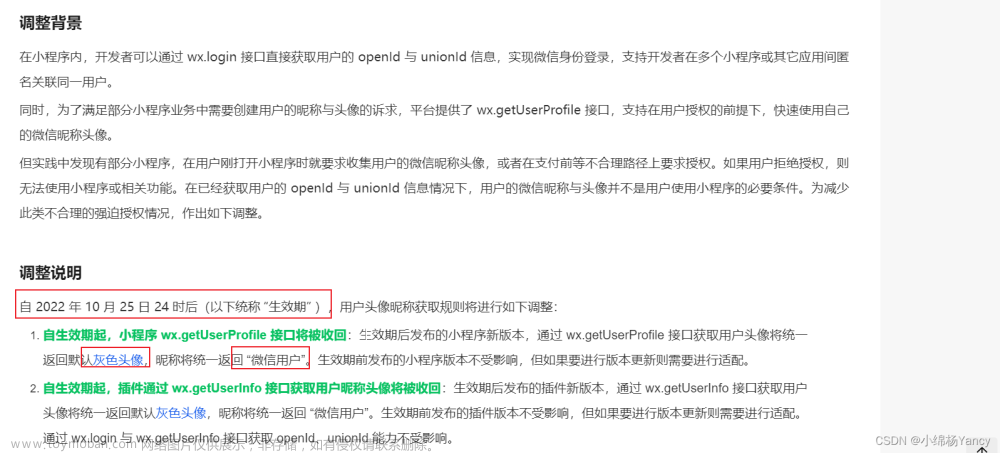
1.微信获取头像和昵称最新需要用户上传头像和手动输入昵称,否则昵称默认是微信用户,头像是灰色头像 ps(会提示使用微信头像和微信昵称) 文章来源地址https://www.toymoban.com/news/detail-511840.html
文章来源地址https://www.toymoban.com/news/detail-511840.html
<template>
<view>
<view class="cx_content_bill">
<view class="cx_pile_status">
<image :src="currentPile.filePath" class="lottery-cover-img"></image>
</view>
<view class="cx_pileType">{{currentPile.pileName}}</view>
<view class="cx_pile_pay">
家庭充电桩交付突破1,000,000台
</view>
<view class="cx_pile_titleA">百万成就百万交付</view>
<view class="cx_nick_img">
<image :src="avatar" style="width: 100%;height: 100%;"></image>
</view>
<view class="cx_pile_titleB">
<view>我是{{nickname}}</view>
<view>我正在使用{{currentPile.pileName}}</view>
<view>如果您的充电桩铭牌上也有 </view>
<view>您就是正在寻找的百万</view>
</view>
<view class="cx_pile_logo"></view>
<view class="cx_pile_share" @click="showTips">
<view>马上分享</view>
<view class="cx_pile_shareIma"></view>
</view>
<!-- 活动隐私协议 -->
<tui-bottom-popup :zIndex="1002" :maskZIndex="1001" :show="popupShow" @close="popup" disabled shadow>
<view class="cx_popup">
<view class="cx_popup_title">
活动隐私协议
</view>
<view class="cx_popup_content">
1.本人同意为了生成我的个人充电海报而查询,调用我的微信头像、昵称、位置等信息,生成我的专属活动页面并向我进行信息展示。</view>
<view class="cx_popup_content">
2.专属活动页面为自动生成结果,可能与实际情况存在一定误差。该活动页面生成后,您的个人信息将在系统中保留30天后删除。
</view>
<view class="cx_popup_content">
3.专属活动页面包含我的个人信息。如我转发、共享该活动页面,即视为我同意并向接收者提供我的个人信息。对该等转发、共享活动而导致的个人信息泄露承担任何直接或间接的责任。
</view>
<view class="cx_popup_content">
4.在本协议中未声明的其他一切权利,仍归本公司所有。本公司保留对本协议的最终解释权利。如果您还有其他问题和建议,可以通过
</view>
<view class="cx_popup_content" style="display: flex;justify-content: flex-start;width: 100%;">
<text style="color: #237FFF;" @click="callPhone">400580</text>联系我们
</view>
<!-- <view class="cx_popup_btn" @click="agree">已阅读并同意</view> -->
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber" class="cx_popup_btn"
v-if="!nickFlag">已阅读并同意</button>
<button @click="getUserInfo" class="cx_popup_btn" v-if="nickFlag">用户授权</button>
</view>
</tui-bottom-popup>
<!-- 获取用户头像昵称 -->
<tui-bottom-popup :zIndex="1002" :maskZIndex="1001" :show="popupShows" @close="popup" disabled shadow>
<view class="getnickbox">
<view class="flex_align_center">
<image src="https://img.cdn.wxzhida.cn/zd-ali-app/zdlogo.png" class="logoimg" mode="aspectFit">
</image>
<view class="name">
活动申请
</view>
</view>
<view class="m1 mt30">获取你的头像、昵称</view>
<view class="m2">展示个人信息</view>
<view class="xin1">
<button type="default" class="flex_spacebetween buttoncss" open-type="chooseAvatar"
@chooseavatar="chooseavatar">
<view class="flex_align_center toubox">
<view class="t1">头像</view>
<view v-if="avatar == ''" class="avatarbox">
</view>
<image v-else :src="avatar" class="avatarimg"></image>
</view>
<tui-icon name="arrowright"></tui-icon>
</button>
</view>
