微信扫描普通二维码进入小程序的方法,和代码没有什么关系,主要是在小程序平台进行设置
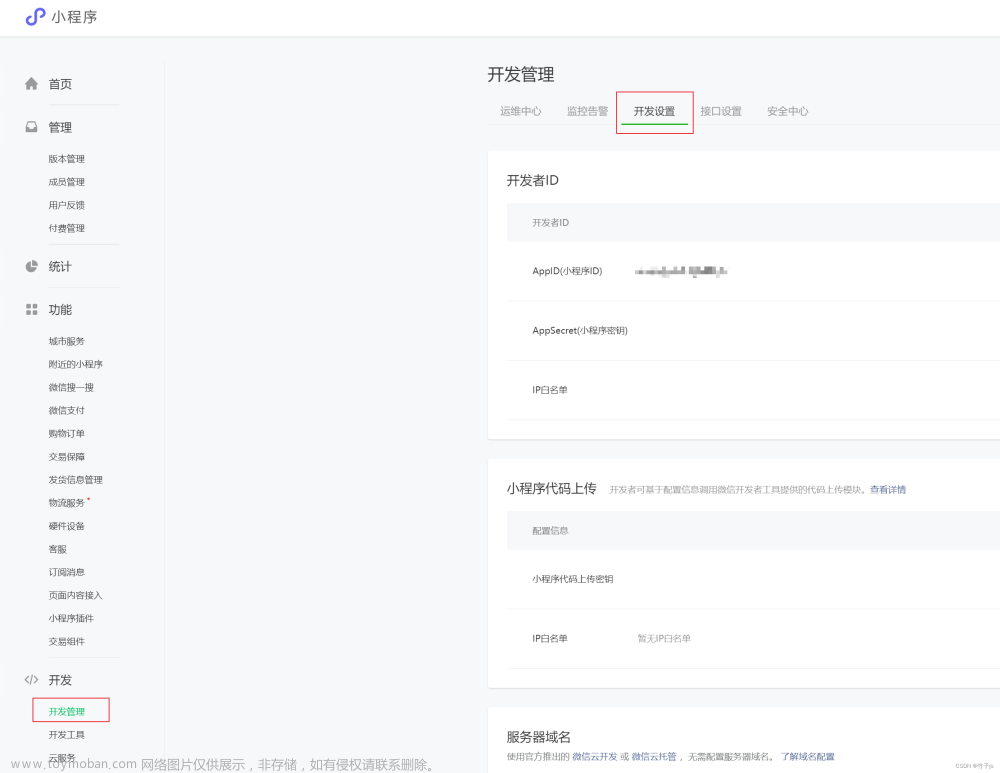
1. 开发配置
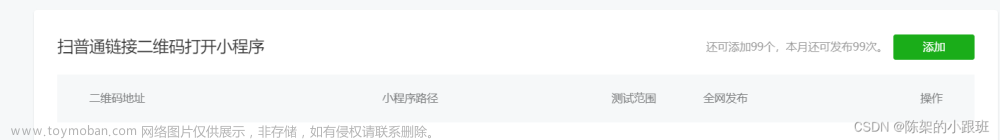
开发 —— 开发管理 —— 开发设置 —— 扫普通链接二维码打开小程序


2. 配置规则
根据说明配置内容就行,后面有说带参数的配置和怎么在小程序里面获取参数
带参数:
规则里面的地址不用携带参数(我一开始没看懂,还以为要把参数规则带上)
测试的页面需要配几个带参数的地址
然后就可以测试啦
获取参数的方法:
直接在 onLoad(options) 方法中获取参数
模拟扫描普通二维码进行调试,可以看我另一篇文章:微信开发者工具模拟扫描小程序码/二维码调试文章来源:https://www.toymoban.com/news/detail-512042.html
onLoad(options) {
console.log("启动参数:", options)
}
 文章来源地址https://www.toymoban.com/news/detail-512042.html
文章来源地址https://www.toymoban.com/news/detail-512042.html
到了这里,关于微信扫描普通二维码进入小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!