显示效果:

状态实际 值为 1,讲师审核中为我们在字典管理中定义的。
步骤:先在ruoyi的字典管理中定义字典
字典管理中
然后根据字典设置自己需要的值

设置完值后,然后是前端表格的数据回显
这里先打开我们的前端vue工程,我们需要回显页面对应的vue文件中
在export default中加入我们刚刚定义的字典 dicts:['我们定义的字典类型']

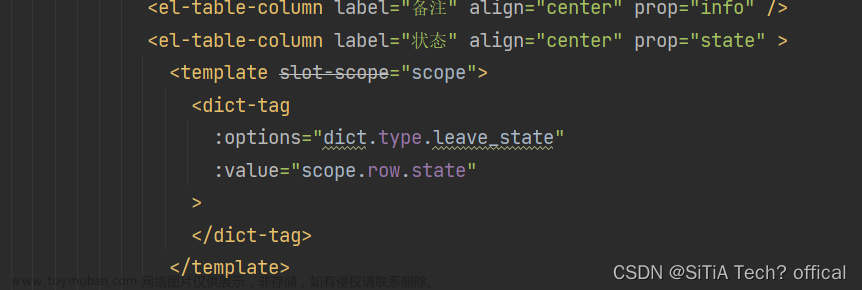
然后在表格中需要将对应的值设置为需要显示的字典处,用如下操作,完成数据显示

<el-table-column label="状态" align="center" prop="state" >
<template slot-scope="scope">
<dict-tag
:options="dict.type.leave_state"
:value="scope.row.state"
>
</dict-tag>
</template>
</el-table-column>完成以后,刷新页面后就可以显示了文章来源:https://www.toymoban.com/news/detail-511747.html
文章来源地址https://www.toymoban.com/news/detail-511747.html
到了这里,关于若依框架ruoyi-vue(前后端版)字典的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