<view class="nick">
<view class="n1">昵称:</view>
<input type="nickname" v-model="nickname" placeholder="请输入昵称" maxlength="8">
</view>
<view class="fixedBtn wan">
<view class="user-info" @click="refuse">拒绝</view>
<view class="user-priamy" @click="getUserInfo">允许</view>
</view>
</view>
</tui-bottom-popup>
<!-- 分享朋友圈和朋友列表 -->
<tui-bottom-popup :zIndex="1002" :maskZIndex="1001" :show="popupShowes" @close="popup">
<view class="cx_popupss">
<view class="wechatB_A">
<view class="wechatA" @click="shareFriend">
<button open-type="share" style="border-color: transparent;" class="wechatA"></button>
</view>
<view>发送朋友</view>
</view>
<view class="wechatB_A">
<view class="wechatB" @click="goShareFri"></view>
<view>
分享朋友圈
</view>
</view>
</view>
<view class="cx_popup_cancle" @click="popupShowes = false">取消</view>
</tui-bottom-popup>
</view>
</view>
</template>
<script>
export default {
data() {
return {
popupShow: false,
nickFlag: false,
jsCode: '',
backgroundColor: 'rgba(0, 0, 0, 0.7)',
modal: false,
canvasdata: {}, //canvas数据
imagedata: {}, //头像数据
codeimage: "", //最后生成图片地址
posterCover: '',
popupShows: false,
avatar: '',
nickname: '',
mobile: '',
currentPile: {},
popupShowes: false,
}
},
onShareAppMessage(res) {
return {
title: '百万好礼派送中',
path: '/pages/selectPile/index',
imageUrl: 'https://img.cdn.wxzhida.cn/zd-lottery/xxcc.jpg'
}
},
async onShow() {
this.getPileDetail()
if (uni.getStorageSync('userInfo') != '') {
if (this.showFlags) { //进了webview分享页面就自动跳到抽奖页面
let res = await this.getLottery()
console.log('bbbb')
console.log(res)
if (res.data.data == null) {
uni.reLaunch({
url: '/pages/return-visit/index'
})
} else {
if (res.data.data.isLottery == '01' || res.data.data.isLottery == '' || res.data.data
.isLottery ==
undefined || res.data.data.isLottery == null) { //未抽奖
uni.reLaunch({
url: '/pages/return-visit/index'
})
} else {
// uni.showToast({
// title: "您已经参与过抽奖!",
// icon: "none",
// duration: 3000
// });
}
}
}
let user = uni.getStorageSync('userInfo')
console.log('user=' + JSON.stringify(user))
this.popupShow = false;
this.avatar = user.avatar
this.nickname = user.nickname
} else {
this.popupShow = true;
this.wxLogin()
}
},
mounted() {
},
watch: {},
computed: {
showFlags() {
return this.$store.state.showFlag
},
},
created() {
},
methods: {
/*查询用户有没有抽过奖*/
getLottery() {
let that = this;
return new Promise((resolve, reject) => {
uni.request({
url: this.$A.lottery.find,
method: "POST",
data: {
userPhone: uni.getStorageSync("userPhone")
},
success: (res) => {
resolve(res)
},
fail: (err) => {
// console.log(err.data)
},
complete: (end) => {
// console.log(end)
}
})
})
},
/*拒绝提供用户信息*/
refuse() {
this.popupShows = false;
this.popupShow = true;
},
/*拉去桩详情*/
getPileDetail() {
uni.request({
url: this.$A.picture.getPicture,
method: "POST",
data: {
