Vue3中组件的双向绑定统一使用 v-model 进行处理,并且可以和多个数据进行绑定,例如 v-model:foo、v-model:bar。
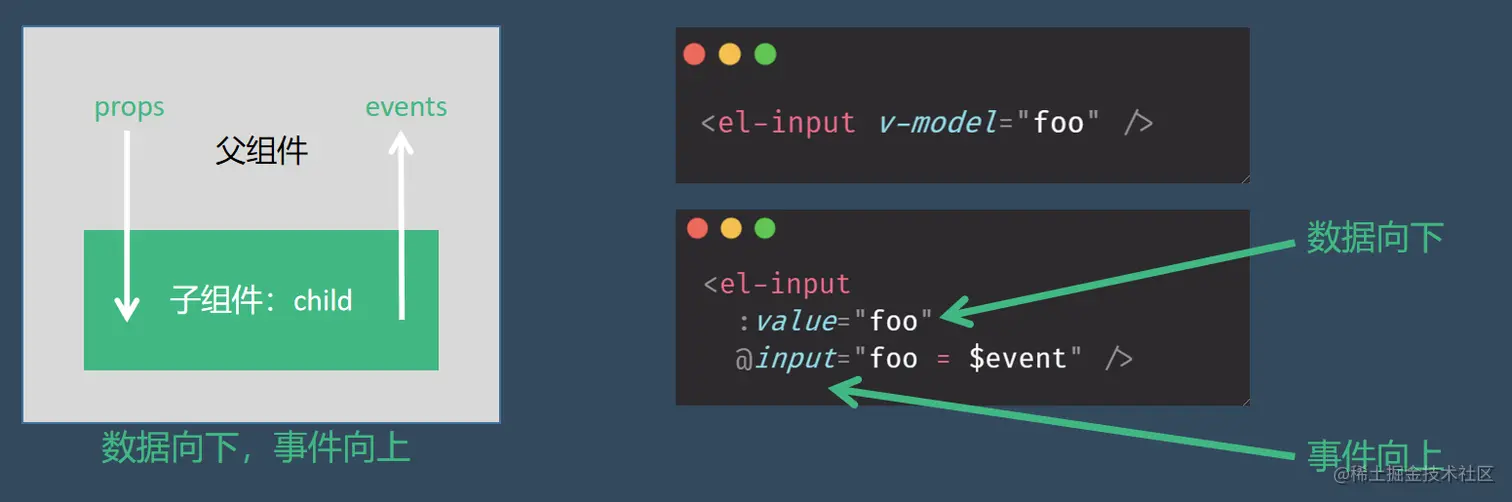
v-model 等价于 :model-value="someValue"和 @update:model-value="someValue = $event"
v-model:foo 等价于 :foo="someValue" 和 @update:foo="someValue = $event"
父子组件之间双向绑定
<!-- 父组件 -->
<script setup>
import ChildModulefrom './ChildModule.vue'
import { ref } from 'vue'
const msg = ref('hello vue3!')
</script>
<template>
<ChildModule v-model="msg" />
</template>
<!-- 子组件 -->
<script setup>
defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
</script>
<template>
<div @click="emit('update:modelValue', 'hi vue3!')">{{ modelValue }}</div>
</template>
子组件可以结合 input 使用:文章来源:https://www.toymoban.com/news/detail-512776.html
<!-- 子组件 -->
<script setup>
defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
</script>
<template>
<input :value="modelValue" @input="emit('update:modelValue', $event.target.value)" />
</template>
也可以结合 computed 一起使用:文章来源地址https://www.toymoban.com/news/detail-512776.html
<!-- 子组件 -->
<script setup>
import { computed } from 'vue'
const props = defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
const newValue = computed({
get() {
return props.modelValue
},
set(value) {
emit('update:modelValue', value)
}
})
</script>
<template>
<input v-model="newValue" />
</template>
到了这里,关于vue3组件之间双向绑定的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!