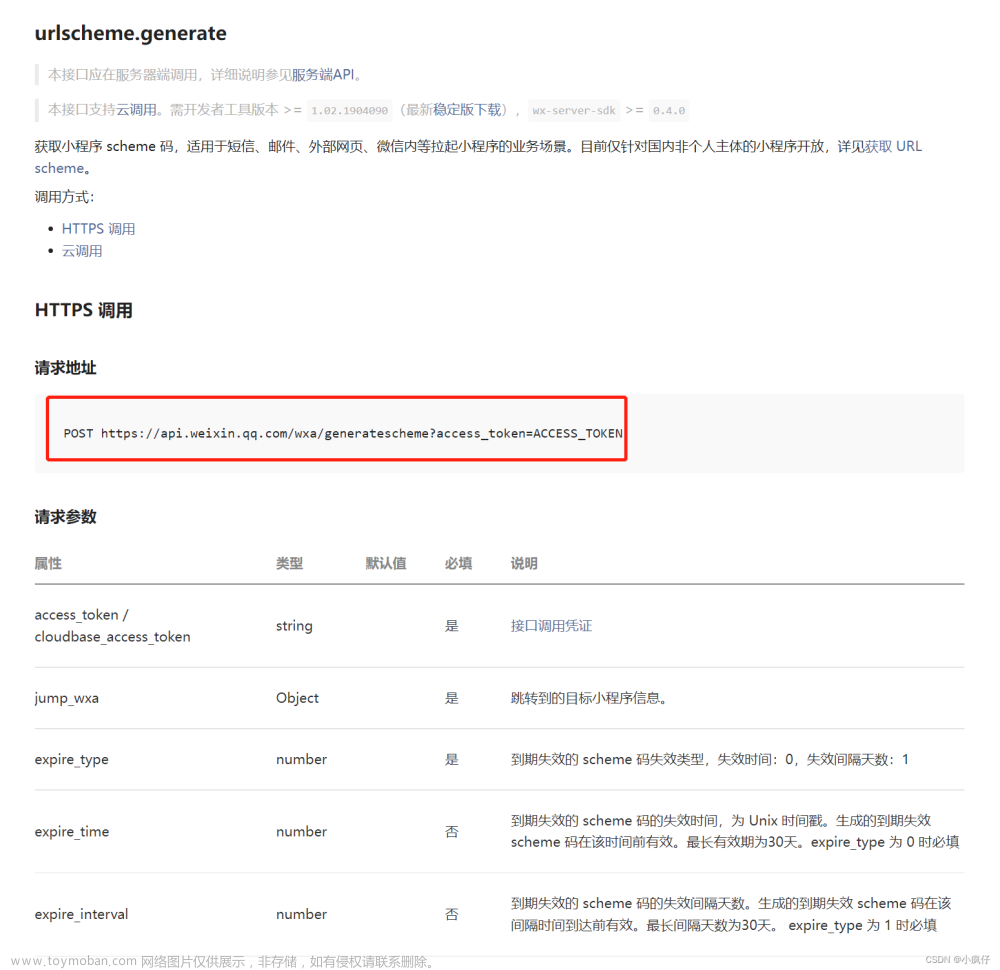
适用于短信、邮件、外部网页、微信内等拉起小程序的业务场景(第三方普通浏览器跳转小程序) - 获取方法:通过后端服务器生产
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html - 使用URL Scheme注意事项
a、有实效性
b、一条scheme只针对单一用户,一个用户打开后,其他用户无法再次通过相同链接打开该小
程序
c、单个小程序每天生成链接数(URL Scheme 和 URL Link 总数)上限为 50 万条
规避和解决
a、不能用管理平台通过小程序页面地址生成单一的sheme
b、通过后端服务器获取小程序页面对应URL sheme - 建议运营场景
短信链接发送跳转打开小程序
2、微信的短链URL link
规则类似于URL Scheme:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-link.html
- 不同:
a、只能生成已发布的小程序的 URL Link(设置小程序的版本不起作用)
b、在微信内或者安卓手机打开 URL Link 时,默认会先跳转官方 H5 中间页,如果需要定制 H5 内容,可以使用云开发静态网站 - 建议运营场景:
短信链接发送跳转打开小程序
3、使用开放标签
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
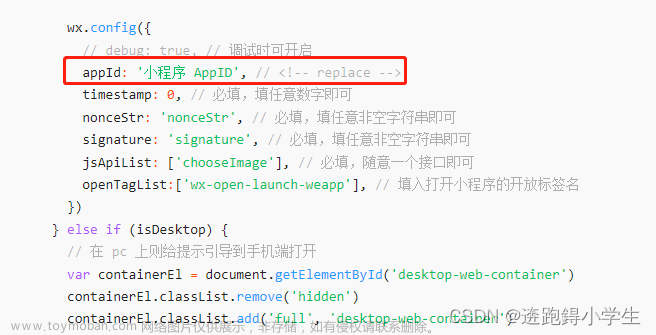
H5引入JSSDK,使用开放标签实现文章来源:https://www.toymoban.com/news/detail-510989.html
- 适用场景:
微信浏览器H5页面跳转小程序 - 建议运营场景:
社群、好友运营,分享到微信好友或者微信朋友圈的场景
4、小程序webview内H5跳转其他小程序页面
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
H5引入JSSDK,通过跳转接口实现文章来源地址https://www.toymoban.com/news/detail-510989.html
- 适用场景:
嵌入小程序的H5页面跳转其他小程序
到了这里,关于H5跳转小程序的方案及适用场景的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!