erpCode: this.$store.state.currentSelectPile.erpCode
},
success: (res) => {
this.$store.commit('setCurrentPile', res.data.data)
this.currentPile = res.data.data
},
fail: (err) => {
// console.log(err.data)
},
complete: (end) => {
// console.log(end)
}
})
},
/*马上分享*/
showTips() {
this.popupShowes = true;
// uni.navigateTo({ //encodeURIComponent(JSON.stringify(item))
// url: `/pages/bill/web-view?pileName=${this.currentPile.pileName}&pileUrl=${this.currentPile.filePath}&avatar=${this.avatar}&nickname=${this.nickname}`,
// });
},
popup() {
},
/*拨打电话*/
callPhone() {
uni.makePhoneCall({
phoneNumber: '4006596580' //仅为示例
});
},
/*同意*/
agree() {
this.popupShow = false;
},
// 获取用户手机号
getPhoneNumber(e, type) { // 参数encryptedData
console.log(e)
this.pageType = type;
if (e.detail.errMsg == "getPhoneNumber:ok") { // 用户允许或去手机号
uni.showLoading({
title: '授权中...',
mask: true,
});
this.login(e.detail);
}
},
/*获取手机号码*/
login(data) {
uni.request({
url: this.$A.getPhone.main,
method: "POST",
data: {
encryptedData: data.encryptedData,
iv: data.iv,
code: this.jsCode
},
success: (res) => {
let phoneNum = JSON.parse(res.data.data.userPhone).phoneNumber
uni.setStorageSync('userPhone', phoneNum)
this.mobile = JSON.parse(res.data.data.userPhone).phoneNumber
this.nickFlag = true;
},
fail: (err) => {
uni.showToast({
title: "登录失败!",
icon: "error"
});
// console.log(err.data)
},
complete: (end) => {
// console.log(end)
uni.hideLoading()
}
})
},
//登录---目的拿到code
wxLogin() {
let _this = this
// 获取登录用户code
uni.login({
provider: 'weixin',
success: function(res) {
console.log(res)
if (res.code) {
_this.jsCode = res.code;
console.log('jsCode=' + res.code)
} else {
// uni.showToast({
// title: '获取logon_code失败',
// duration: 2000
// })
_this.wxLogin()
}
},
fail: (res) => {
// uni.showToast({
// title: '获取logon_code失败',
// duration: 2000
// })
_this.wxLogin()
}
})
},
/*选择头像*/
chooseavatar(e) {
console.log(e)
let that = this;
uni.uploadFile({
url: this.$A.picture.uploadFile, //
filePath: e.detail.avatarUrl,
name: 'file',
formData: {
mobile: that.mobile
},
success: r => {
let imgData = JSON.parse(r.data)
this.avatar = imgData.data.headImg;
}
});
},
/*提交用户昵称头像*/
getUserInfo() {
let that = this;
this.popupShow = false;
this.popupShows = true;
if (this.avatar == "") {
uni.showToast({
title: '请选择头像',
icon: 'none'
})
return
}
// 坑,,,点击昵称后,开发者工具上 一直提示 昵称是空,但是 真机上 是正常的
if (this.nickname == "") {
uni.showToast({
title: '请编辑用户昵称',
icon: 'none'
})
return
}
uni.setStorageSync("userInfo", {
avatar: this.avatar,
nickname: this.nickname
})
this.popupShow = false;
this.popupShows = false;
},
/*分享朋友圈*/
goShareFri() {
this.$store.commit("setShowFlag", true)
this.popupShowes = false;
uni.navigateTo({ //encodeURIComponent(JSON.stringify(item))
