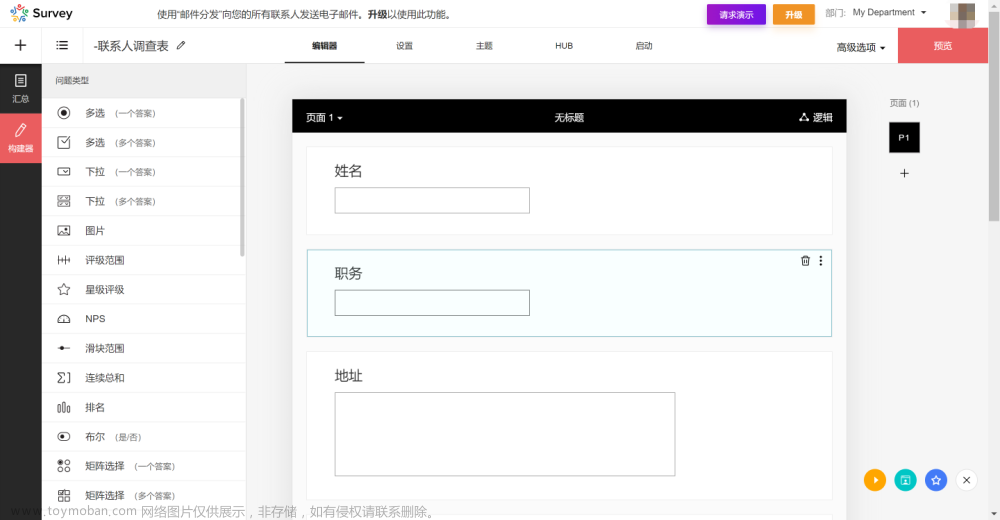
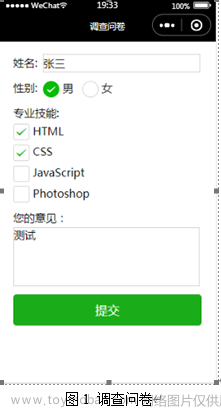
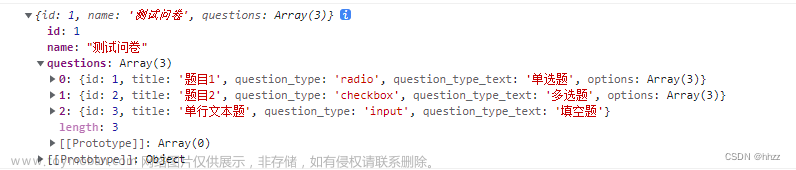
先看看效果图:

添加填空题:

添加单选题、多选题:

对新增的题目可以上移、下移、编辑、删除操作:

效果大致就是这样,实现代码:
<template>
<div class="container">
<el-form ref="form" :model="form" label-width="80px" style="margin-top:15px ;">
<el-form-item label="标题">
<el-input v-model="name" style="width:95% ;"></el-input>
</el-form-item>
<!-- 遍历已创建的选项渲染 -->
<div class="item" v-for="(item, index) in form.itemList" :key="index">
<el-form-item >
<div class="item_title">
<span style="font-size:14px ;color:#666666">{{index+1}}.{{item.problemName}} </span>
<span style="font-size: 14px;color:#cccccc">({{typeMap[item.problemType]}}): </span>
</div>
<!-- 单项填空 -->
<div v-if="item.problemType==='填空题'">
<el-input class="disabled" disabled></el-input>
</div>
<!-- 单选 -->
<div v-else-if="item.problemType==='单选题'">
<div class="warp" v-for="(elm, i) in item.problemAnswer" :key="i">
<el-radio :label="(i+1)+'、'+elm" style="margin-bottom: 10px;"></el-radio>
<!-- <el-input v-model="item.problemAnswer[i]" disabled></el-input> -->
</div>
</div>
<!-- 多选 -->
<div v-else-if="item.problemType==='多选题'">
<div class="warp" v-for="(elm, i) in item.problemAnswer" :key="i">
<el-checkbox :label="(i+1)+'、'+elm" ></el-checkbox>
<!-- <el-input v-model="item.problemAnswer[i]" disabled></el-input> -->
</div>
</div>
<!-- 上移、下移、删除 -->
<div style="margin-top: 15px;margin-bottom: 20px;" class="editItem">
<el-tooltip class="item" effect="dark" content="上移" placement="bottom">
<i class="el-icon-upload2" @click="handleItem('up', item)" v-if="index!=0" ></i>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="下移" placement="bottom">
<i class="el-icon-download" @click="handleItem('down', item)" v-show="index!=form.itemList.length-1"></i>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="编辑" placement="bottom">
<i class="el-icon-edit" @click="edit(item, index)" ></i>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="删除" placement="bottom">
<i class="el-icon-delete" @click="handleItem('del', item)" ></i>
</el-tooltip>
</div>
</el-form-item>
</div>
<!-- 添加选项 -->
<el-form-item>
<el-button @click="add" style="width:196px;margin-left:35%"><i class="el-icon-plus" style="margin-right: 5px;"></i>添加问题</el-button>
</el-form-item>
<div style="margin-top:50px;float: right;margin-right: 40px;">
<el-button type="primary" @click="onSubmit">确认</el-button>
</div>
<!-- 添加选项弹出框 -->
<div class="additem">
<el-dialog
:title="typeMap[questItem.problemType]"
:visible.sync="showItem"
append-to-body
width="30%">
<el-radio-group v-model="radioBtn" @change="addType(radioBtn)" style="margin-bottom:15px ;">
<el-radio-button label="填空题"></el-radio-button>
<el-radio-button label="单选题"></el-radio-button>
