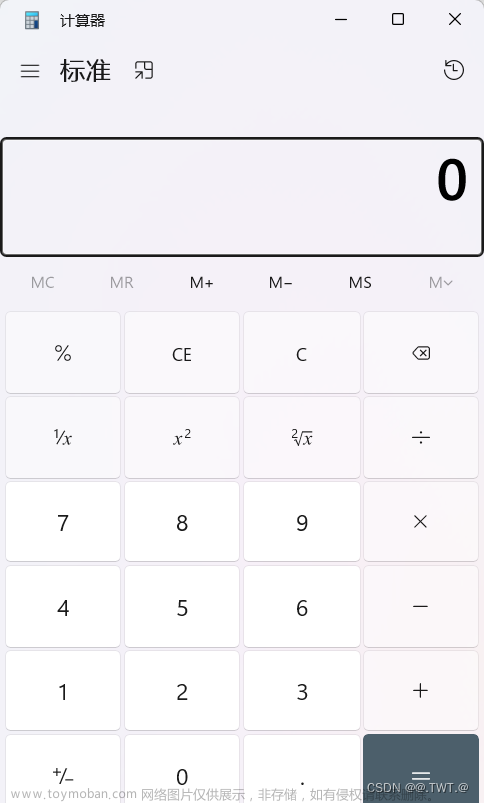
我们知道tkinter是python常用的UI框架,那么它是如何使用的呢?我们用一个简单的例子来显示它的作用,制作一个简单的计算器,如下图所示。

上图是一个计算器,我们可以看出它一共有20个键,每个按键都表示一个功能,在最上方是一个文本框用来显示数值。接下来我们简单演示两个数相乘。

从上图计算结果,可以看出它简单地实现了两数相乘功能。
系统代码:文章来源:https://www.toymoban.com/news/detail-512794.html
#!/user/bin/env python3
# -*- coding: utf-8 -*-
# author:Forge ahead
from tkinter import *
win = Tk()
win.title('计算器')
win.geometry('260x300+500+100')
text = Text(win, width=30, height=1)
text.grid(row=0, column=0, columnspan=50)
def btn1_click():
text.delete(1.0, 'end')
def btn2_click():
text.insert('end', '%')
def btn3_click():
str = text.get(1.0, 'end')
text.delete(1.0, 'end')
text.insert(INSERT, str[:-2])
# 判断浮点数
def isFloatNum(str):
s = str.split('.')
if len(s) > 2:
return False
else:
for si in s:
if not si.isdigit():
return False
return True
# 计算
def calculate(str):
global result
for i in range(len(str)):
if str[i] == '+' or str[i] == '-' or str[i] == 'x' or str[i] == '÷':
a = i
x = str[:a]
y = str[a + 1:]
if str[i] == '+':
if x.isdigit() and y.isdigit():
result = int(x) + int(y)
break
elif x.isdigit() and isFloatNum(y) == True:
result = '{:.2f}'.format(int(x) + float(y))
break
elif isFloatNum(x) == True and y.isdigit():
result = '{:.2f}'.format(float(x) + int(y))
break
elif isFloatNum(x) == True and isFloatNum(y) == True:
result = '{:.2f}'.format(float(x) + float(y))
break
elif str[i] == '-':
if x.isdigit() and y.isdigit():
result = int(x) - int(y)
break
elif x.isdigit() and isFloatNum(y) == True:
result = '{:.2f}'.format(int(x) - float(y))
break
elif isFloatNum(x) == True and y.isdigit():
result = '{:.2f}'.format(float(x) - int(y))
break
elif isFloatNum(x) == True and isFloatNum(y) == True:
result = '{:.2f}'.format(float(x) - float(y))
break
elif str[i] == 'x':
if x.isdigit() and y.isdigit():
result = int(x) * int(y)
result=round(result,2)
break
elif x.isdigit() and isFloatNum(y) == True:
result = '{:.2f}'.format(int(x) * float(y))
break
elif isFloatNum(x) == True and y.isdigit():
result = '{:.2f}'.format(float(x) * int(y))
break
elif isFloatNum(x) == True and isFloatNum(y) == True:
result = '{:.2f}'.format(float(x) * float(y))
break
elif str[i] == '÷':
if x.isdigit() and y.isdigit():
result = round(int(x) / int(y),2)
break
elif x.isdigit() and isFloatNum(y) == True:
result = int(x) / float(y)
break
elif isFloatNum(x) == True and y.isdigit():
result = float(x) / int(y)
break
elif isFloatNum(x) == True and isFloatNum(y) == True:
result = float(x) / float(y)
break
elif str[i] == '%':
a = i
x = str[:a]
if x.isdigit():
result = int(x) / 100
elif isFloatNum(x):
result = float(x) / 100
break
def btn4_click():
text.insert('end', '=')
str = text.get(1.0, 'end')
str = str[:-2]
calculate(str)
text.insert('end', result)
def btn5_click():
text.insert('end', '1')
