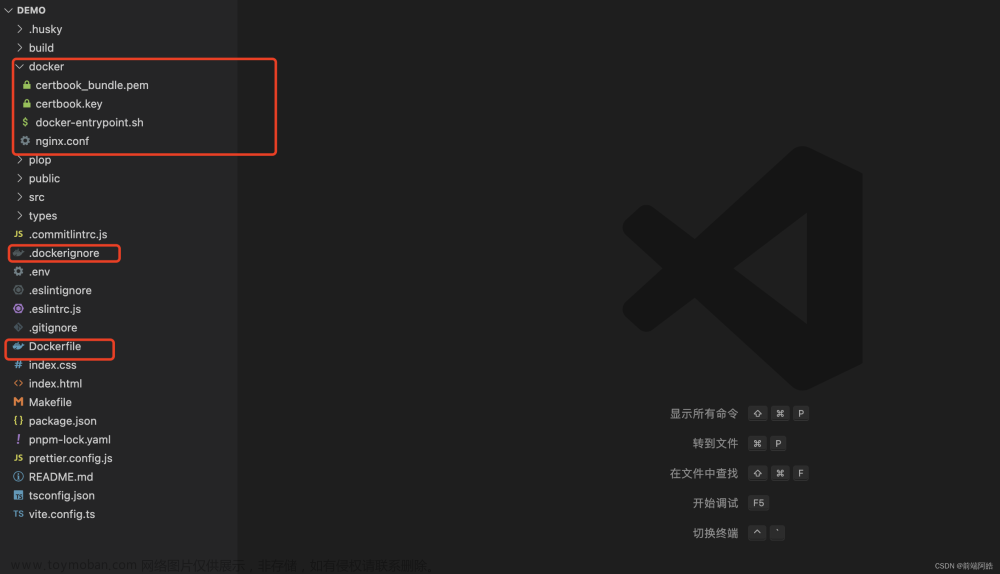
前言
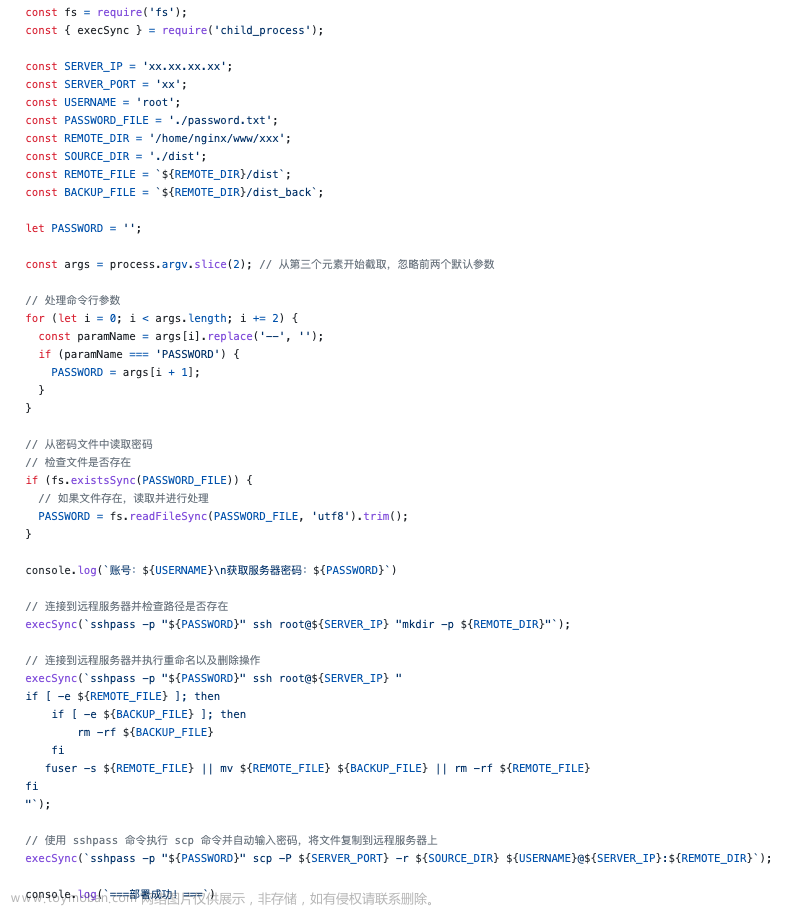
前两天写了个脚本帮助组内同学将本地构建产物上传至服务器,可以自动创建路径,监测是否存在历史版本,并将最新上传的产物替换历史版本,历史版本变为回溯版本。
核心就是:
-
shell脚本的复制scp指令。 -
sshpass免交互ssh登录工具。

上面的脚本可以通过手动执行脚本,或者结合 build 当打包完成的时候自动执行上传脚本。所以能不能再更简单一点,直接跳过打包的动作?
当然可以,经过调研打算采用 jenkins + Tomcat/Nginx + docker 的实现方法。下面将记录如何实现:
实现步骤

- 在
GitHub上创建一个项目。 -
Docker中启动一个Nginx,将部署空间映射到桌面。 - 在
Docker中创建一个Jenkins并对其做配置。 注意:此处Jenkins的打包构建地址与Nginx部署空间的地址一致。 - 设置
Jenkins触发器并在Github中配置WebHooks。 - 配置
Jenkins需要执行的shell脚本。 - 将代码提交到
GitHub。 - 查看网页更新。
1. 在 GitHub 上创建一个项目
我这边简化操作,直接用之前写的 vue3项目模版代码:
2. 在 Docker 中启动 Nginx 服务
Tomcat 和 Nginx 服务启动和配置都差不多,这边用 Nginx 来演示。
因为我们要部署多个服务:Nginx、jenkins,所以选用 docker 来作为容器来跑。它把系统的所有文件封装成一个镜像,镜像跑起来作为容器,它可以在一台机器上跑多个容器,每个容器都有独立的操作系统环境,比如文件系统、网络端口等,在容器内跑各种服务。
这样整个环境都保存在这个镜像里,部署多个实例只要通过这个镜像跑多个容器就行。
使用 docker 有两种方法:命令行和 GUI可视化操作。我这边使用 Docker Desktop来简化指令。
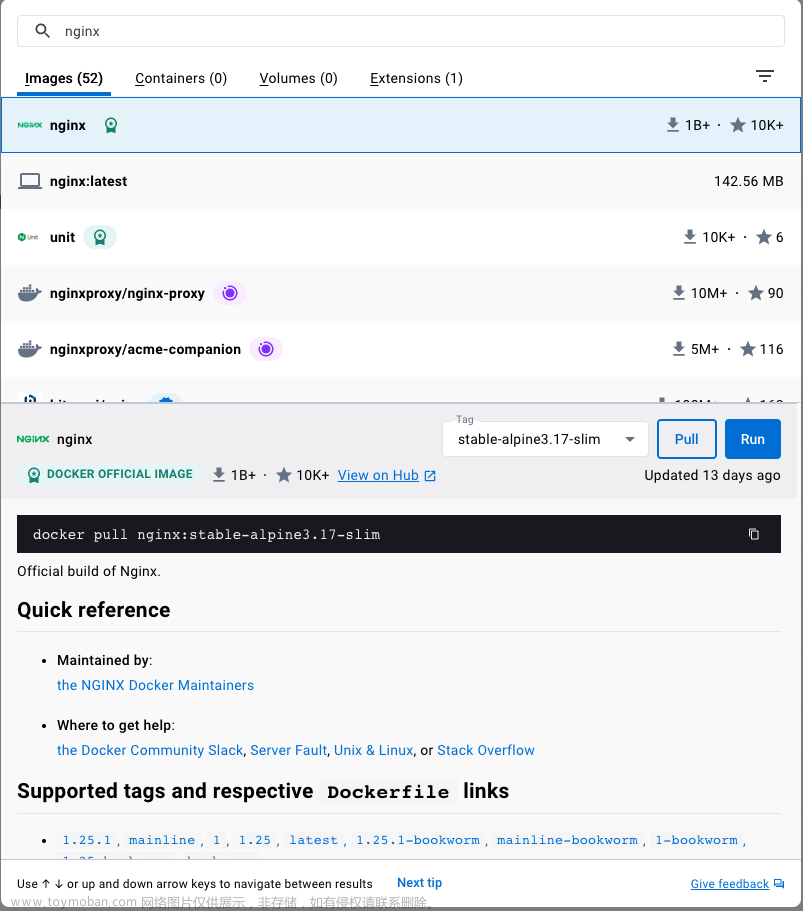
2.1 pull 镜像
搜索 nginx 镜像,点击 pull(搜索这步需要翻墙,不然搜不到)。
pull 下来之后,就可以在本地 images 看到了。
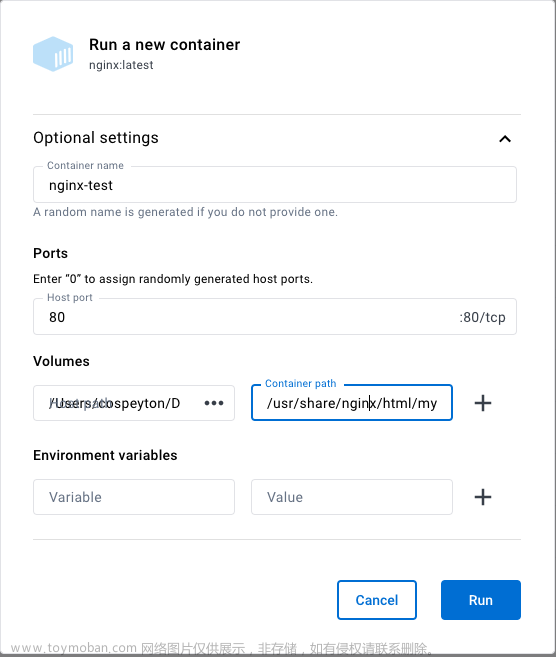
2.2 启动 Nginx

