QT通过styleSheet样式表设置按钮背景图片自适应大小
默认按钮效果

文章来源地址https://www.toymoban.com/news/detail-512422.html
鼠标移动到按钮上的效果

鼠标按住不放的效果
 文章来源:https://www.toymoban.com/news/detail-512422.html
文章来源:https://www.toymoban.com/news/detail-512422.html
1.添加背景图片资源
QT creator如何添加资源文件_txwtech的博客-CSDN博客项目文件夹右键-》Add New...QT creator如何添加资源文件。输入一个名字比如:img_rc。https://txwtech.blog.csdn.net/article/details/126407743?spm=1001.2014.3001.55022.右键Resources下面的.qrc文件,添加现有文件,选择图片文件
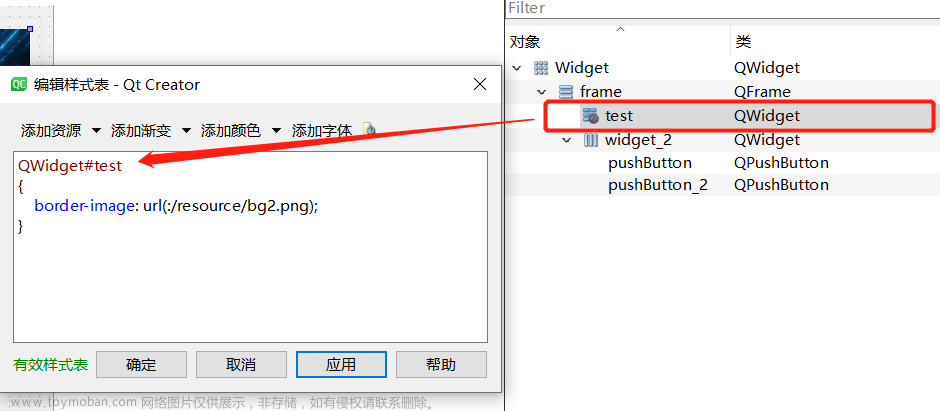
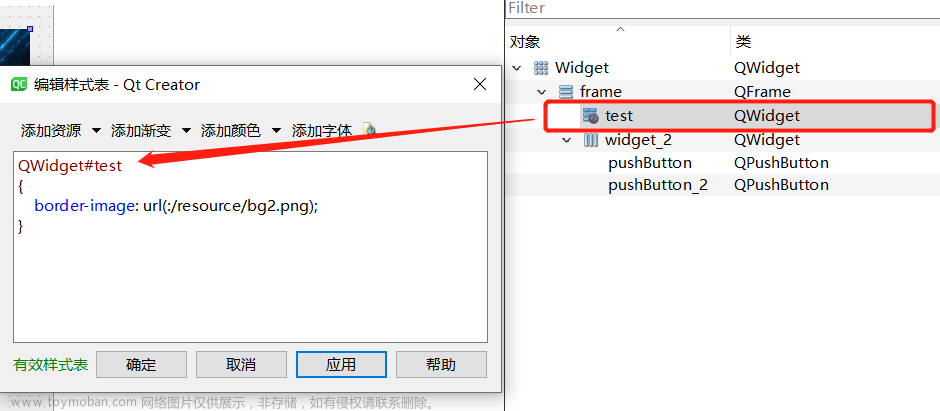
styleSheet
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//background-image: url(:/button_bg.png);
QString pic_path=tr(":/button_bg.png");
QString pic_path_hover=tr(":/button_pause_icon.png");
QString styleSheet=QString("QPushButton{border-image:url(%1);background-color:transparent;border:none;}"
"QPushButton:hover{border-image:url(%2);background-color:transparent;font: 12pt \"楷体\";}"
"QPushButton:pressed{border-image:none;background-color: rgb(0, 170, 0);font: 18pt \"楷体\";}"
).arg(pic_path).arg(pic_path_hover);
ui->pushButton_reg_validate->setStyleSheet(styleSheet);
}
MainWindow::~MainWindow()
{
delete ui;
}
pushButton_reg_validate为pushButton的objectName的属性名字
到了这里,关于QT通过styleSheet样式表设置按钮背景图片自适应大小的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!