目录
1.软件环境
2.创建Dynamic Web Project项目
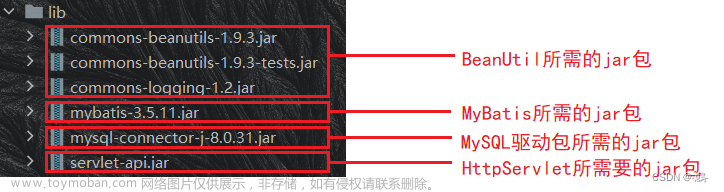
3.导入JDBC jar包
4. 创建 JSP 页面
5. 创建 一个 包 写 java代码
6. 新建一个 Servlet 用于登录
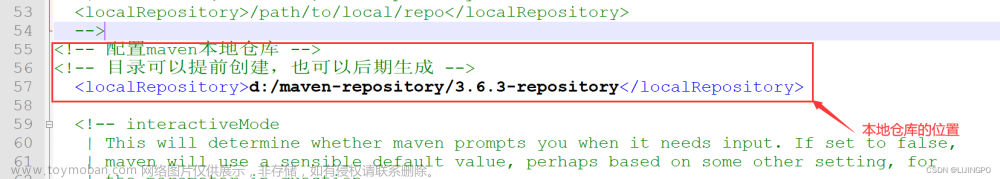
7. 修改代码中的 数据库和数据库密码
8.注册 页面 JSP
9. 新建一个 Servlet 用于 注册用户
10.修改 web.xml
11.数据库建库(testdb)建表(user)
12.右键 项目 运行
13. 运行 截图
1.软件环境
Eclipse Java EE IDE
Java JDK
Mysql
Navicat Premium 15
Tomcat
Mysql JDBC 驱动包
2.创建Dynamic Web Project项目


填写项目名称后 俩次 next ,然后 finish
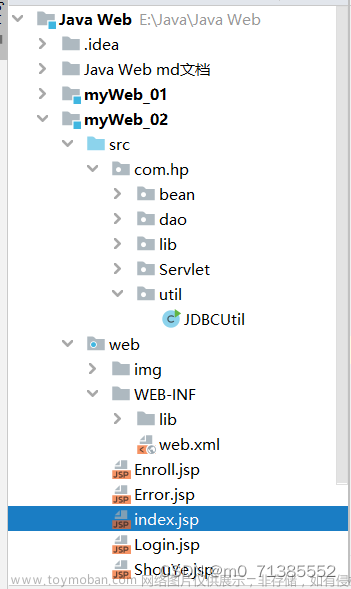
项目结构:

3.导入JDBC jar包

4. 登录 JSP 页面


打开 刚 创建的 Login.jsp 页面把 原有的代码 全选删掉 复制 以下 代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*"%>
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script
src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script
src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<style>
.log_btn {
margin-right: 12%;
margin-left: 3%;
}
/* .argee_box {
margin-right: 40%;
} */
.box {
background-color: RGBA(249, 249, 249, .7);
}
.outer_box {
margin-top: 5%;
}
.navbar {
padding: 30px;
}
</style>
<body>
<nav
class="navbar navbar-expand-sm bg-primary navbar-dark justify-content-end">
<!-- <ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled " href="#">Disabled</a>
</li>
</ul> -->
</nav>
<div class="container-fluid outer_box">
<div class="row">
<div class="col">
<div class="container-fluid"></div>
</div>
<div class="col" style="background-color: rgba(240, 240, 245, .1);">
<div
class="container col-sm-7 border border-2 p-3 box my-5 mt-5 box">
<h2 class="text-muted">欢迎登陆</h2>
<form action="LoginServlet" method="post" class="needs-validation"
novalidate onsubmit="return check(this)">
<div class="mb-1 mt-1">
<label for="username" class="form-label"></label> <input
type="text" class="form-control" id="username"
placeholder="请输入账号" name="username" required>
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">请输入用户名!</div>
</div>
<div class="mb-1">
<label for="pwd" class="form-label"></label> <input
type="password" class="form-control" id="pwd"
placeholder="请输入密码" name="password" required>
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">请输入密码!</div>
</div>
<div class="form-group form-check mt-3 argee_box">
<label class="form-check-label"> <input
class="form-check-input " type="checkbox" name="remember"
required> 同意协议
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">同意协议才能提交。</div>
</label>
</div>
<div class="row">
<button type="submit" class="btn btn-primary mt-3 col-5 ml-3 log_btn">登录</button>
<a href="Register.jsp" class="btn btn-primary mt-3 col-5">注册</a>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>5. 创建 一个 包 写 java代码