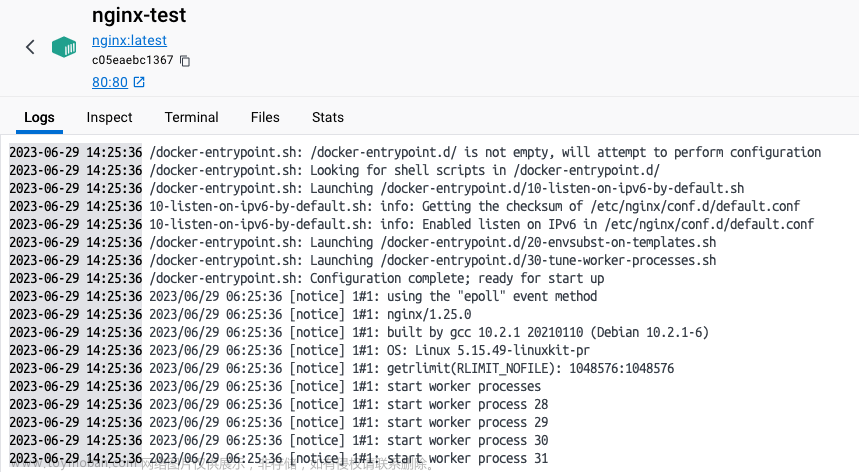
点击 Run 我们可以看到服务已经跑起来了:
然后在本地路径下创建一个 index.html,填入数据:
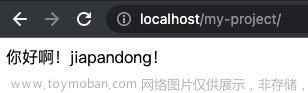
然后在浏览器内输入 localhost/my-project 就能看到访问成功了,说明地址映射成功了。
3. 在 Docker 中创建一个 Jenkins 并配置
Jenkins 是一款开源 CI&CD 软件,用于自动化各种任务,包括构建、测试和部署软件的流程化管理软件是一款插件式的管理软件,方便功能扩展,目前有几百个插件可以使用,覆盖了版本管控、构建工具、代码质量、构建通知、集成外部系统、UI 定制等。
3.1 pull 镜像
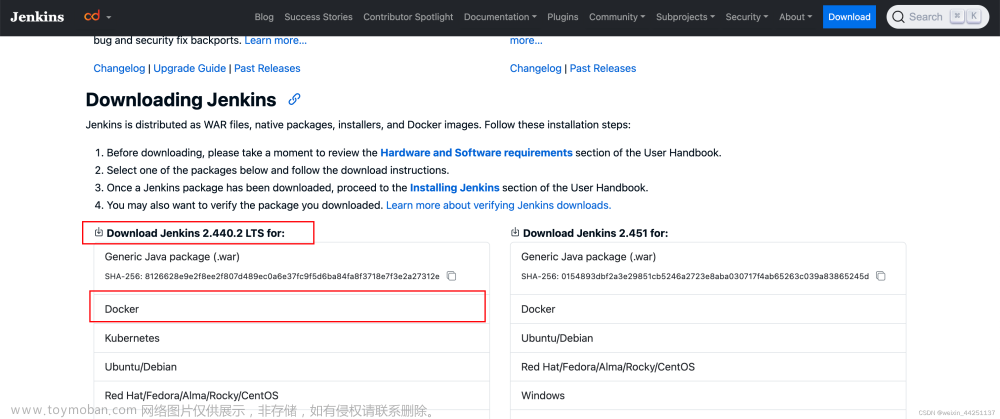
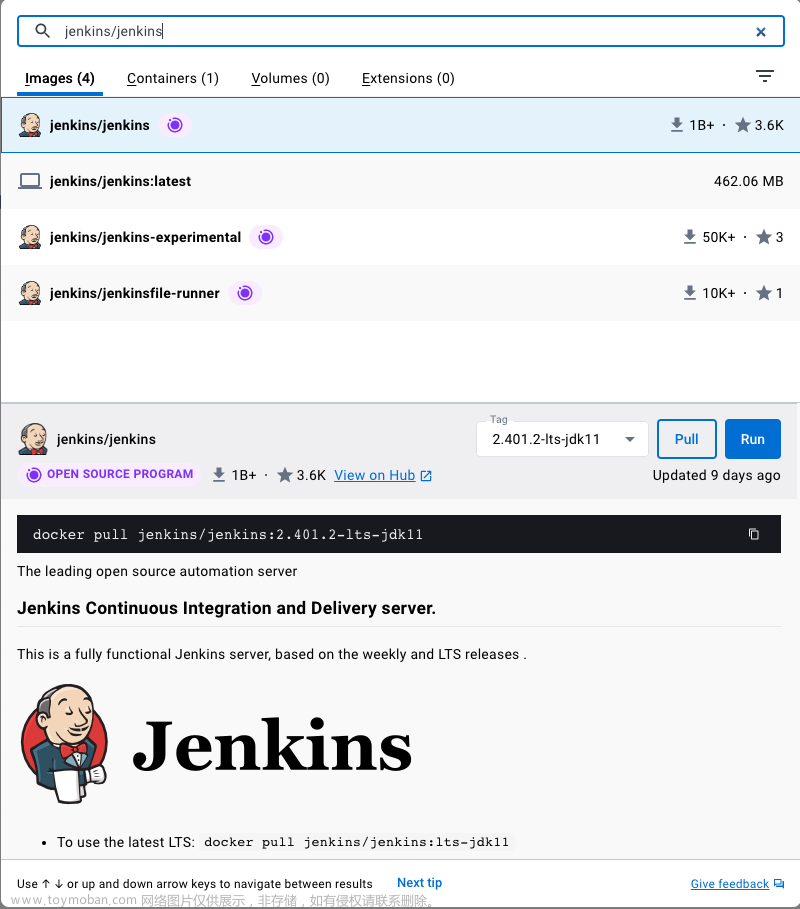
搜索 jenkins/jenkins 镜像:
3.2 启动 Jenkins

