<el-date-picker
end-placeholder="结束日期"
range-separator="至"
start-placeholder="开始日期"
type="datetimerange"
v-model="value1"
:default-time="['00:00:00', '23:59:59']"
>
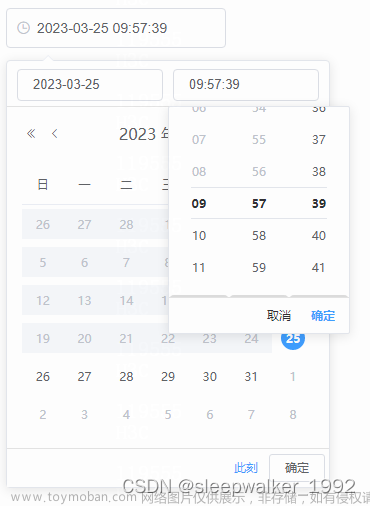
</el-date-picker>上面代码效果图

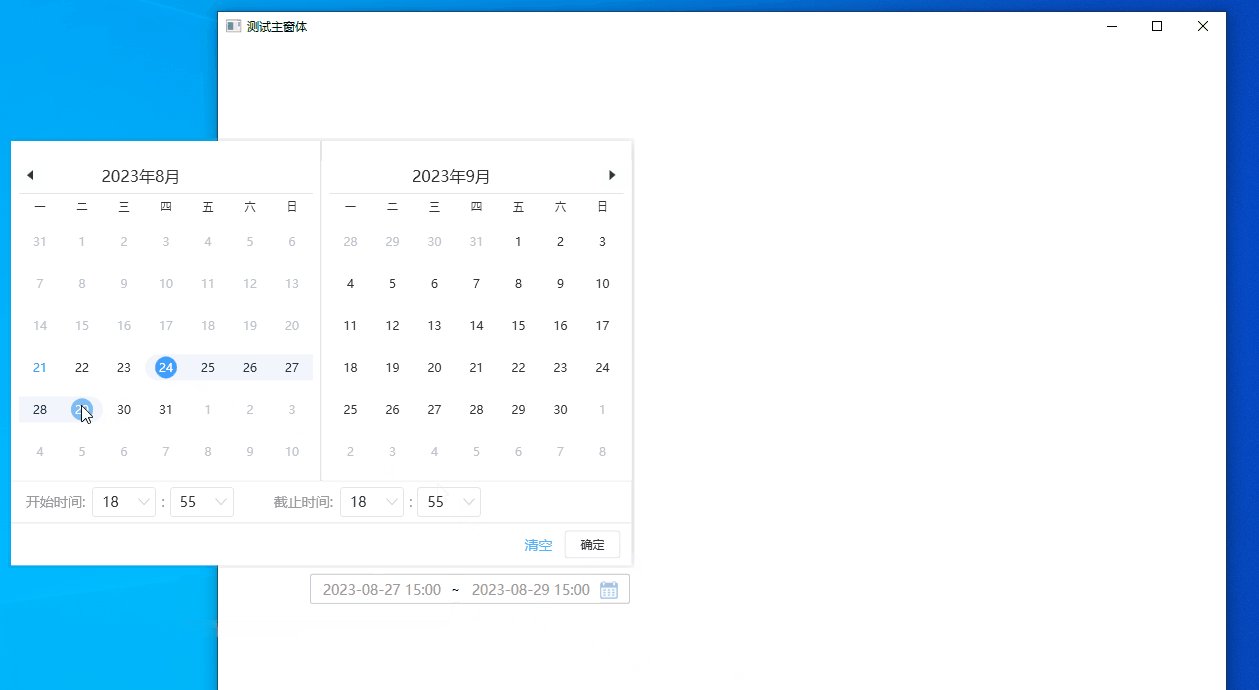
element ui上的日期时间选择器里面的时间为中国标准时间,选择时间,打印出来为下图

但一般后台需要的是年月日时分秒,需要我们进行处理
data(){
return{
beginTime: null,
endTime: null,
}
}
methods:{
filterTime(time) {
var date = new Date(time);
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? "0" + m : m;
var d = date.getDate();
d = d < 10 ? "0" + d : d;
var h = date.getHours();
h = h < 10 ? "0" + h : h;
var minute = date.getMinutes();
minute = minute < 10 ? "0" + minute : minute;
var s = date.getSeconds();
s = s < 10 ? "0" + s : s;
return y + "-" + m + "-" + d + " " + h + ":" + minute + ":" + s;
},
}
//点击查询按钮
searchTableData(){
if(this.value1 != null){//如果不选择时间,或者选择时间再将时间清除,直接点击查询,会报错,所以要判断一下,这个为时间不为空走这个。
this.beginTime = this.filterTime(this.value1[0]),
this.endTime = this.filterTime(this.value1[1])
}else {//判断选择时间再将时间清除
this.beginTime = null
this.endTime = null
}
this.getTableData();//调用表格接口
}补充——————————————————————————————————
element ui上面有个属性format显示输入框里面的格式。
 文章来源:https://www.toymoban.com/news/detail-512456.html
文章来源:https://www.toymoban.com/news/detail-512456.html
<el-date-picker
end-placeholder="结束日期"
range-separator="至"
start-placeholder="开始日期"
type="datetimerange"
v-model="value1"
:default-time="['00:00:00', '23:59:59']"
value-format="yyyy-MM-dd HH:mm:ss"
>
</el-date-picker>重点:value-format="yyyy-MM-dd HH:mm:ss",写上这句代码就不用处理年月日时分秒了,返回的就是我们需要的格式。文章来源地址https://www.toymoban.com/news/detail-512456.html
到了这里,关于vue element ui里的日期时间选择器 中国标准时间转化为年月日时分秒的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!