目录
自定义导航栏介绍:
自定义导航栏的使用
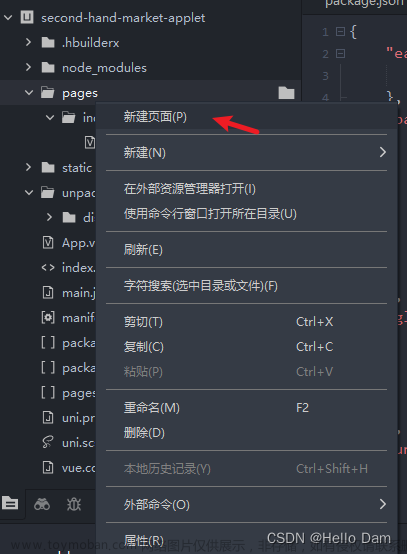
step1:取消默认的原生导航栏
step2:在页面中添加占位元素
自定义导航栏介绍:
一般用于图片等的填充或者其他特殊需求,如果使用纯色填充顶部栏可以直接使用navigationBarBackgroundColor完成
page.json文件:
"navigationBarBackgroundColor": "#FED000"效果:

自定义导航栏的使用
step1:取消默认的原生导航栏
page.json文件page的style中添加代码
"navigationStyle":"custom"step2:在页面中添加占位元素
占位高度包括:
 文章来源:https://www.toymoban.com/news/detail-511039.html
文章来源:https://www.toymoban.com/news/detail-511039.html
 文章来源地址https://www.toymoban.com/news/detail-511039.html
文章来源地址https://www.toymoban.com/news/detail-511039.html
<!-- 状态栏高度 -->
<view :style="{ height: `${statusBarHeight}px` }"></view>
<!-- 自定义导航栏高度 并 居中 -->
<view :style="{
height: `${barHeight}px`,
'line-height': `${barHeight}px`,
'text-align': 'center',
}">
<text>评价</text>
</view>onLoad() {
// 状态栏高度
this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
// 胶囊数据
const { top, height } = wx.getMenuButtonBoundingClientRect();
// 自定义导航栏高度 = 胶囊高度 + 胶囊的padding*2, 如果获取不到设置为38
this.barHeight = height ? height + (top - this.statusBarHeight) * 2 : 38;
},到了这里,关于uniapp小程序自定义顶部导航栏高度适配的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!