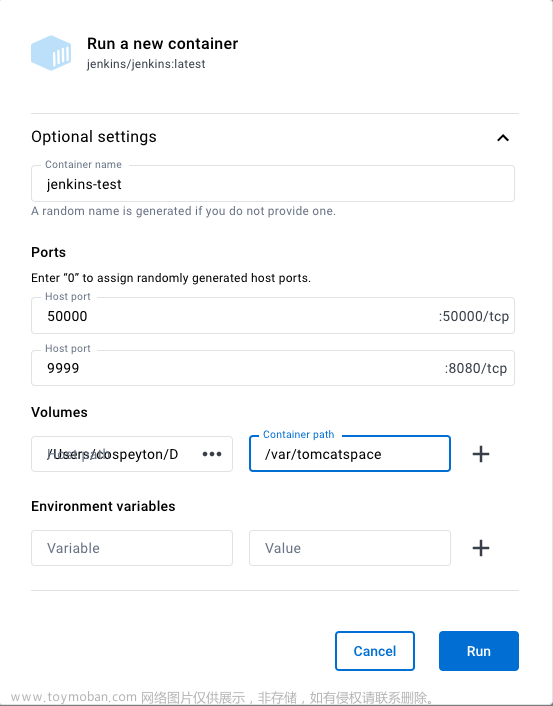
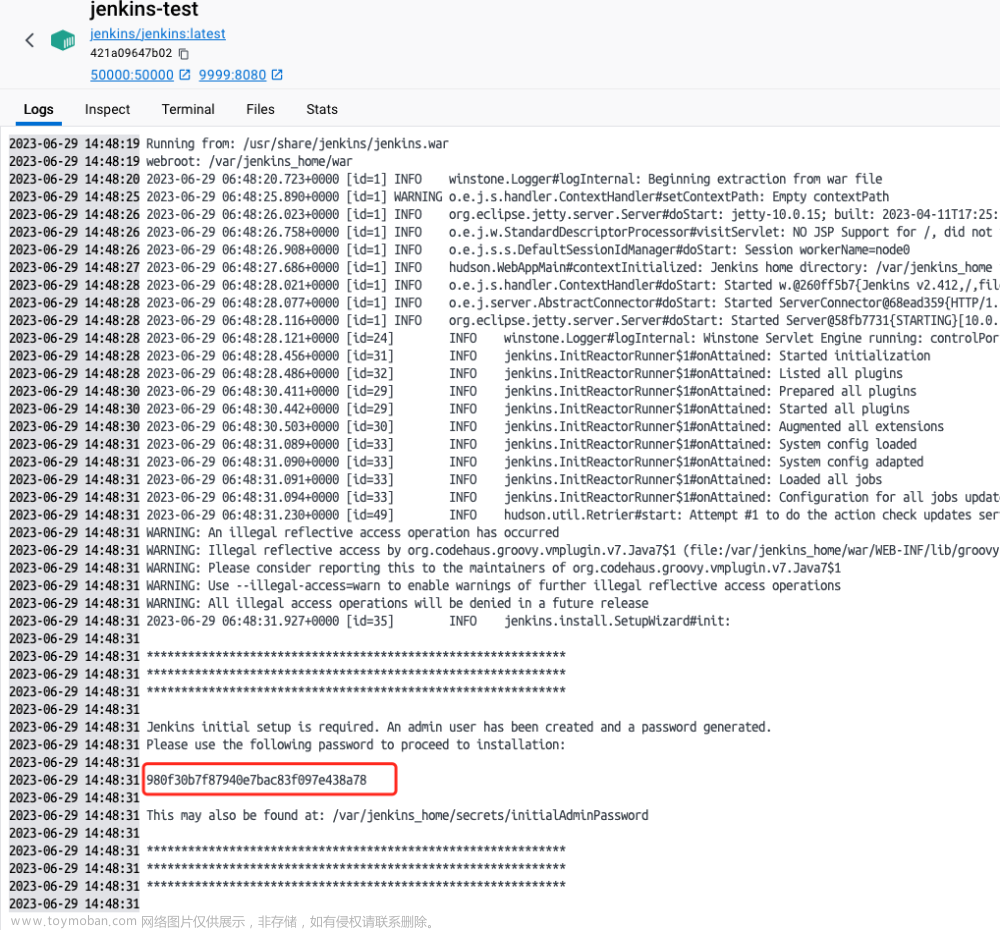
点击 run 后,我们可以看到服务已经跑起来了:
记住上面红框内的 password,后面会用到。
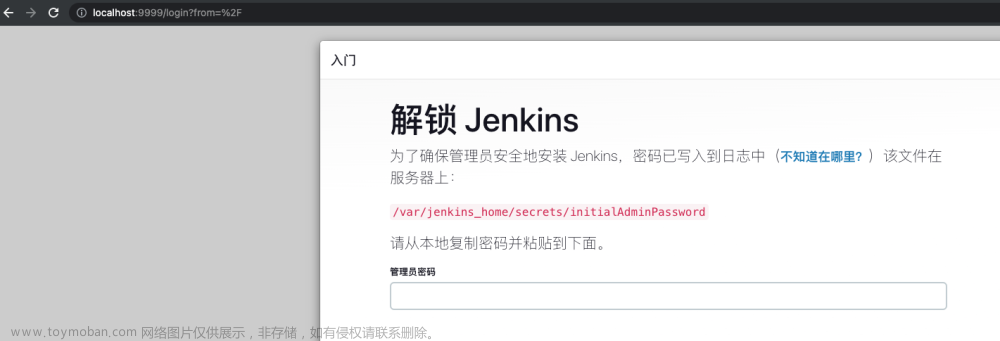
访问本地 9999 端口我们就可以看到刚刚启动的 Jenkins。
用上面的 password 填入即可,你可以在 initialAdminPassword 文件夹中找到它。
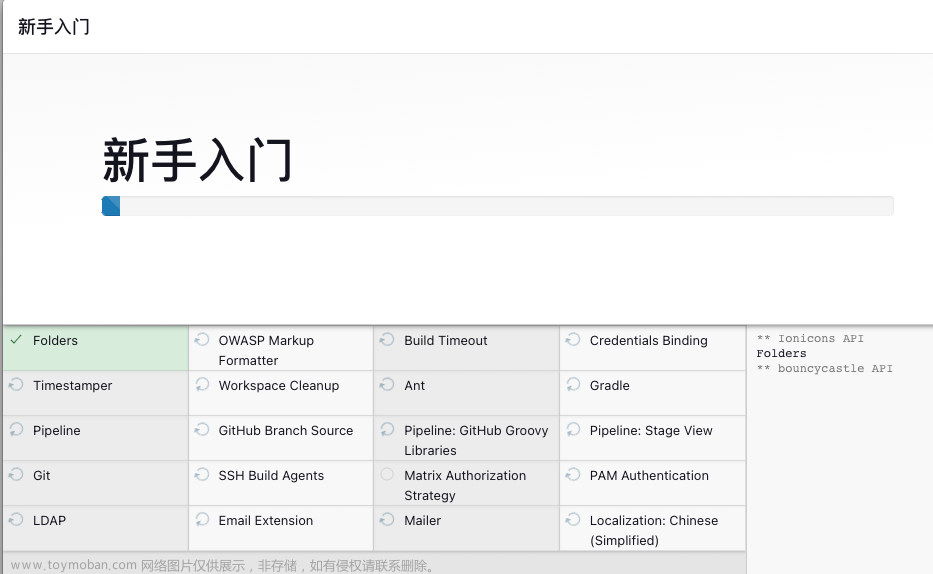
选择推荐安装的插件就可以进入安装页面了
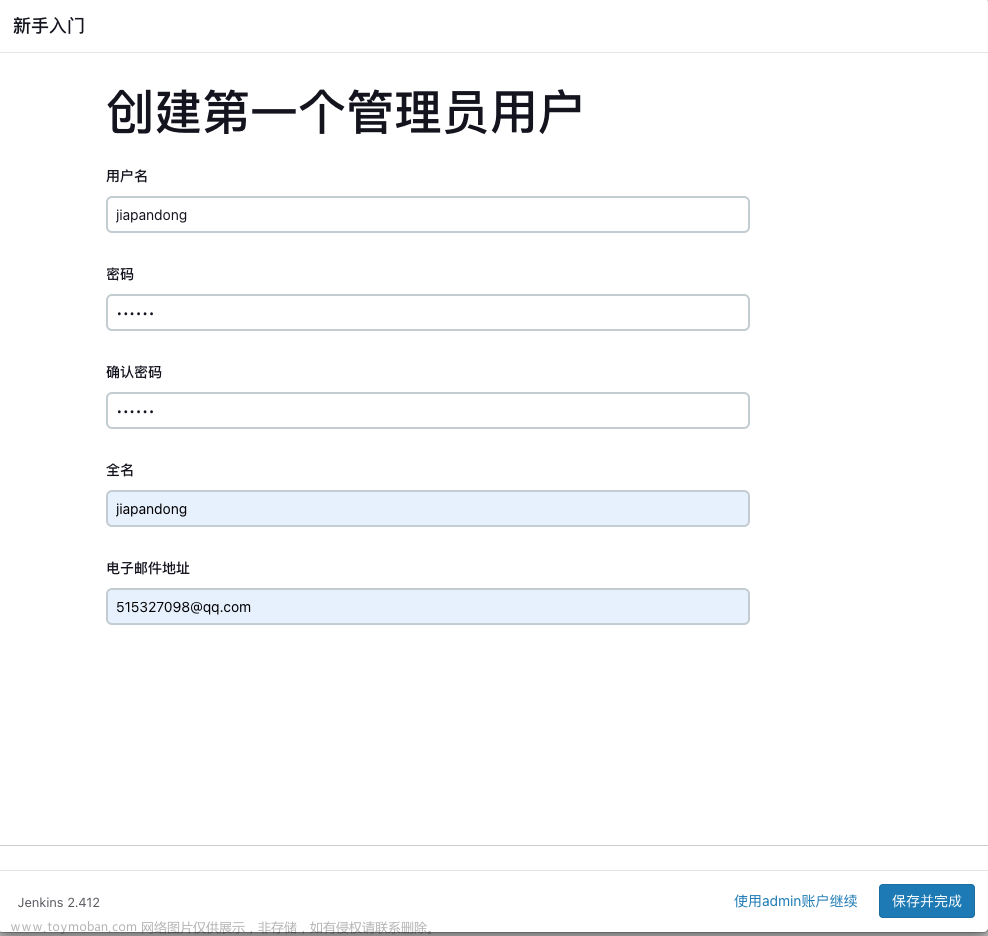
完成安装依赖后,可以创建一个账户,用户名会作为之后消息通知的名称:
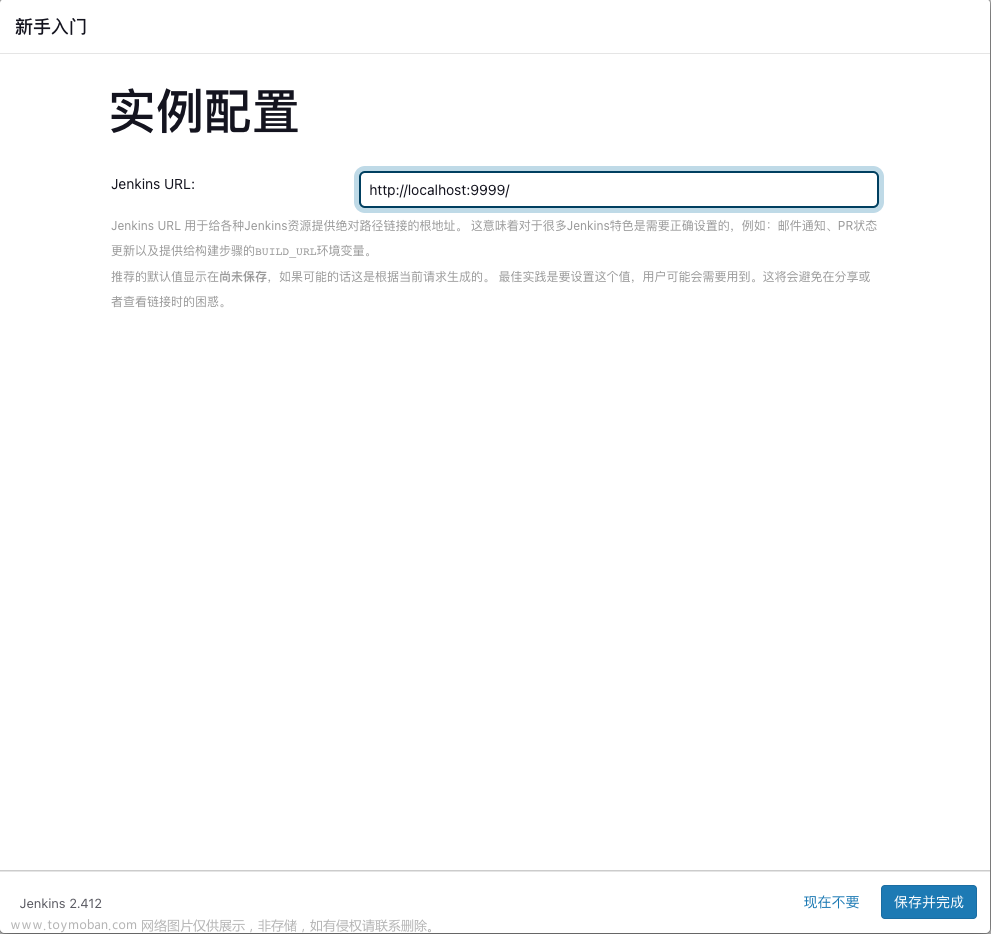
先不改 Jenkins URL,继续点击保存并完成。

