Element UI-Select选择器结合树形控件
Element UI中Select选择器的下拉选项是普通的列表,但是有些情况下,需要提供下拉菜单,这时就需要结合Select选择器和树形控件Tree了,其代码如下
<template>
<div class="about">
<!-- 选择器选项以树形控件展示 -->
<el-select v-model="form.id" placeholder="请选择" ref="selectTree">
<el-option :key="form.id" :value="form.id" :label="form.label" hidden/>
<el-tree :data="data"
:props="defaultProps"
node-key="id"
accordion
highlight-current
@node-click="handleNodeClick"/>
</el-select>
</div>
</template>
<script>
export default {
data () {
return {
data: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
},
form: {
id: '',
value: ''
}
}
},
methods: {
handleNodeClick (data) {
// console.log(data)
this.form = {
id: data.label,
value: data.label
}
// 使 input 失去焦点,并隐藏下拉框
this.$refs.selectTree.blur()
}
}
}
</script>
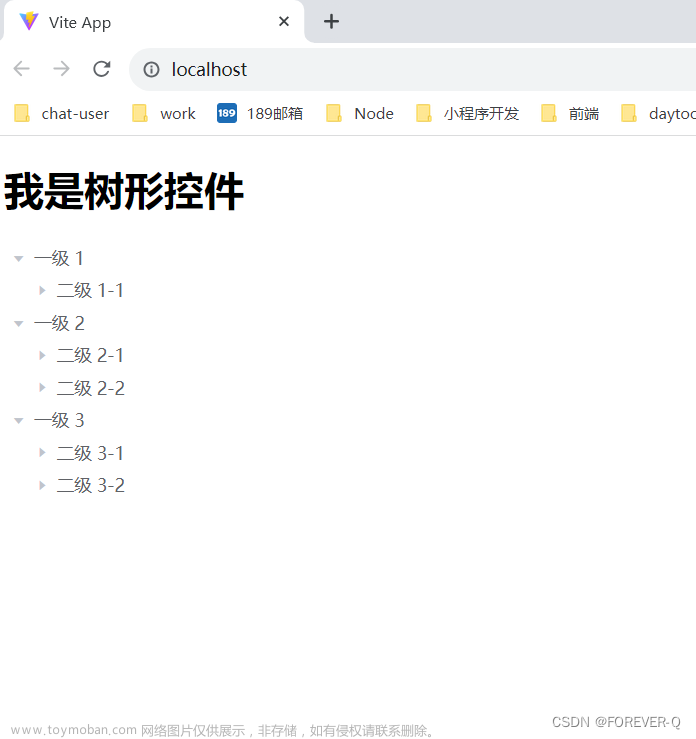
最终效果如下所示: 文章来源:https://www.toymoban.com/news/detail-513285.html
文章来源:https://www.toymoban.com/news/detail-513285.html
小结:文章来源地址https://www.toymoban.com/news/detail-513285.html
- 需要提供一个隐藏的option标签:
<el-option :key="form.id" :value="form.id" :label="form.label" hidden/> - 当点击节点后,需要调用Select选择器的blur方法隐藏下拉框:
this.$refs.selectTree.blur()
到了这里,关于Element UI-Select选择器结合树形控件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[VUE]Element_UI 实现TreeSelect 树形选择器](https://imgs.yssmx.com/Uploads/2024/02/700729-1.png)




