"https://chrome.google.com/webstore/category/extensions" 网站无法访问可能是由于以下几种原因之一:
-
网络连接问题:检查您的网络连接是否正常,确保您能够访问其他网站。
-
网站维护:该网站可能正在维护中,请稍后再试。
-
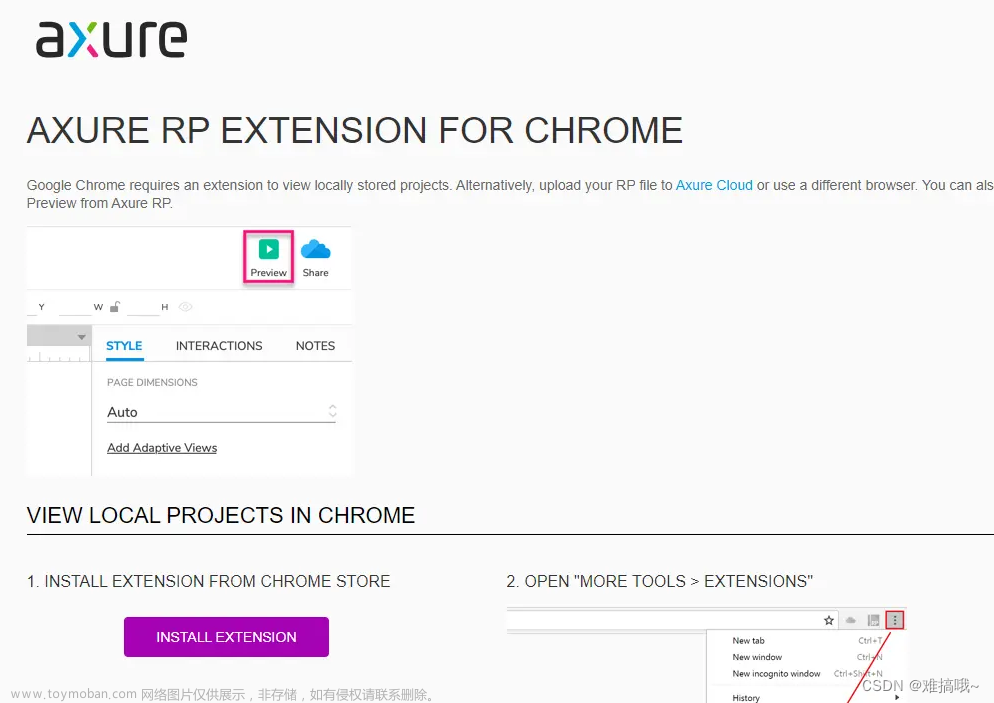
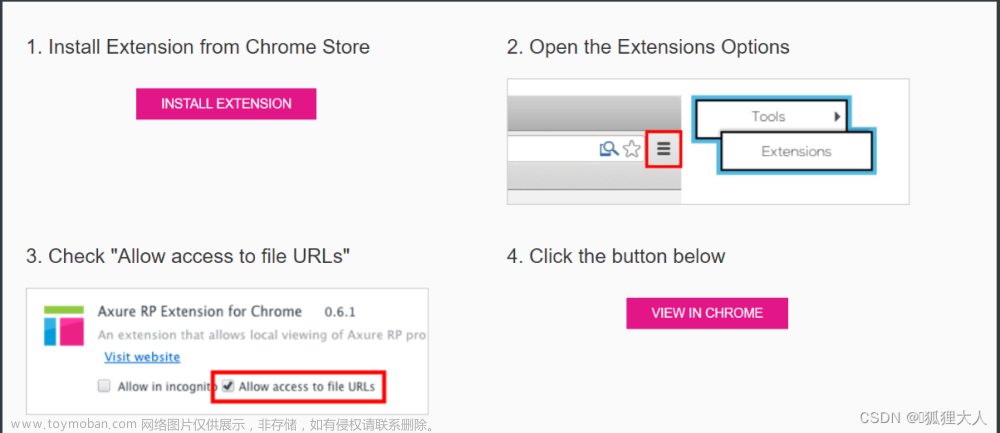
浏览器问题:请确保您使用的是最新版本的Chrome浏览器,并且没有安装任何阻止访问该网站的插件。
-
地区限制:该网站可能只对特定地区的用户开放,请确认您所在的地区是否可以访问该网站。文章来源:https://www.toymoban.com/news/detail-512284.html
建议您检查这些因素,并重试访问该网站。文章来源地址https://www.toymoban.com/news/detail-512284.html
到了这里,关于https://chrome.google.com/webstore/category/extensions 无法访问的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!