3.3 配置 Jenkins
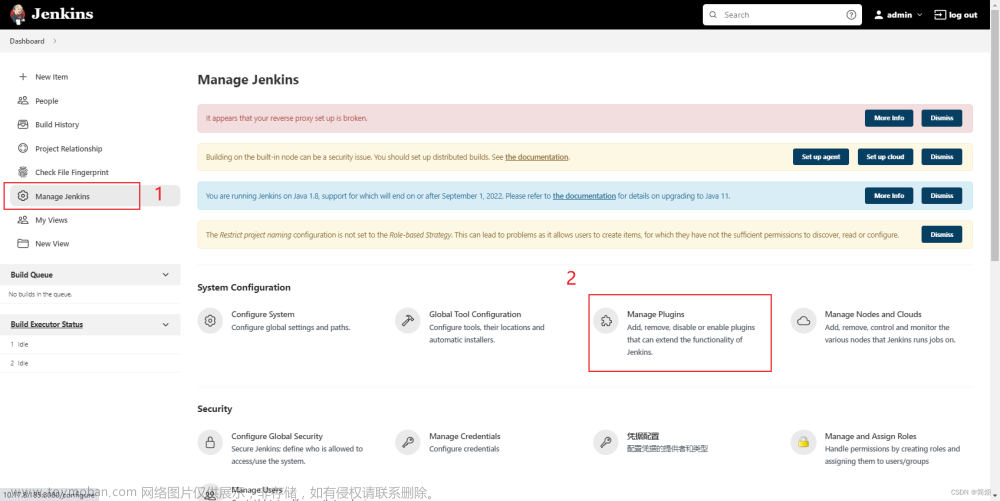
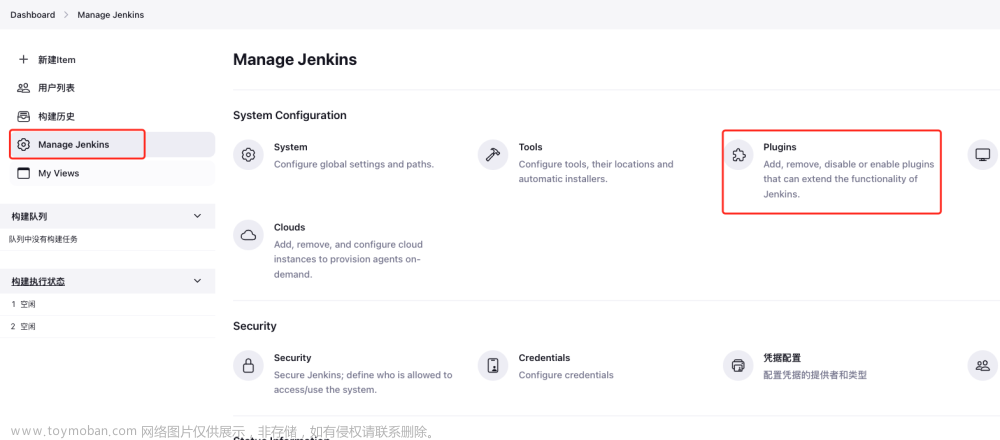
首先点击 Manage Jenkins -> Plugins -> Available plugins,然后搜索 node,选择 NodeJS安装然后重启 Jenkins 服务。

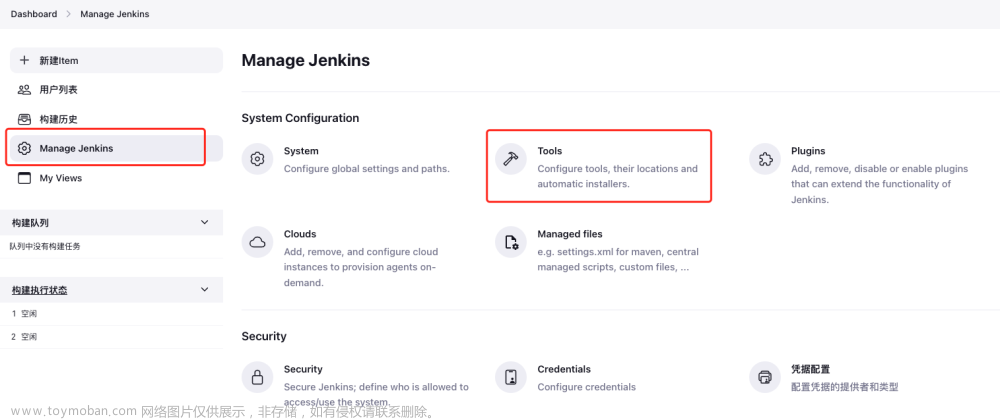
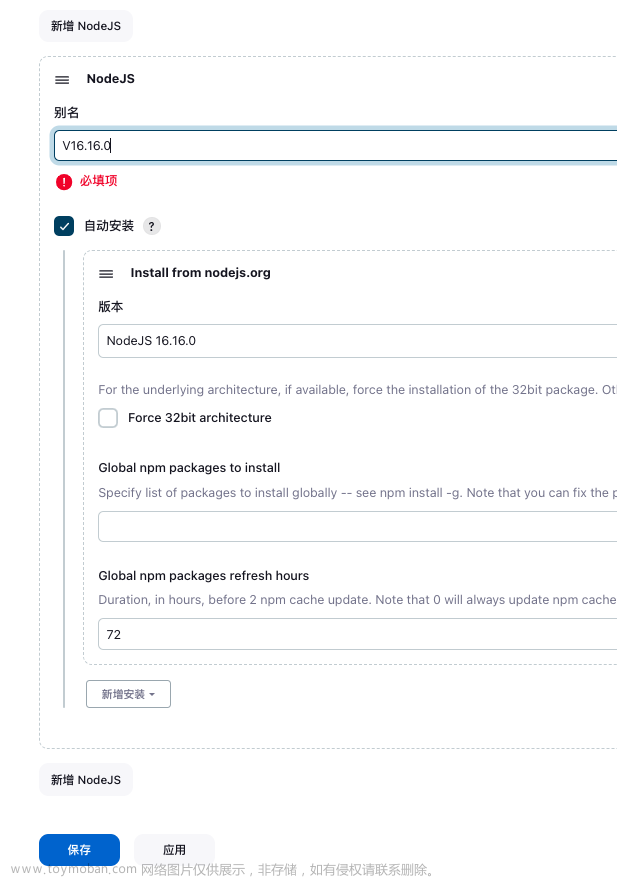
然后返回首页,选择 Tools -> NodeJS 安装 -> 新增 NodeJS

