1、什么是开发者模式:用来调试HTML,js等web内容的工具,就是开发者工具,我们可以通过开发者工具看到web页面的HTML,JS,以及浏览器的网络请求,CSS样式,内存使用等。
2、进入开发者模式的三种方式:
(1)ctrl+shift+i
(2)F12文章来源:https://www.toymoban.com/news/detail-511498.html
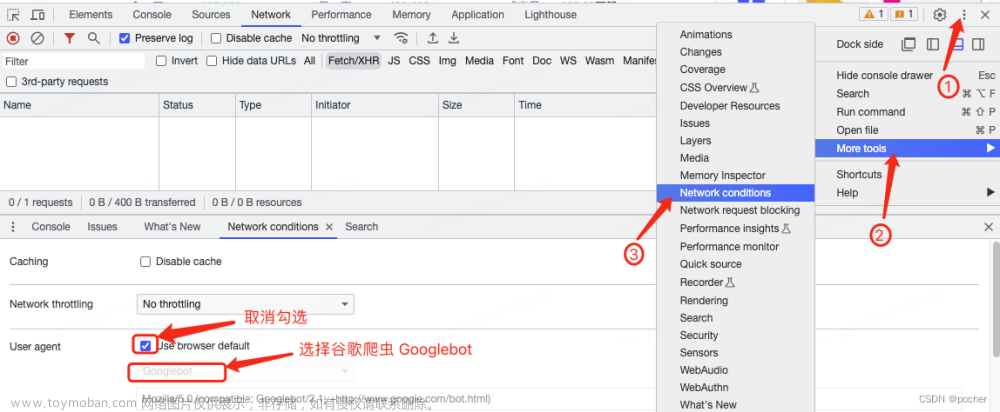
(3)点击更多工具——开发者工具——进入开发者模式文章来源地址https://www.toymoban.com/news/detail-511498.html
到了这里,关于进入网页页面的开发者模式——三种方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!