def btn6_click():
text.insert('end', '2')
def btn7_click():
text.insert('end', '3')
def btn8_click():
text.insert('end', '+')
def btn9_click():
text.insert('end', '4')
def btn10_click():
text.insert('end', '5')
def btn11_click():
text.insert('end', '6')
def btn12_click():
text.insert('end', '-')
def btn13_click():
text.insert('end', '7')
def btn14_click():
text.insert('end', '8')
def btn15_click():
text.insert('end', '9')
def btn16_click():
text.insert('end', 'x')
def btn17_click():
text.insert('end', '00')
def btn18_click():
text.insert('end', '0')
def btn19_click():
text.insert('end', '.')
def btn20_click():
text.insert('end', '÷')
btn1 = Button(win, text='C', width=4, height=1, command=btn1_click)
btn1.grid(row=1, column=0)
btn2 = Button(win, text='%', width=4, height=1, command=btn2_click)
btn2.grid(row=1, column=1)
btn3 = Button(win, text='D', width=4, height=1, command=btn3_click)
btn3.grid(row=1, column=2)
btn4 = Button(win, text='=', width=4, height=1, command=btn4_click)
btn4.grid(row=1, column=3)
btn5 = Button(win, text='1', width=4, height=1, command=btn5_click)
btn5.grid(row=2, column=0)
btn6 = Button(win, text='2', width=4, height=1, command=btn6_click)
btn6.grid(row=2, column=1)
btn7 = Button(win, text='3', width=4, height=1, command=btn7_click)
btn7.grid(row=2, column=2)
btn8 = Button(win, text='+', width=4, height=1, command=btn8_click)
btn8.grid(row=2, column=3)
btn9 = Button(win, text='4', width=4, height=1, command=btn9_click)
btn9.grid(row=3, column=0)
btn10 = Button(win, text='5', width=4, height=1, command=btn10_click)
btn10.grid(row=3, column=1)
btn11 = Button(win, text='6', width=4, height=1, command=btn11_click)
btn11.grid(row=3, column=2)
btn12 = Button(win, text='-', width=4, height=1, command=btn12_click)
btn12.grid(row=3, column=3)
btn13 = Button(win, text='7', width=4, height=1, command=btn13_click)
btn13.grid(row=4, column=0)
btn14 = Button(win, text='8', width=4, height=1, command=btn14_click)
btn14.grid(row=4, column=1)
btn15 = Button(win, text='9', width=4, height=1, command=btn15_click)
btn15.grid(row=4, column=2)
btn16 = Button(win, text='x', width=4, height=1, command=btn16_click)
btn16.grid(row=4, column=3)
btn17 = Button(win, text='00', width=4, height=1, command=btn17_click)
btn17.grid(row=5, column=0)
btn18 = Button(win, text='0', width=4, height=1, command=btn18_click)
btn18.grid(row=5, column=1)
btn19 = Button(win, text='.', width=4, height=1, command=btn19_click)
btn19.grid(row=5, column=2)
btn20 = Button(win, text='÷', width=4, height=1, command=btn20_click)
btn20.grid(row=5, column=3)
win.mainloop()
但是系统还有一些细节部分没有完全处理掉,如果哪位聪明地小伙伴发现了bug,可以私信我和我一起讨论哟!文章来源地址https://www.toymoban.com/news/detail-512794.html
到了这里,关于tkinter制作一个简单计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!