建议别名写 node 对应版本(跟着项目实际需要选择)
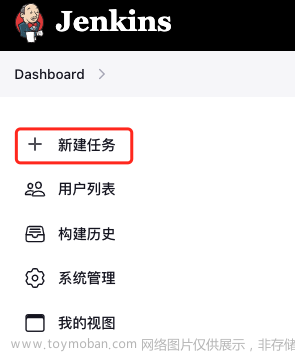
3.4 新建任务

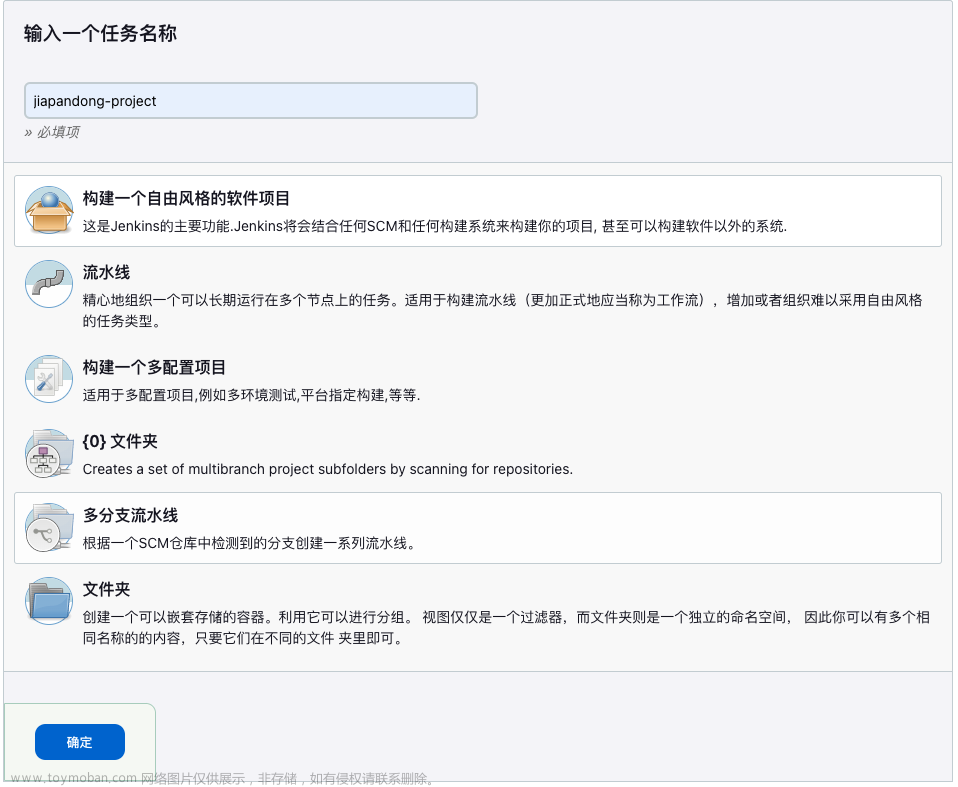
选择自由风格的项目。
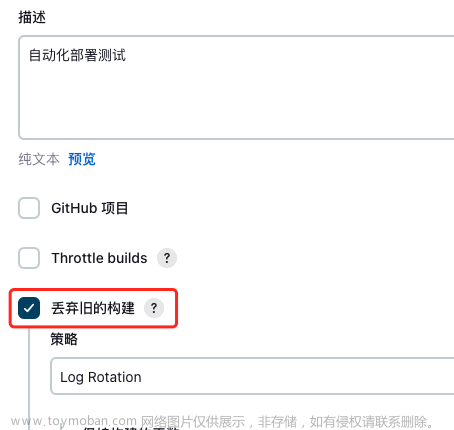
配置基本信息,这边我们选择丢弃旧的构建。 为什么要丢弃旧的构建?
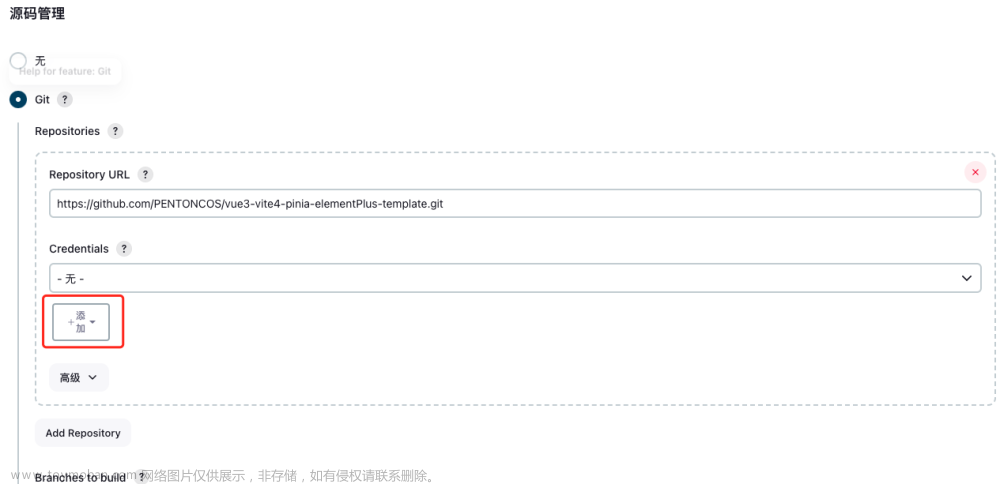
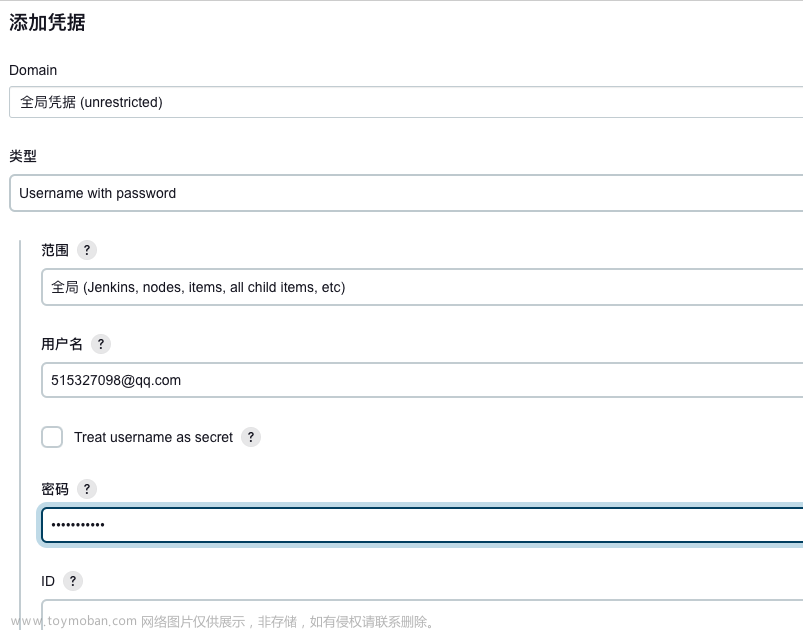
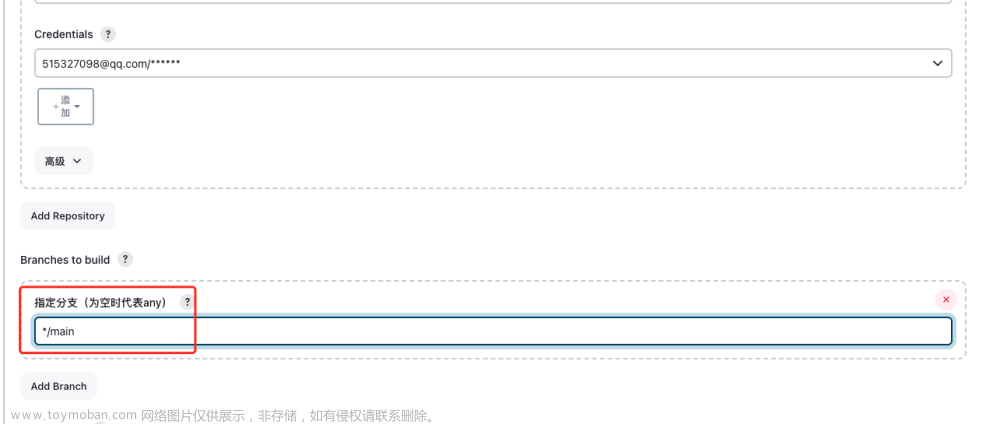
添加凭证,其实就是你的 git 账号。

现在 github 主分支是 main 了。
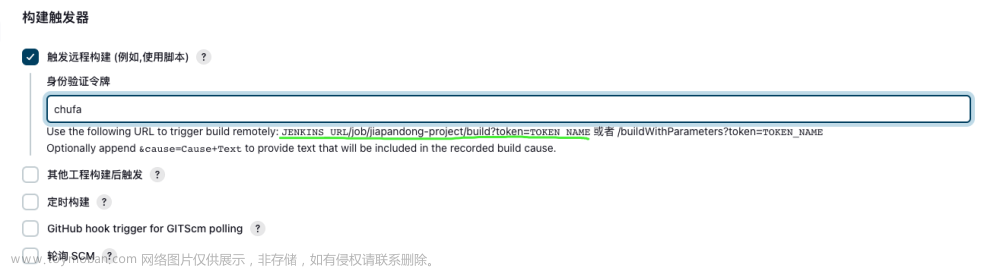
3.5 设置触发器,并触发

你可以通过以下方式触发:
http://localhost:9999/job/weihao-project/build?token=chufa
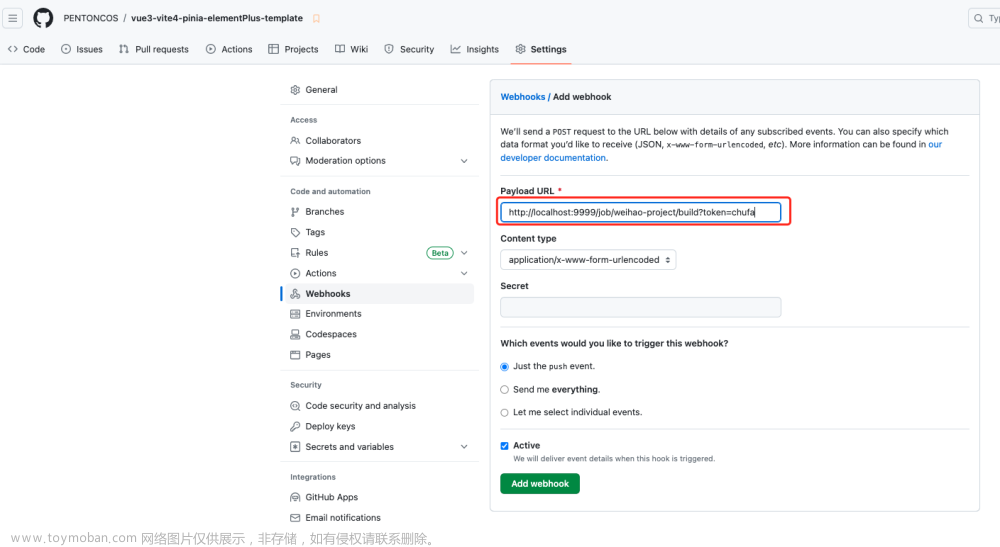
- 在
github中配置webhooks