6. 新建一个 Servlet 用于登录

打开刚才创建的 Login1Servlet.java 全选 删掉 复制以下 代码:
package com.zlj.servlet;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class Login1Servlet
*/
@WebServlet("/LoginServlet")
public class Login1Servlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public Login1Servlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
// 1. 设置 编码 (解决乱码为题)
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");
// 2. 获取 Username and password 表单属性值
String username = request.getParameter("username").trim();
String password = request.getParameter("password").trim();
boolean flag = false;
// 3. 连接数据库
Connection conn = null;
PreparedStatement pStatement = null;
//
/*
* Statement 如果 sql 语句 只执行一次的话 就 创建 Statement 对象 如果 sql 语句中 带有参数 例如 预编译 where
* username = ? and password = ?"; 那就创建 PreparedStatement 对象
*/
ResultSet result = null; // 结果集
try {
Class.forName("com.mysql.jdbc.Driver"); // 驱动
String url = "jdbc:mysql://localhost:3306/testdb";
conn = DriverManager.getConnection(url, "root", "zhoulijun");
// 4.在连接基础上 执行 sql 命令 ,并返回 执行结果
String strSql = "select username,password from user where username = ? and password = ?";
pStatement = conn.prepareStatement(strSql); // 预编译
pStatement.setString(1, username); // sql 语句中 username = ?
pStatement.setString(2, password); // sql 语句中 password = ?
result = pStatement.executeQuery(); // 执行查询 后 赋值 给 结果集 ResultSet result
if (result.next()) {
flag = true;
}
// 释放资源
result.close();
pStatement.close();
conn.close();
}
catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
// 4. 根据 执行结果 作出 相应处理
if (flag) { // 如果 找到(flag == true) 说明 存在 既账户 表示 登陆成功
response.getWriter().println("尊敬的用户" + username + "您好!");
} else {
response.getWriter().println("<script>window.alert('用户名或密码 错误');window.location.href='Login.jsp'</script>");
}
}
}
7. 修改代码中的 数据库和数据库密码
重复刚才的 步骤 再次 新建一个 JSP 页面 Register1.jsp 然后打开 全选 删掉 复制以下 代码
8.注册 JSP 页面
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link
href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css"
rel="stylesheet">
<script
src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<head>
<meta charset="UTF-8">
<title>注册账号</title>
</head>
<script type="text/javascript">
function check(form) {
/* if (form.username.value == "") {
alert("用户名不能为空!");
return false;
}
if (form.password.value == "") {
alert("密码不能不能为空!");
return false;
} */
}
(function() {
'use strict';
window.addEventListener('load', function() {
// 获取表单验证样式
var forms = document.getElementsByClassName('needs-validation');
// 循环并禁止提交
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
<style>
.box {
background-color: RGBA(249, 249, 249, .8);
}
.log_btn {
margin-right: 12%;
margin-left: 2%;
}
</style>
<body>
<div class="container-fluid mt-7 col-sm-4 border p-3 box my-5 ">
<h2 class="text-muted">注册账号</h2>
<form action="RegUserServlet" method="post" class="needs-validation"
novalidate onsubmit="return check(this)">
<div class="mb-1">
<label for="uname" class="form-label"></label> <input type="text"
class="form-control" id="uname" placeholder="请输入用户名" name="uname"
required>
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">请输入用户名!</div>
</div>
<div class="mb-1">
<label for="pwd" class="form-label"></label> <input type="password"
class="form-control" id="pwd" placeholder="请输入密码" name="password"
required>
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">请输入密码!</div>
</div>
