使用vue2进行开发时,安装element-ui后,npm编译运行报错:
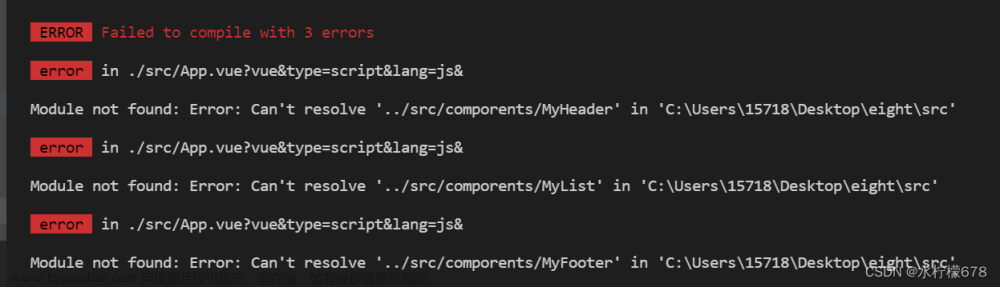
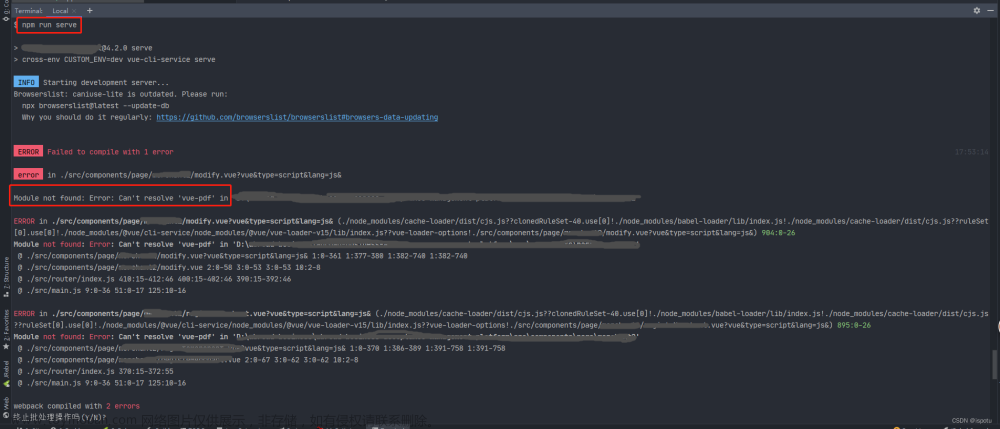
ERROR Failed to compile with 1 error 23:27:37
error in ./src/main.js
Module not found: Error: Can't resolve 'element-ui' in '/Users/luchengcheng/MyApplication/VUE/yeb_front/yeb/src'
ERROR in ./src/main.js 2:0-35
Module not found: Error: Can't resolve 'element-ui' in '/Users/luchengcheng/MyApplication/VUE/yeb_front/yeb/src'webpack compiled with 1 error
package.json文件中已经有了element-ui的版本描述,不知道为什么编译时却提示找不到依赖。经排查发现,通过npm i element-ui -S命令下载的element-ui版本为2.15.11,且下载后的element-ui文件夹中没有lib目录,怀疑此版本存在问题。后通过npm install element-ui@2.13.2 -S重新下载低版本element-ui,编译通过。

造成此问题的原因还没搞清楚,可能是版本兼容性问题,使用的vue 2版本,Vue CLI v5.0.8文章来源:https://www.toymoban.com/news/detail-512158.html
补充:为了复现上述问题,我卸载了2.13.2版本,发现通过npm i element-ui -S命令安装的版本已为2.15.12版本,编译通过,严重怀疑11版本有问题。文章来源地址https://www.toymoban.com/news/detail-512158.html
到了这里,关于Module not found: Error: Can‘t resolve ‘element-ui‘ in ‘/Users/luchengcheng/MyApplication/VUE/yeb_fr的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!