当然现 localhost 不能被外网访问到,本地环境无法添加。
- 使用
postman或者本地浏览器访问来手动触发。
3.6 选择构建环境
选择我们之前添加的 node
3.7 配置 Jenkins 需要执行 shell 脚本
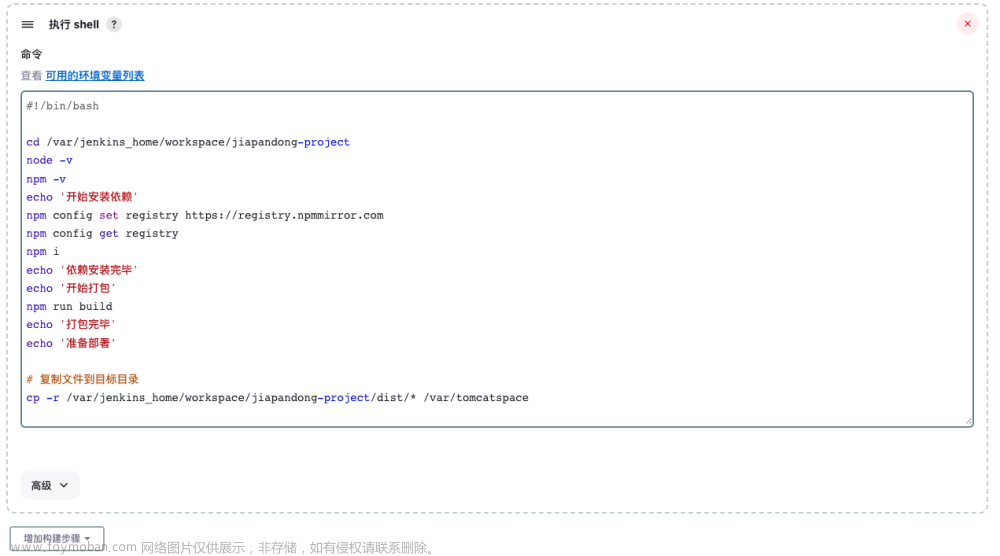
在 Jenkins 配置中新增构建步骤
#!/bin/bash
cd /var/jenkins_home/workspace/jiapandong-project
node -v
npm -v
echo '开始安装依赖'
npm config set registry https://registry.npmmirror.com
npm config get registry
npm i
echo '依赖安装完毕'
echo '开始打包'
npm run build
echo '打包完毕'
echo '准备部署'
# 复制文件到目标目录
cp -r /var/jenkins_home/workspace/jiapandong-project/dist/* /var/tomcatspace
3.7 访问触发器和结果
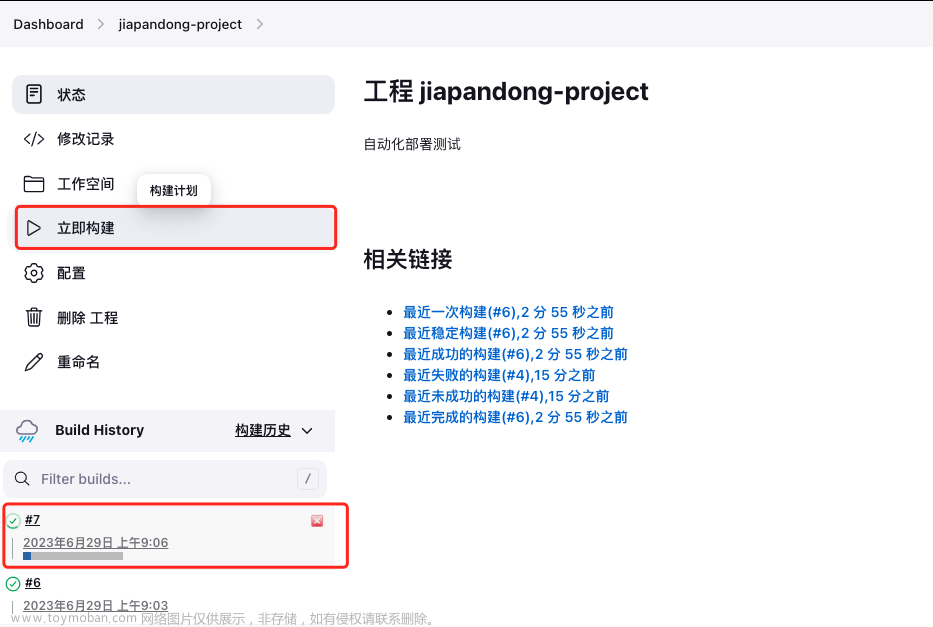
配置完成后当我们访问触发器时,就会触发打包了。
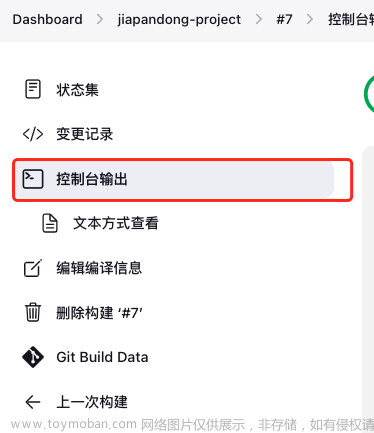
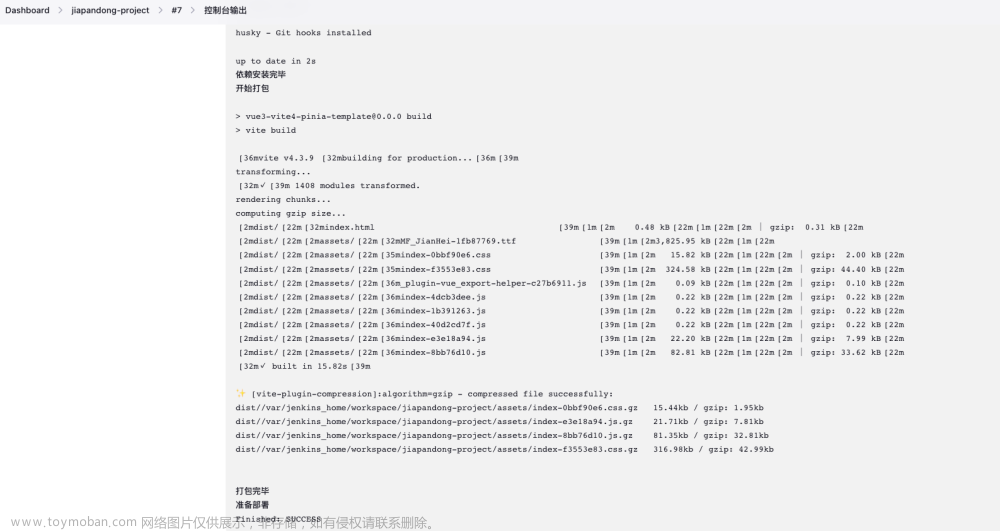
点击控制台输出就可以看到部署的结果。

