前言
您预览完功能图后,可滑动到文章最底部点击
克隆仓库,在本地运行起来就可以开始了!
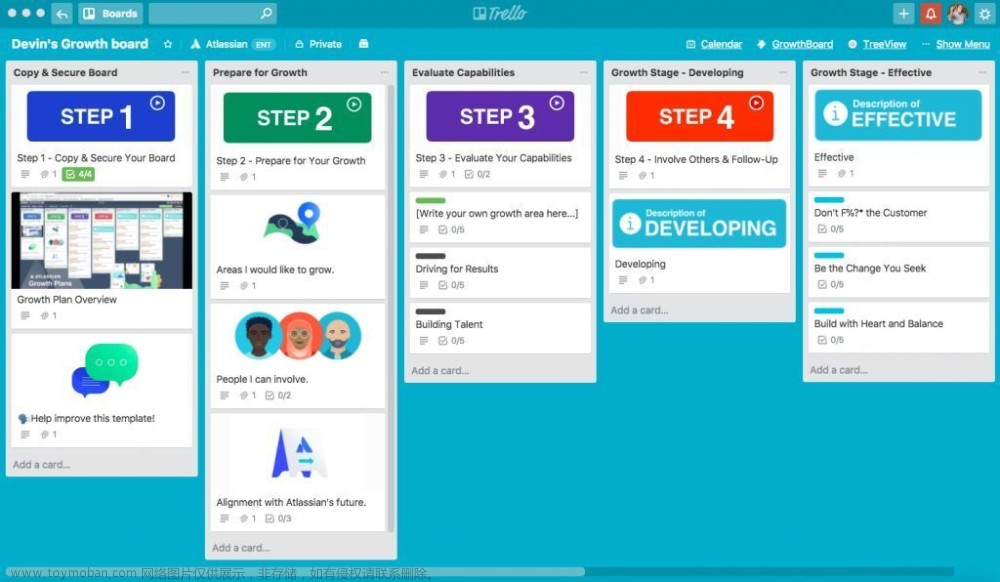
截至目前,在浏览器上 “拖曳式” 创建应用已经不是什么新鲜事了,它们统称为 低代码平台。
您要开发这样一个平台(或完成本职工作)不是一件简单的事情,要涉及的知识太多了,
本文为您提供了 超健壮、贼清晰、易读易懂、麻雀虽小但五脏俱全 的完整示例。
您可以照猫画虎(代码分离的很干净),轻松增加新功能或改造代码:
 文章来源:https://www.toymoban.com/news/detail-511308.html
文章来源:https://www.toymoban.com/news/detail-511308.html


 文章来源地址https://www.toymoban.com/news/detail-511308.html
文章来源地址https://www.toymoban.com/news/detail-511308.html
到了这里,关于Vue - 拖曳式可视化生成应用软件(适合迭代的基础架构、低代码平台)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!