<el-radio-button label="多选题"></el-radio-button>
</el-radio-group>
<el-form-item label="问题">
<el-input v-model="itemTitle"></el-input>
</el-form-item>
<el-form-item label="添加选项" v-show="questItem.problemType != '填空题'">
<el-input-number v-model="num" @change="handleChange" :min="1" :max="10" style="width:150px ;"></el-input-number>
</el-form-item>
<el-form-item label="选项" v-for="(text, i) in itemText" :key="i" v-show="questItem.problemType != '填空题'">
<el-input v-model="itemText[i]"></el-input>
</el-form-item>
<span slot="footer" class="dialog-footer">
<el-button @click="clearItem" style="background-color:#e4e4e4 ;border-color: #e4e4e4;color: #999;">取 消</el-button>
<el-button type="primary" @click="determine">确 定</el-button>
</span>
</el-dialog>
</div>
</el-form>
</div>
</template><script>
import {addQuestion} from '@/api/estate/guest/questionnaire'
export default{
props:{
//触发关闭父组件弹窗
cancelAdd:{
type: Function,
default:null
},
},
data(){
return{
radioBtn:'填空题',
value: '',
matrixsNum: 1,
num: 1,
name:'',
form: {
itemList: [],
},
itemTitle: '',
itemText: new Array(1),
questItem: {
problemType:'填空题'
},
showItem: false,
typeMap: {
单选题: '单选题',
多选题: '多选题',
填空题: '填空题',
},
editIndex: ''
}
},
watch: {
showItem() {
if(!this.showItem){
this.clearItem()
}
}
},
methods: {
// 创建选项
add(type){
this.questItem.problemType = this.radioBtn
this.showItem = true
},
addType(type){
this.questItem.problemType = type
this.$forceUpdate();
},
// 增加/减少 子选项
handleChange(val){
this.itemText.length = val
},
// 确定将选项添加进列表中进行渲染
determine(){
this.questItem.problemType = this.radioBtn
if(this.questItem.problemType=='填空题'){
// 填空
if(this.itemTitle == ''){
this.$message('请输入选项的标题内容');
return
}
if(this.editIndex !== '') {
this.questItem.problemName = this.itemTitle
this.questItem.problemAnswer = null
this.form.itemList.splice(this.editIndex, 1, this.questItem)
this.editIndex = ''
}else{
this.questItem.problemName = this.itemTitle;
this.questItem.problemAnswer = null
this.form.itemList.push(this.questItem);
}
this.clearItem()
}else if(this.questItem.problemType == '单选题' || this.questItem.problemType == '多选题' ){
// 单选、多选
if(this.itemTitle == ''){
this.$message('请输入选项的标题内容');
return
}
for (var i = 0; i < this.itemText.length; i++){
if(this.itemText[i] == '' || this.itemText[i] == undefined){
this.$message('请完整输入每个选项内容');
return
}
}
if(this.editIndex !== '') {
this.questItem.problemName = this.itemTitle;
this.questItem.problemAnswer = this.itemText;
this.form.itemList.splice(this.editIndex, 1, this.questItem)
this.editIndex = ''
}else{
this.questItem.problemName = this.itemTitle;
this.questItem.problemAnswer = this.itemText;
this.form.itemList.push(this.questItem);
}
this.clearItem()
}
},
// 编辑
edit(item, editIndex){
this.radioBtn = item.problemType
this.editIndex = editIndex
