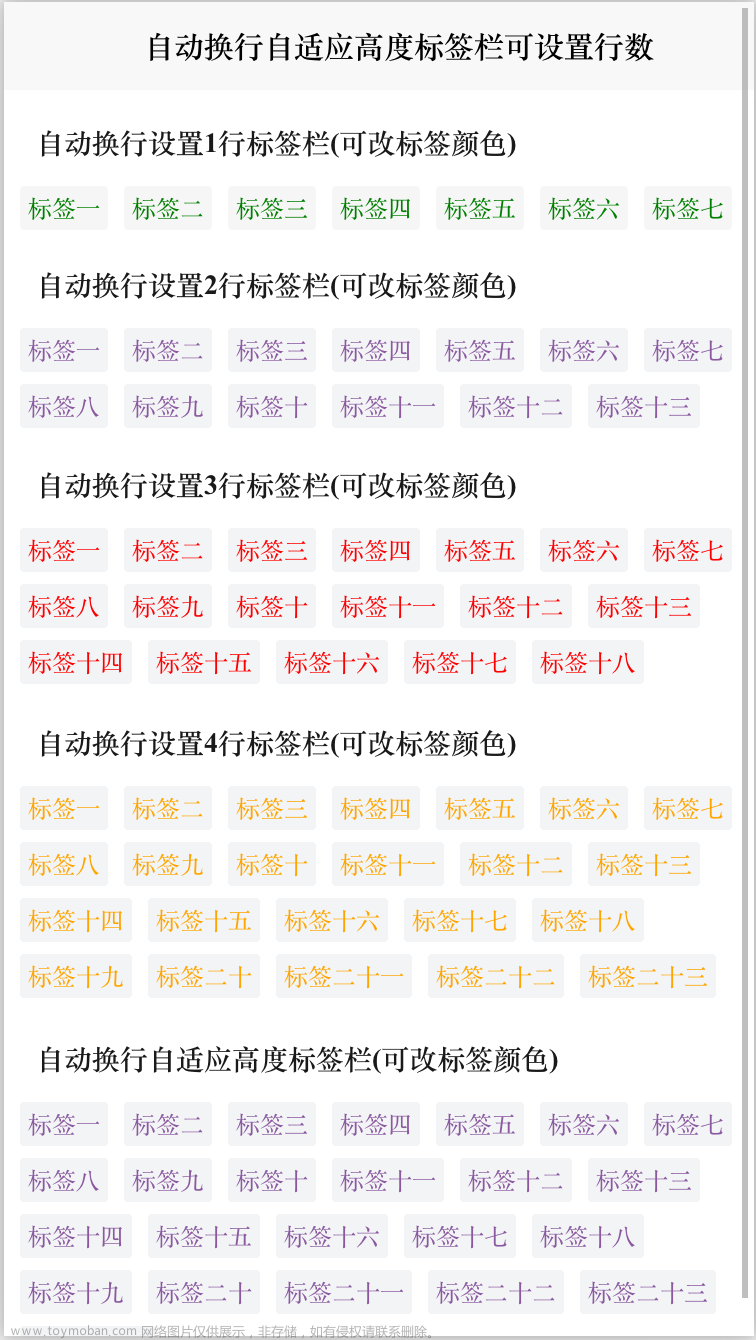
关键点:任何固定了长度的块级元素里,长单词和长数字不自动换行,中文字符会自动换行
效果如下:https://codepen.io/xiao_5/pen/oNQZOpZ
解决方案:给块级元素添加word-wrap:break-word;或word-break: break-all;样式。
扩展知识点:
CSS属性word-break,用于控制文本在换行时的断字规则,参考链接文章来源:https://www.toymoban.com/news/detail-511152.html
CSS属性word-wrap,允许长单词或 URL 地址换行到下一行,参考链接文章来源地址https://www.toymoban.com/news/detail-511152.html
到了这里,关于块级标签不自动换行的解决方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!