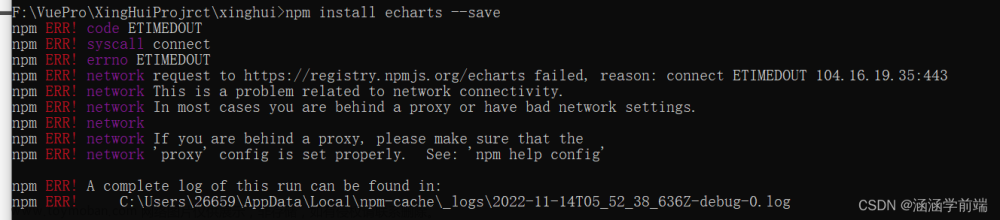
使用 nvm 将 node 切换到高版本后,运行 npm 相关的命令报的这个错
解决办法:
1、通过nvm list 命令查看当前都安装的node版本列表,依次通过 nvm uninstall [version] 命令将已经安装的 node 版本依次删除。 [version] 代表 node 版本号。
2、通过nvm root命令找到 nvm 安装位置, 双击 nvm 目录中的 unins000.exe 进行卸载 nvm ,在 github 上下载最新的 nvm 。找到 nvm-setup.zip 进行下载,安装最新版本 nvm。
 文章来源:https://www.toymoban.com/news/detail-513124.html
文章来源:https://www.toymoban.com/news/detail-513124.html
具体安装步骤链接文章来源地址https://www.toymoban.com/news/detail-513124.html
到了这里,关于npm报错(npm ERR! Unexpected token ‘.‘)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![【Node】node 报错:tagOffsetsMap[tag] ??= [];...SyntaxError: Unexpected token ,‘??=‘](https://imgs.yssmx.com/Uploads/2024/02/600038-1.png)