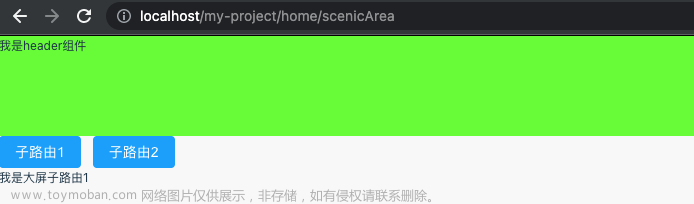
然后打开 localhost/my-project 就能看到页面了。
4. 构建完成后的钉钉通知
以上基本已经完成的最初的目标,这个时候可以再增加一个部署后的钉钉通知。
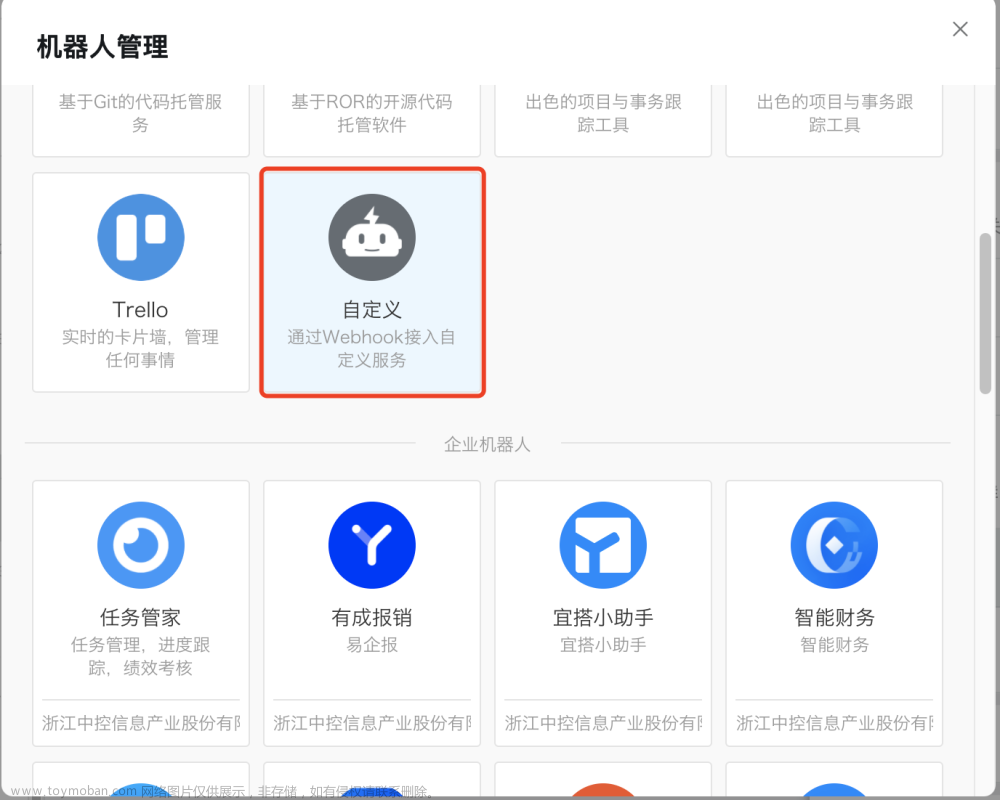
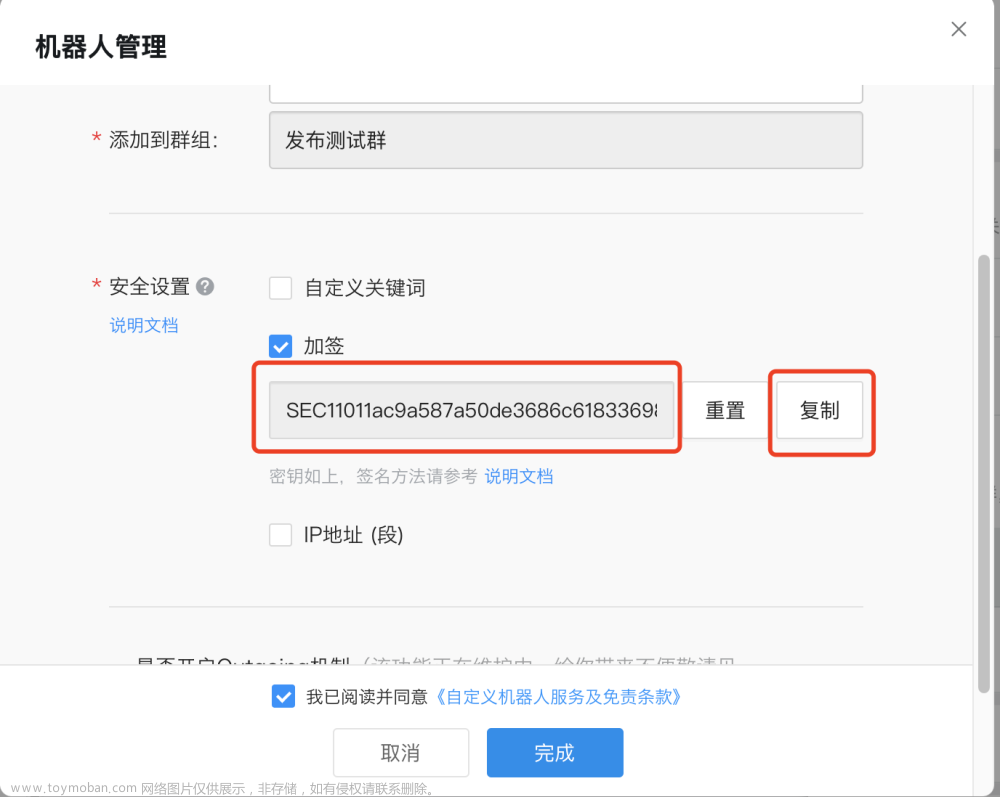
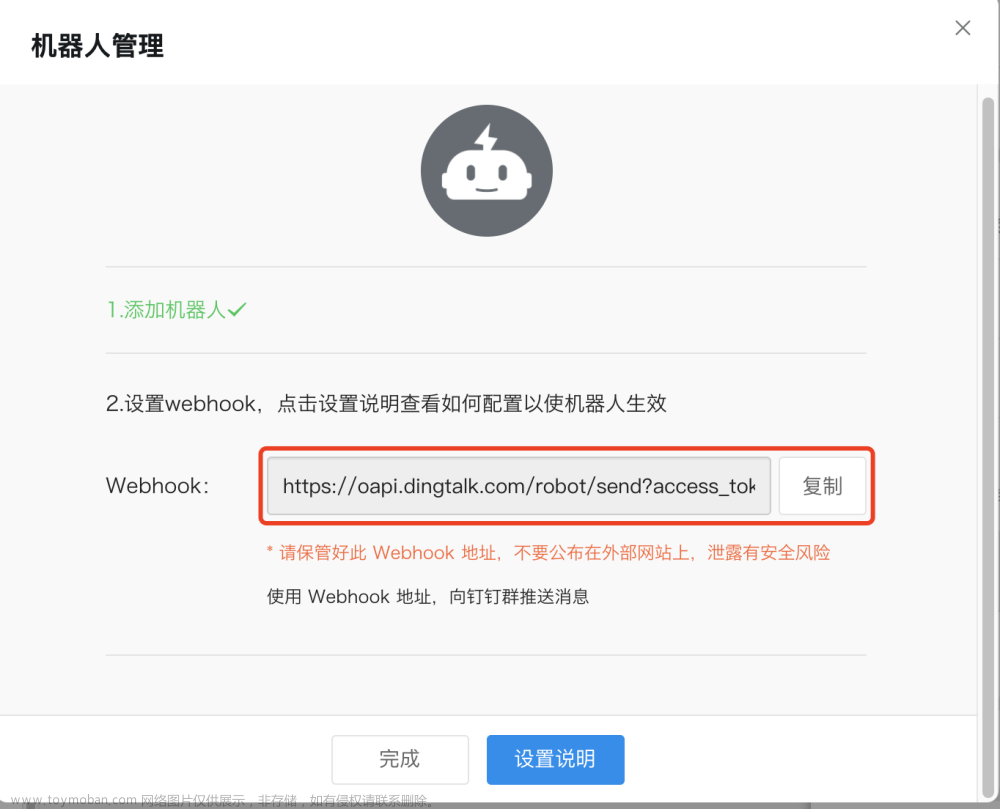
- 添加自定义机器人。



- 配置 jenkins
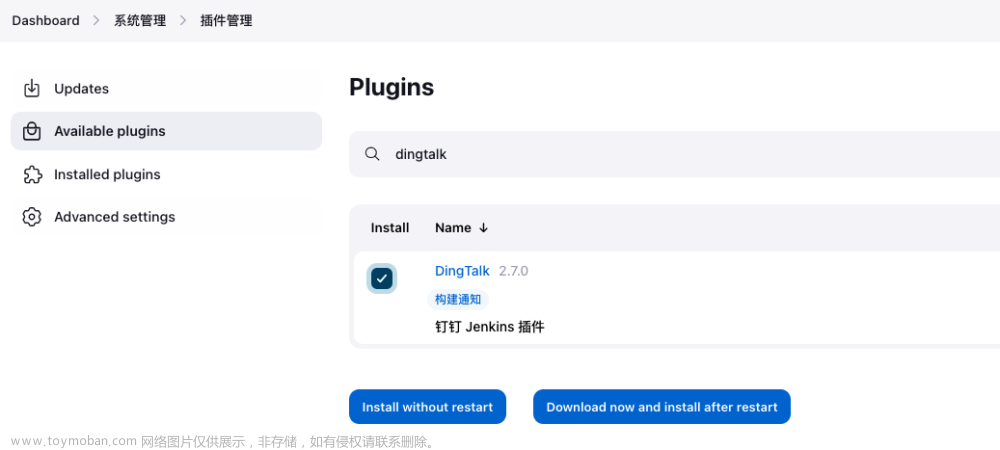
在 jenkins 里添加钉钉插件,并重启。
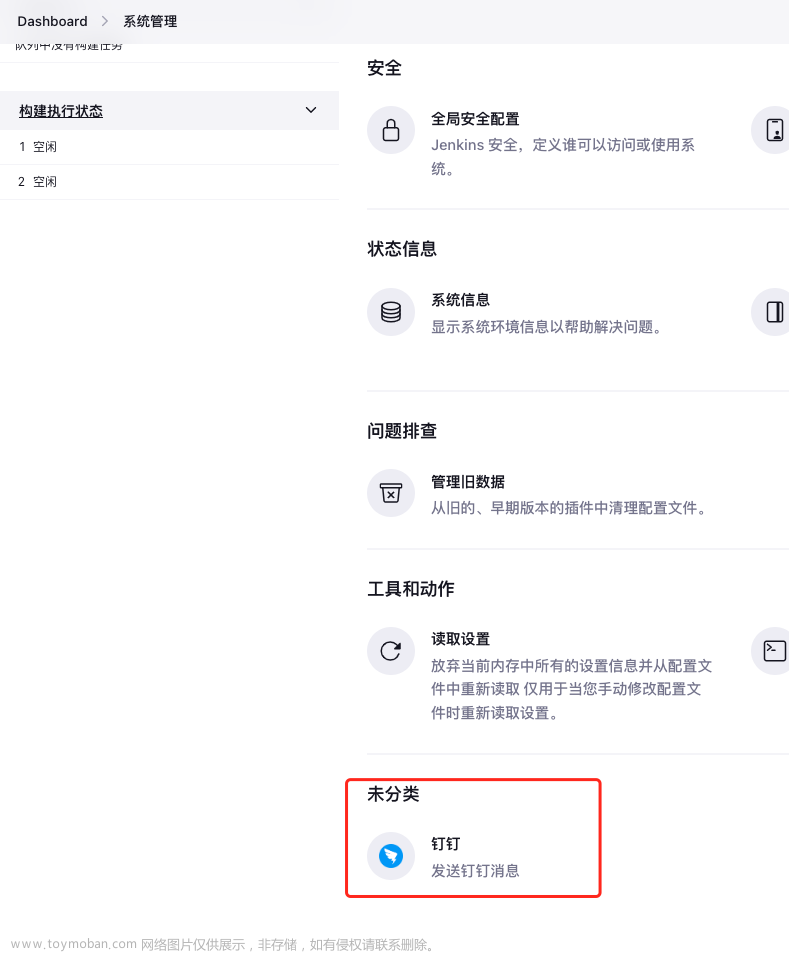
在系统管理内选择钉钉
添加机器人设置,可以点击测试是否设置成功。