url: `/pages/bill/web-view?pileName=${this.currentPile.pileName}&pileUrl=${this.currentPile.filePath}&avatar=${this.avatar}&nickname=${this.nickname}`,
});
},
/*点击分享朋友*/
shareFriend() {
this.$store.commit("setShowFlag", true)
this.popupShowes = false;
}
}
}
</script>
<style lang="less">
page {
width: 100%;
height: 100vh;
box-sizing: border-box;
background: url('https://img.cdn.wxzhida.cn/zd-mini-lottery/billbg.png');
background-size: 100% 100%;
}
.cx_content_bill {
width: 100%;
height: 100%;
box-sizing: border-box;
display: flex;
flex-direction: column;
align-items: center;
position: relative;
z-index: 999999;
}
.cx_pile_status {
position: absolute;
top: 58rpx;
left: 50%;
width: 316rpx;
height: 440rpx;
transform: translateX(-50%);
display: flex;
align-items: center;
justify-content: center;
}
.lottery-cover-img {
width: 100%;
height: 100%;
}
.cx_pileType {
height: 44rpx;
font-size: 32rpx;
font-weight: 600;
color: #FFFFFF;
line-height: 44rpx;
letter-spacing: 8rpx;
text-align: center;
width: 100%;
position: absolute;
top: 608rpx;
}
.cx_pile_pay {
font-size: 32rpx;
font-weight: 400;
color: #FFFFFF;
line-height: 26rpx;
letter-spacing: 2rpx;
position: absolute;
top: 724rpx;
width: 100%;
text-align: center;
left: 50%;
transform: translateX(-50%);
}
.cx_pile_titleA {
width: 100%;
font-size: 52rpx;
font-weight: 600;
color: #FFFFFF;
text-align: center;
line-height: 74rpx;
letter-spacing: 2rpx;
position: absolute;
top: 768rpx;
}
.cx_pile_titleB {
width: 100%;
height: 156rpx;
font-size: 24rpx;
font-weight: 400;
color: #FFFFFF;
letter-spacing: 4rpx;
text-align: center;
position: absolute;
top: 1002rpx;
line-height: 38rpx;
}
.cx_pile_logo {
width: 116rpx;
height: 24rpx;
background: url('https://img.cdn.wxzhida.cn/zd-mini-lottery/zd.png');
background-size: 100% 100%;
position: absolute;
top: 1336rpx;
left: 50%;
transform: translateX(-50%);
}
.cx_pile_share {
width: 200rpx;
height: 60rpx;
box-sizing: border-box;
background: linear-gradient(205deg, #F380F2 0%, #51D2EC 100%);
border-radius: 29rpx;
position: absolute;
top: 1238rpx;
left: 50%;
transform: translateX(-50%);
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 28rpx;
font-size: 24rpx;
font-weight: 400;
color: #FFFFFF;
}
.cx_pile_shareIma {
width: 28rpx;
height: 30rpx;
background: url('https://img.cdn.wxzhida.cn/zd-mini-lottery/hy-share.png');
background-size: 100% 100%;
}
.cx_nick_img {
width: 80rpx;
height: 80rpx;
border-radius: 50%;
position: absolute;
top: 882rpx;
left: 50%;
overflow: hidden;
transform: translateX(-50%);
}
.cx_popup {
width: 100%;
padding: 40rpx 50rpx 60rpx 54rpx;
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
}
.cx_popupss {
width: 100%;
padding: 60rpx 180rpx 100rpx 180rpx;
display: flex;
justify-content: space-between;
align-items: center;
box-sizing: border-box;
font-size: 24rpx;
font-weight: 400;
color: #000000;
letter-spacing: 2rpx;