<div class="">
<div class="radio-list mt-4">
<label> <input type="radio" value="1" name="gender"
checked="true" data-title="男" /> 男
</label> <label> <input type="radio" value="2" name="gender"
data-title="女" /> 女
</label>
</div>
</div>
<div class="mb-1">
<label for="pwd" class="form-label"></label> <input type="text"
class="form-control" id="mibaoque" placeholder="请输入密保问题"
name="mibaoque" required>
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">请输入密保问题!</div>
</div>
<div class="mb-1">
<label for="pwd" class="form-label"></label> <input type="text"
class="form-control" id="mibaopass" placeholder="请输入密保答案"
name="mibaopass" required>
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">请输入密保答案!</div>
</div>
<div class="mb-1">
<label for="pwd" class="form-label"></label> <input type="email"
class="form-control" id="email" placeholder="请输入邮箱" name="email"
required>
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">请输入邮箱!</div>
</div>
<div class="form-group form-check mt-3">
<label class="form-check-label"> <input
class="form-check-input " type="checkbox" name="remember" required>
同意协议
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">同意协议才能提交。</div>
</label>
</div>
<div class="row">
<button type="submit" class="btn btn-primary mt-3 col-md-5 log_btn">提交</button>
<button type="reset" class="btn btn-primary mt-3 col-md-5 ">重置</button>
</div>
</form>
</div>
</body>
</html>9. 新建一个 Servlet 用于 注册用户
重复 刚才 创建 Servlet 步骤 新建一个 Servlet 类名为 RegUser1Servlet 全选 删掉 复制 以下代码
package com.zlj.servlet;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class RegUser1Servlet
*/
@WebServlet("/RegUserServlet")
public class RegUser1Servlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public RegUser1Servlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");
Connection conn = null;
PreparedStatement pst = null;
// 1. 获取 表单 属性值
String username = request.getParameter("uname").trim().toLowerCase();
String password = request.getParameter("password").trim();
String sex = request.getParameter("gender").trim();
String question = request.getParameter("mibaoque").trim();
String answer = request.getParameter("mibaopass").trim();
String email = request.getParameter("email").trim();
String strSql = "insert into user(username,password,sex,question,answer,email) values(?,?,?,?,?,?)";
int flag = 0;
try {
Class.forName("com.mysql.jdbc.Driver"); // 驱动
String url = "jdbc:mysql://localhost:3306/testdb";
conn = DriverManager.getConnection(url, "root", "zhoulijun");
pst = conn.prepareStatement(strSql);
pst.setString(1, username);
pst.setString(2, password);
pst.setString(3, sex);
pst.setString(4, question);
pst.setString(5, answer);
pst.setString(6, email);
flag = pst.executeUpdate(); // executeUpdate 执行增删改 操作
pst.close();
conn.close();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(flag > 0) {
response.getWriter().println("<script>window.alert('注册成功')</script>");
}
response.sendRedirect("Login.jsp");
}
}
修改 数据库 的名称 和 自己数据库的密码
10.修改 web.xml

11.数据库建库(testdb)建表(user)
打开 Navicat Premium 15 这边 创建数据库 名为 testdb 即可 数据表 名为 user 即可

end ------------------文章来源:https://www.toymoban.com/news/detail-511568.html
12.右键 项目 运行
13. 运行 截图
 文章来源地址https://www.toymoban.com/news/detail-511568.html
文章来源地址https://www.toymoban.com/news/detail-511568.html
到了这里,关于eclipse-登录注册web项目-练的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!