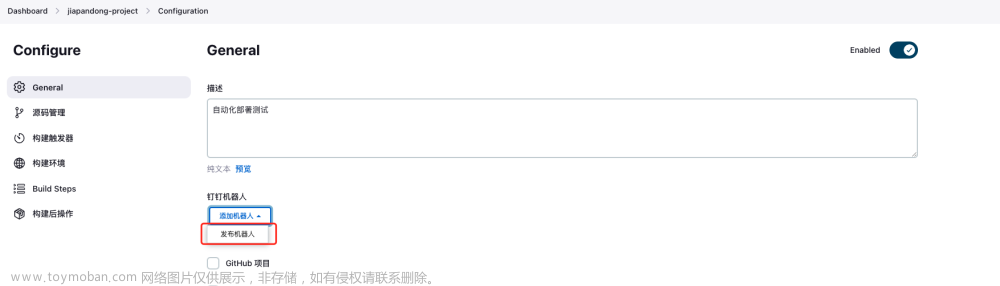
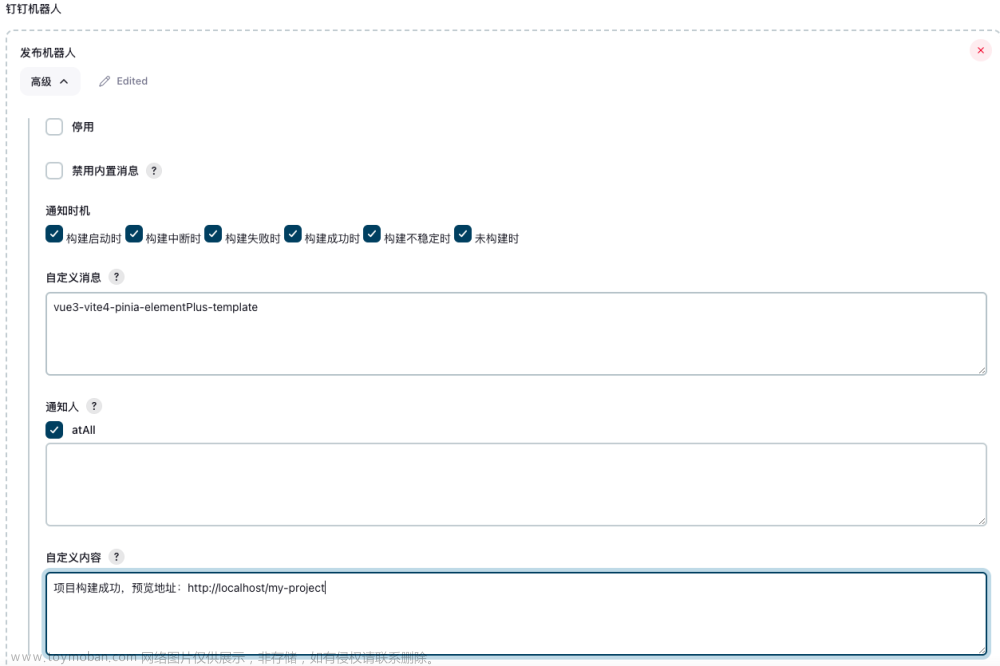
在构建项目设置中增加钉钉机器人。

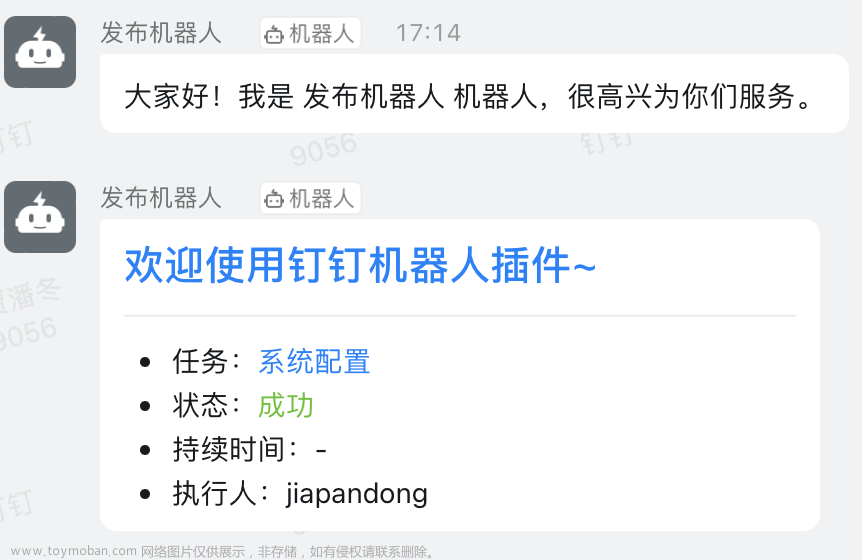
最后重新触发构建,就能在钉钉上看到开始和成功的消息了!
结语
因为上文的触发器只能在内网访问,所以我们只能在内网调试。
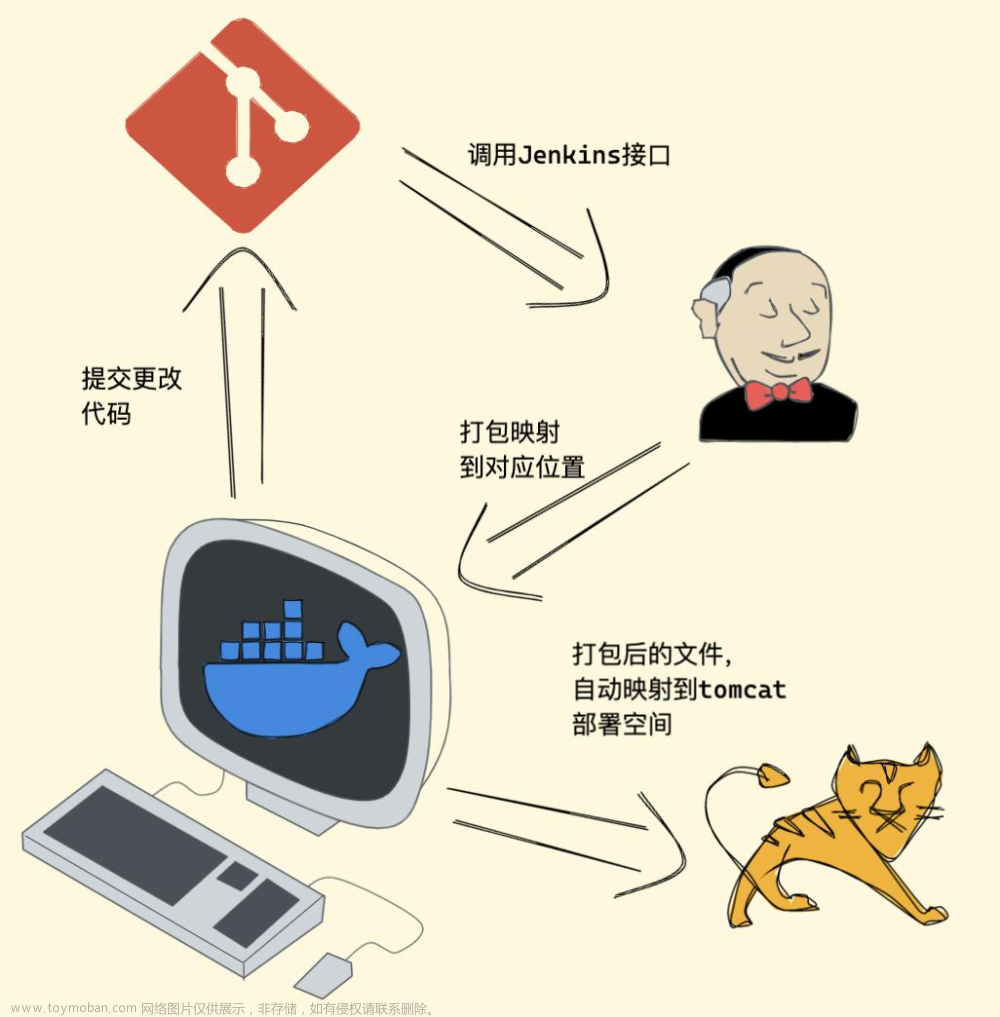
但在真实环境使用中实现成功后将是如下流程:文章来源:https://www.toymoban.com/news/detail-511859.html
- 开发人员提交代码
- GitHub 访问触发器
- Jenkins 执行 shell
- 部署 Tomcat/Nginx
- 查看网页更新
如此我们便搭建了一个完整的自动化部署项目。文章来源地址https://www.toymoban.com/news/detail-511859.html
到了这里,关于如何手动搭建自动化部署系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!