项目场景:
在测试使用 uniapp-uview-ui 的时候,测试运行报错
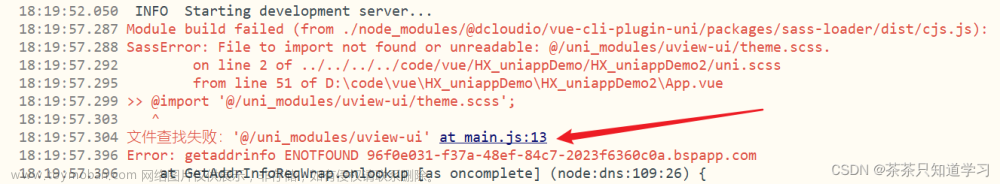
10:50:59.465 Module build failed (from ./node_modules/@dcloudio/vue-cli-plugin-uni/packages/sass-loader/dist/cjs.js):
10:50:59.465 SassError: Undefined variable: "$u-border-color".
10:50:59.469 on line 38 of E:/HBuilderProjects/test_uview_ui/uview-ui/libs/css/common.scss
10:50:59.469 from line 2 of E:/HBuilderProjects/test_uview_ui/uview-ui/index.scss
10:50:59.471 from line 70 of E:\HBuilderProjects\test_uview_ui\App.vue
10:50:59.471 >> border-color: $u-border-color!important;
10:50:59.474 ---------------^
10:50:59.474 Module build failed (from ./node_modules/@dcloudio/vue-cli-plugin-uni/packages/sass-loader/dist/cjs.js):
10:50:59.476 SassError: Undefined variable: "$u-content-color".
10:50:59.476 on line 244 of E:\HBuilderProjects\test_uview_ui\uview-ui\components\u-loading-icon\u-loading-icon.vue
10:50:59.479 >> $u-loading-icon-text-color:$u-content-color !default;
10:50:59.482 ---------------------------^
10:50:59.485 Module build failed (from ./node_modules/@dcloudio/vue-cli-plugin-uni/packages/sass-loader/dist/cjs.js):
10:50:59.488 SassError: Undefined variable: "$u-info".
10:50:59.488 on line 12 of E:/HBuilderProjects/test_uview_ui/uview-ui/components/u-button/vue.scss
10:50:59.491 from line 348 of E:\HBuilderProjects\test_uview_ui\uview-ui\components\u-button\u-button.vue
10:50:59.491 >> $u-button-plain-u-button-info-color:$u-info;
10:50:59.494 ------------------------------------^
10:50:59.497 Module build failed (from ./node_modules/@dcloudio/vue-cli-plugin-uni/packages/sass-loader/dist/cjs.js):
10:50:59.497 SassError: Undefined variable: "$u-primary".
10:50:59.501 on line 203 of E:\HBuilderProjects\test_uview_ui\uview-ui\components\u-icon\u-icon.vue
10:50:59.501 >> $u-icon-primary: $u-primary !default;
10:50:59.504 -----------------^
问题描述
在网上找解决方案,大家的方案都不太适用
尝试过的方案
- 检查 uview-ui 的所在路径和引入中写的是否一致
- 重启 HX
- 确保安装了 scss/sass 插件
- 在根目录下 uni.scss 文件中引入 theme.scss
- 确保在根目录下 App.vue 文件中添加 lang=“scss” 和 index.scss
- 在引入全局样式的时候Sass加载不到 (npm init / npm install sass-resources-loader --save-dev)
原因分析:
后来,发现自己引入的语句写错了,真的是很无厘头,在引入的时候自动补全没看清,所以特此记录
在引入 uView 的全局 SCSS 主题文件的时候,在项目根目录的 uni.scss中引入此文件.
错误引入文章来源:https://www.toymoban.com/news/detail-511882.html
/** uni.scss 错误引入*/
@import url("uview-ui/theme.scss");
正确引入文章来源地址https://www.toymoban.com/news/detail-511882.html
/** uni.scss 错误引入*/
@import "uview-ui/theme.scss";
到了这里,关于使用 uniapp-uview-ui 的时候 ,SassError: Undefined variable: “$u-border-color“的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!