第一步下载需要的开发工具:
下载HBuilderX:https://www.dcloud.io/hbuilderx.html

下载微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/nightly.html

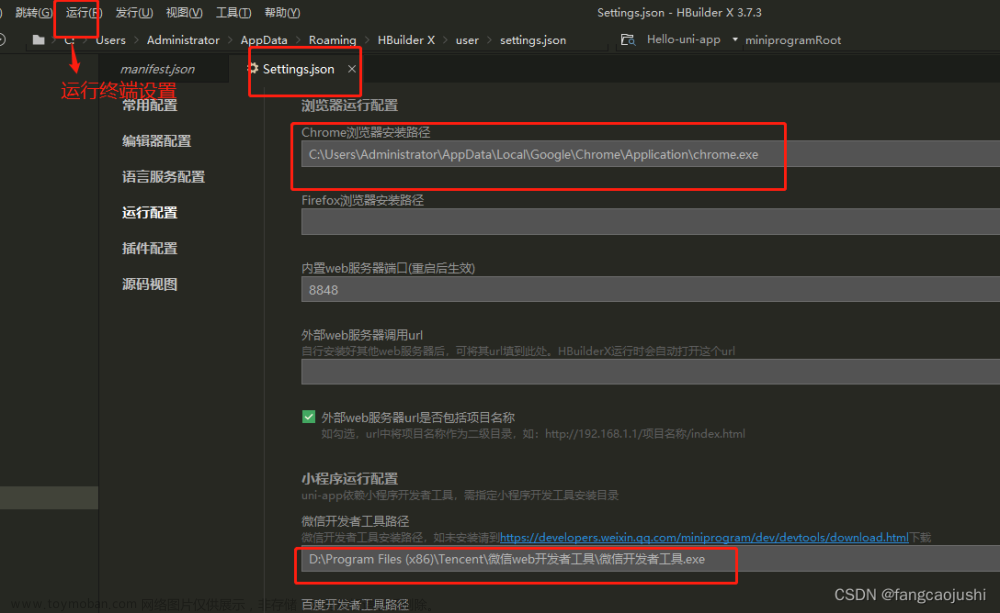
第二步将自己在HBuilderX 开发的uniapp项目打开并保证能运行,然后点击 工具 进行配置微信开发者工具路径:

第三步打开微信开发者工具,点击小程序->点击+号创建小程序(注意这步操作只是拿到测试的appid,不需要真的创建,复制号测试appid):

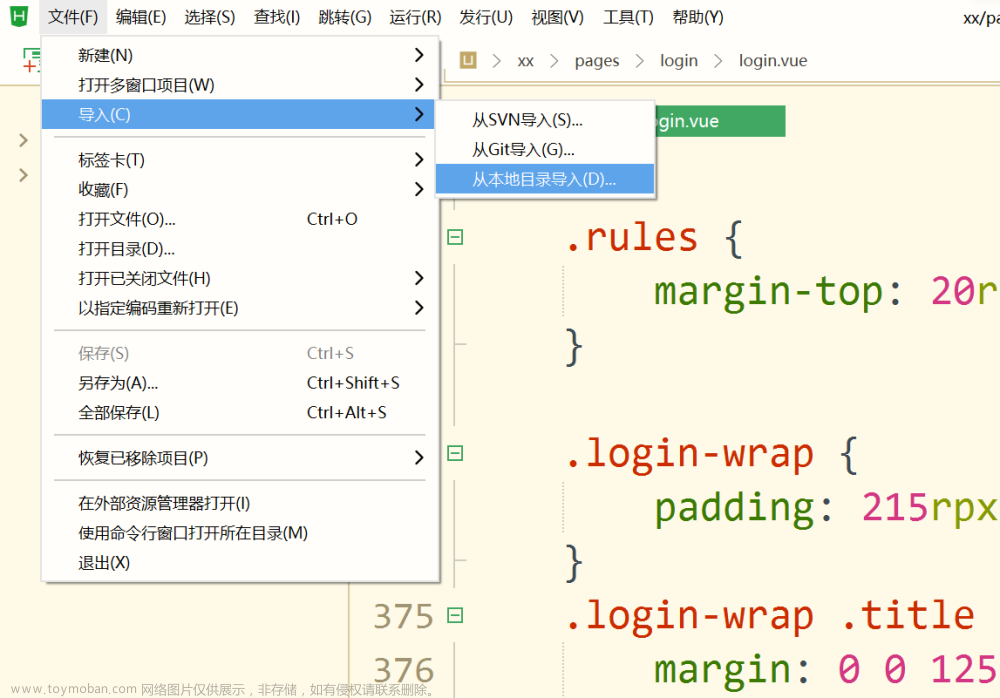
第四步将获得的appid配置到uniapp项目的manifest.json文件中:

第五步
点击微信开发者工具的设置,找到安全设置,将服务端口打开:


第六步回到HBuilderX 点击运行到微信开发者工具就可以了文章来源:https://www.toymoban.com/news/detail-511652.html
后面的就不给大家配图了,运行后微信公众号会自动弹出界面了,就可以开心的调试了!!!!文章来源地址https://www.toymoban.com/news/detail-511652.html
到了这里,关于HBuilderX 开发的uniapp项目在微信开发者工具中调试运行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/592932-1.png)