发布步骤
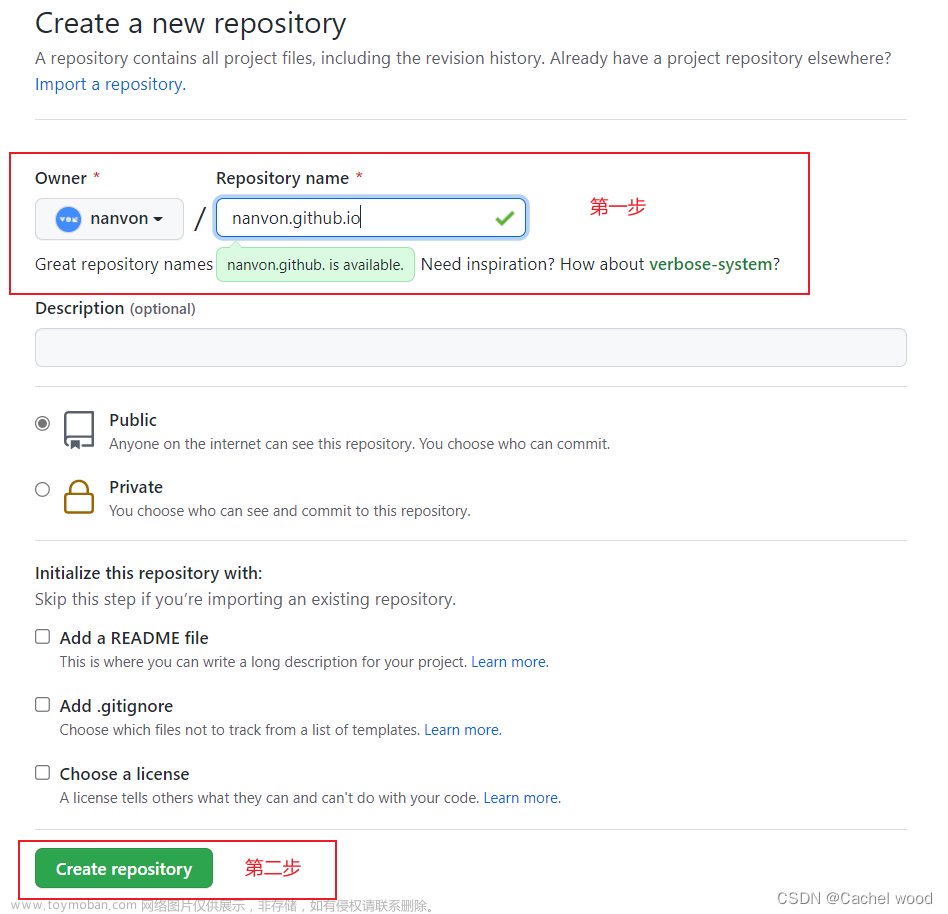
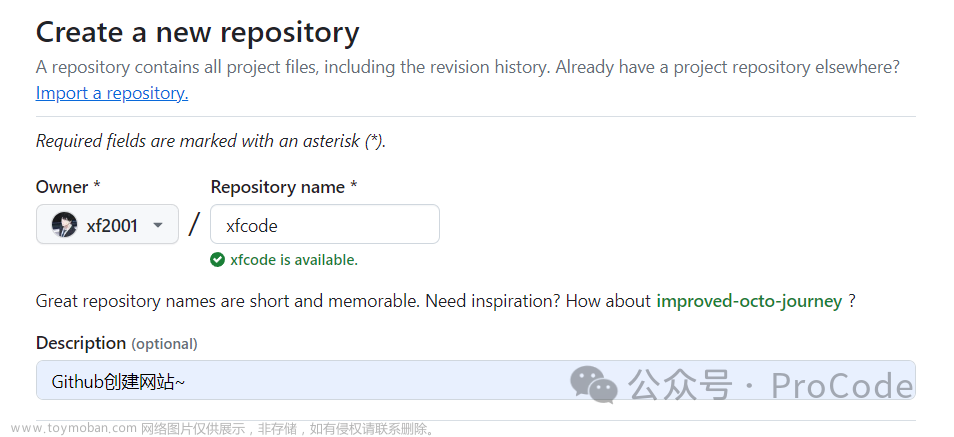
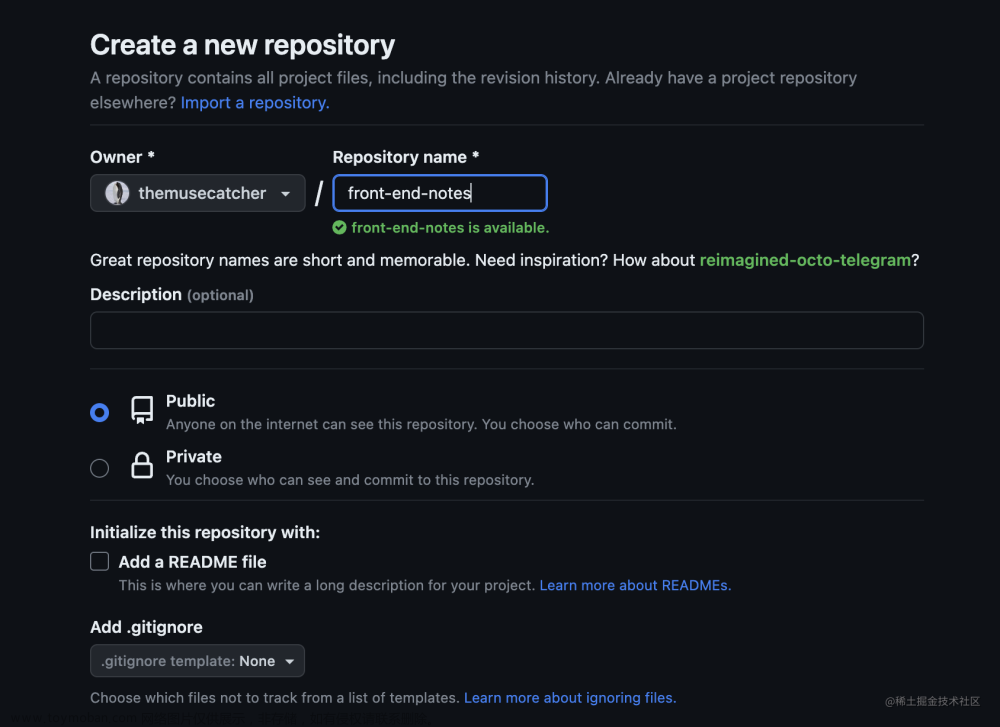
进入github,点击Create repository创建一个仓库
建立自己的仓库 文章来源:https://www.toymoban.com/news/detail-511232.html
文章来源:https://www.toymoban.com/news/detail-511232.html
点击uploading an existing file上传一个已有文件,或将文件拖动进入
点击commit changes上传
点击settings
选择左侧pages菜单,source中选择分支选择main,点击save
刷新一下将出现你的静态访问地址(需要等待几分钟)文章来源地址https://www.toymoban.com/news/detail-511232.html
到了这里,关于如何利用GitHub发布个人网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!