if(item.problemType !== '填空题'){
this.num = item.problemAnswer.length
this.showItem = true
this.questItem = item
this.itemTitle = item.problemName
this.itemText = []
this.itemText.push(...item.problemAnswer)
}else{
this.showItem = true
this.questItem = item
this.itemTitle = item.problemName
}
},
// 关闭弹窗,清空数据
clearItem(){
this.num = 1
this.itemTitle = ''
this.itemText = ['']
this.questItem = {}
this.showItem = false
},
close(){
this.form.itemList = []
this.name = ''
},
// 判断上移、下移、删除
handleItem(val, item){
switch(val){
case 'up':
this.moveUp(item);
break;
case 'down':
this.moveDown(item);
break;
case 'del':
this.delItem(item);
break;
default:
throw new Error("该操作不存在!")
}
},
// 上移
moveUp(item){
let index = this.form.itemList.indexOf(item)
this.form.itemList.splice(index, 1)
this.form.itemList.splice(index-1, 0, item)
},
// 下移
moveDown(item){
let index = this.form.itemList.indexOf(item)
this.moveUp(this.form.itemList[index+1])
},
// 删除
delItem(item){
let index = this.form.itemList.indexOf(item)
this.form.itemList.splice(index, 1)
},
// 提交
onSubmit() {
this.form.itemList.unshift(
{
problemName:this.name,
problemType:'问卷标题',
problemAnswer:null
}
)
if(this.name == ''){
this.$message('请输入标题内容');
return
}
if(this.form.itemList.length == 0){
this.$message('至少添加一个选项');
return
}
addQuestion(this.form.itemList).then(res=>{
this.form.itemList = []
this.cancelAdd()
})
console.log(this.form);
}
}
}
</script> <style lang="scss" scoped>
.warp{
display: flex;
align-items: center;
}
.disabled{
background: #F5F7FA;
}
input{
-webkit-appearance: none;
background-color: #FFF;
background-image: none;
border-radius: 4px;
border: 1px solid #DCDFE6;
box-sizing: border-box;
color: #606266;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: 0;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645,.045,.355,1);
margin: 10px 0 0;
}
.el-radio {
color: #606266;
cursor: pointer;
margin-right: 0;
}
.el-radio-button{
margin-right: 65px;
width: 106px;
}
::v-deep .el-radio-button--medium .el-radio-button__inner {
border-radius: 20px;
border: 1px solid #00477d;
height: 30px;
padding-top: 6px;
width: 160px;
}
::v-deep .el-radio-button__orig-radio:checked + .el-radio-button__inner {
color: #FFFFFF;
background-color: #00477d;
border-color: #00477d;
-webkit-box-shadow: -1px 0 0 0 #00477d;
box-shadow: -1px 0 0 0 #00477d;
}
::v-deep .el-dialog{
border-radius: 15px;
}
::v-deep .el-dialog__body{
padding: 10px 15px;
}
.el-input--medium {
width: 423px;
}
.editItem i{
font-Size:24px;
font-weight: bold;
color:#00477d;
margin-right:30px ;
cursor: pointer;
}
</style>文章来源地址https://www.toymoban.com/news/detail-511480.html文章来源:https://www.toymoban.com/news/detail-511480.html
到了这里,关于Vue+Element UI完成新建调查问卷的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!