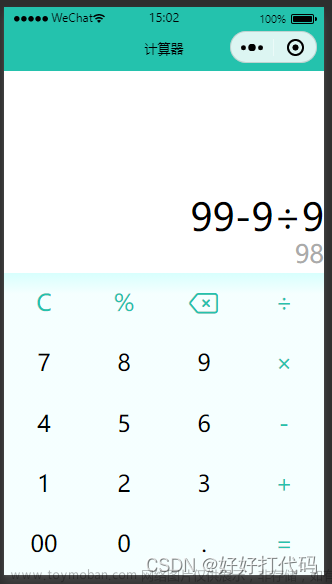
效果图:

代码实现:
index.js页面:(需要引入一个精确计算)
//引入精确计算的js
const acc = require('../../utils/accurate.js');
Page({
data: {
num:'0',
op:''
},
result : null,
isClear : false,
numBtn(e){
var num = e.target.dataset.val;
if(this.data.num === '0' || this.isClear){
this.setData({num : num});
this.isClear = false;
}else{
this.setData({num : this.data.num + num});
}
},
opBtn(e){
var op = this.data.op;
var num = Number(this.data.num);
this.setData({op : e.target.dataset.val});
if(this.isClear){
return;
}
this.isClear = true;
if(this.result === null){
this.result = num;
return;
}
if(op === '+'){
this.result = acc.add(this.result, num);
} else if(op === '-'){
this.result = acc.sub(this.result, num);
} else if(op === '*'){
this.result = acc.mul(this.result, num);
} else if(op === '/'){
this.result = acc.div(this.result, num);
} else if(op === '%'){
this.result = this.result % num;
}
this.setData({num : this.result + ''});
},
dotBtn(e){
if (this.isClear){
this.setData({num : '0.'});
this.isClear = false;
return;
}
if (this.data.num.indexOf('.') >= 0){
return;
}
this.setData({ num : this.data.num + '.'});
},
delBtn(e){
var num = this.data.num.substr(0,this.data.num.length - 1);
this.setData({ num : num === '' ? '0' : num});
},
resetBtn(e){
this.result = null;
this.isClear = false;
this.setData({num : '0',op : ''});
}
})
精确计算的JS:accurate.js
module.exports = {
add(arg1,arg2){
var r1,r2,m;
try{
r1 = arg1.toString().split(".")[1].length;
} catch(e){
r1 = 0;
}
try{
r2 = arg2.toString().split(".")[1].length;
} catch(e){
r2 = 0;
}
m = Math.pow(10 , Math.max(r1,r2));
return (arg1 * m + arg2 * m) / m;
},
sub(arg1,arg2){
var r1,r2,m,n;
try{
r1= arg1.toString.split(".")[1].length;
} catch(e){
r1 = 0;
}
try{
r2 = arg2.toString().split(".")[1].length;
} catch(e){
r2 = 0;
}
m = Math.pow(10 , Math.max(r1,r2));
n = (r1 >= r2)? r1:r2;
return ((arg1 * m - arg2 * m) / m).toFixed(n);
},
mul(arg1,arg2){
var m = 0,
s1 = arg1.toString(),
s2 = arg2.toString();
try {
m += s1.split(".")[1].length;
} catch(e){}
try {
m += s2.split(".")[1].length;
} catch(e){}
return Number(s1.replace(".","")) * Number(s2.replace(".","")) / Math.pow(10,m);
},
div(arg1,arg2){
var t1 = 0,t2 = 0,r1,r2;
try {
t1 = arg1.toString().split(".")[1].length;
} catch(e){}
try {
t2 = arg2.toString().split(".")[1].length;
} catch(e){}
r1 = Number(arg1.toString().replace(".",""));
r2 = Number(arg2.toString().replace(".",""));
return (r1 / r2) * Math.pow(10,t2 - t1);
}
}
index.wxml页面:
<view class="result">
<view class="result-num">{{num}}</view>
<view class="result-op">{{op}}</view>
</view>
<view class="btns">
<view>
<view hover-class="bg" bindtap="resetBtn">C</view>
<view hover-class="bg" bindtap="delBtn">DEL</view>
<view hover-class="bg" bindtap="opBtn" data-val="%">%</view>
<view hover-class="bg" bindtap="opBtn" data-val="/">÷</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="7">7</view>
<view hover-class="bg" bindtap="numBtn" data-val="8">8</view>
<view hover-class="bg" bindtap="numBtn" data-val="9">9</view>
<view hover-class="bg" bindtap="opBtn" data-val="*">x</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="4">4</view>
<view hover-class="bg" bindtap="numBtn" data-val="5">5</view>
<view hover-class="bg" bindtap="numBtn" data-val="6">6</view>
<view hover-class="bg" bindtap="opBtn" data-val="-">-</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="1">1</view>
<view hover-class="bg" bindtap="numBtn" data-val="2">2</view>
<view hover-class="bg" bindtap="numBtn" data-val="3">3</view>
<view hover-class="bg" bindtap="opBtn" data-val="+">+</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="0">0</view>
<view hover-class="bg" bindtap="dotBtn">.</view>
<view hover-class="bg" bindtap="opBtn" data-val="=">=</view>
</view>
</view>
index.wxss页面:
page {
display: flex;
flex-direction: column;
height: 100%;
}
.result {
flex: 1;
background: #f3f6fe;
position: relative;
}
.result-num{
position: absolute;
font-size: 27pt;
bottom: 5vh;
right: 3vw;
}
.result-op{
font-size: 15pt;
position: absolute;
bottom: 1vh;
right: 3vw;
}
.btns {
flex: 1;
display: flex;
flex-direction: column;
font-size: 17pt;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
}
.btns>view {
flex: 1;
display: flex;
}
.btns>view>view {
flex-basis: 25%;
border-right: 1rpx solid #ccc;
border-bottom: 1rpx solid #ccc;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.btns>view:last-child>view:first-child {
flex-basis: 50%;
}
.btns>view:first-child>view:first-child {
color: #f00;
}
.btns>view>view:last-child {
color: #fc8e00;
}
.bg {
background: #eee;
}
index.json:文章来源:https://www.toymoban.com/news/detail-511973.html
{
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "计算器",
"navigationBarTextStyle": "black"
}
源码包:
百度网盘链接:https://pan.baidu.com/s/1PTXK0t44kRJ5onVk9leROw
提取码:4d2k文章来源地址https://www.toymoban.com/news/detail-511973.html
到了这里,关于微信小程序:计算器(附源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!