}
.wechatA {
width: 118rpx;
height: 118rpx;
background: url('https://img.cdn.wxzhida.cn/zd-mini-lottery/wechatC.png');
background-size: 100% 100%;
}
.wechatB_A{
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}
.shareBtn {
width: 100%;
height: 100%;
border: 0 rpx solid transparent;
}
.wechatB {
width: 118rpx;
height: 118rpx;
background: url('https://img.cdn.wxzhida.cn/zd-mini-lottery/wechatD.png');
background-size: 100% 100%;
}
.cx_popup_cancle {
width: 100%;
text-align: center;
margin-bottom: 30rpx;
}
.cx_popup_title {
height: 50rpx;
width: 100%;
text-align: center;
font-size: 36rpx;
font-weight: 600;
color: #000000;
line-height: 50rpx;
margin-bottom: 30rpx;
}
.cx_popup_content {
font-size: 28rpx;
font-weight: 400;
color: #000000;
line-height: 40rpx;
}
.cx_popup_btn {
width: 510rpx;
height: 90rpx;
background: #000000;
border-radius: 45rpx;
font-size: 28rpx;
font-weight: 400;
color: #FFFFFF;
display: flex;
justify-content: center;
align-items: center;
margin-top: 38rpx;
}
.tui-modal-custom {
width: 100%;
height: 800rpx;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
}
.getnickbox {
padding: 40rpx 20rpx;
.flex_align_center {
display: flex;
align-items: center;
}
.fixedBtn {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
padding-top: 50rpx;
.user-info {
color: #07C160;
width: 180rpx;
height: 64rpx;
display: flex;
justify-content: center;
align-items: center;
background-color: #FFFFFF;
border: 1rpx solid #07C160;
border-radius: 10rpx;
}
.user-priamy {
width: 180rpx;
height: 64rpx;
border-radius: 10rpx;
margin-left: 50rpx;
display: flex;
justify-content: center;
align-items: center;
background-color: #07C160;
color: #FFFFFF;
}
}
.logoimg {
width: 50rpx;
height: 50rpx;
}
.name {
margin-left: 20rpx;
}
.m1 {
font-weight: 500;
}
.m2 {
padding-bottom: 30rpx;
border-bottom: 1rpx solid #f2f2f2;
color: #999;
padding-top: 10rpx;
font-size: 24rpx;
}
.xin1 {
border-bottom: 1rpx solid #f2f2f2;
margin-bottom: 30rpx;
.flex_spacebetween {
display: flex;
justify-content: space-between;
}
.toubox {
padding: 10rpx 0;
.t1 {
font-size: 28rpx;
margin-right: 30rpx;
}
.avatarbox {
width: 100rpx;
height: 100rpx;
border-radius: 20rpx;
}
.avatarimg {
width: 100rpx;
height: 100rpx;
border-radius: 20rpx;
}
}
}
.buttoncss {
background-color: #fff;
border-radius: 0px;
border: 0rpx solid transparent;
}
button::after {
border: 0px solid rgba(0, 0, 0, .2);
}
.nick {
padding-bottom: 30rpx;
border-bottom: 2rpx solid #f2f2f2;
display: flex;
align-items: center;
padding-left: 14px;
padding-right: 14px;
.n1 {
font-size: 28rpx;
margin-right: 30rpx;
}
}
.mt30 {
margin-top: 30rpx;
}
}
button::after {
border: none;
}
</style>
文章来源:https://www.toymoban.com/news/detail-511840.html
到了这里,关于uniapp微信小程序最新获取昵称和头像的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!