项目场景:
使用90版本之后的谷歌浏览器, 在部署前端项目后, 调用后端接口出现 strict-origin-when-cross-origin, 并且静态资源被拦截的情况
问题描述:
使用90版本之后的谷歌浏览器, 在部署前端项目后, 访问前端页面调用后端接口出现 strict-origin-when-cross-origin.
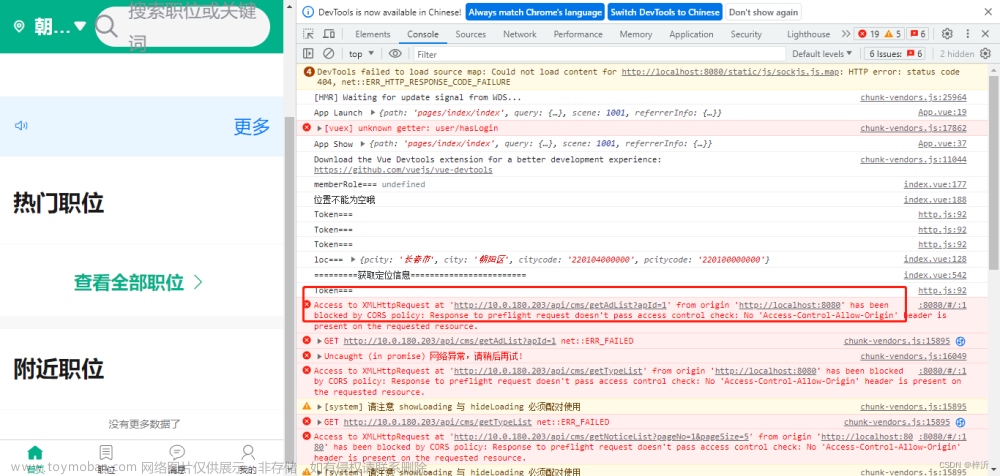
接口返回200, 但是没有响应结果, 如下图所示

原因分析:
Chrome 计划在85版开始 将其切换默认策略 no-referrer-when-downgrade 更换到 strict-origin-when-cross-origin. strict-origin-when-cross-origin对于同源的请求,会发送完整的URL作为引用地址;在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS);在降级的情况下不发送此首部 (HTTPS->HTTP).文章来源:https://www.toymoban.com/news/detail-511613.html
解决方案:
后端程序配置全局跨域访问配置文章来源地址https://www.toymoban.com/news/detail-511613.html
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author
*
* 跨域访问配置
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
}
到了这里,关于解决 strict-origin-when-cross-origin 问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around July 2021](https://imgs.yssmx.com/Uploads/2024/02/502107-1.jpeg)






