最近在公司的一个项目中,需要在线预览PDF文件。基于vue-admin-electron的模板中开发。开发机系统为Windows,使用的框架为electron-vue。
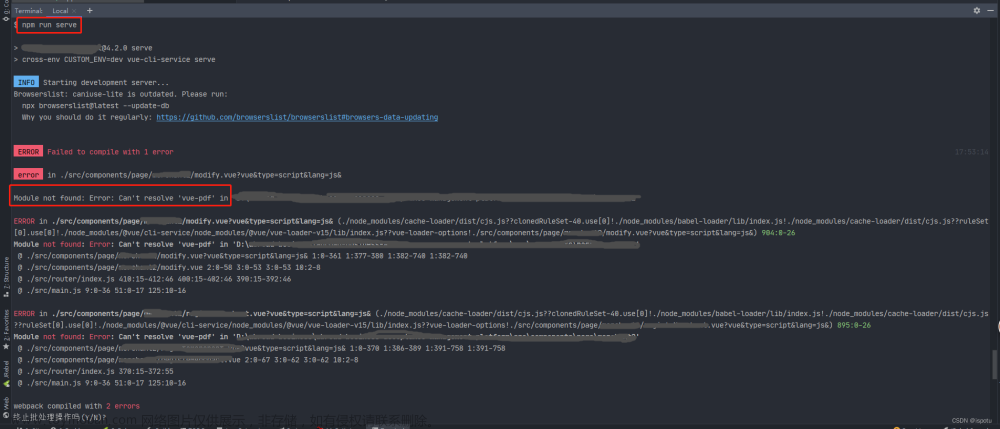
坑1:在通过vue-router路由到含有vue-pdf组件的页面时报:“syntaxError: Unexpected token <” 错误。

解决方法:将vue-pdf添加到webpack配置文件的白名单中。

我是electron,所以在.electron-vue文件夹中的webpack.renderer.config.js文件将vue-pdf添加到whiteList中,如图所示:文章来源:https://www.toymoban.com/news/detail-512396.html
 文章来源地址https://www.toymoban.com/news/detail-512396.html
文章来源地址https://www.toymoban.com/news/detail-512396.html
到了这里,关于Vue-pdf踩坑记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![Vue中 引入使用 patch-package 为依赖打补丁 (以修改 vue-pdf 打包后 [hash].worker.js 路径问题为例)](https://imgs.yssmx.com/Uploads/2024/02/684775-1.png)