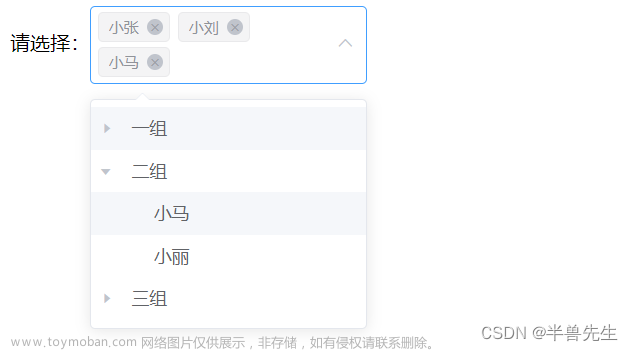
我们经常需要进行多选框checkbox的数据回显

例如上图,需要回显已选的数据。
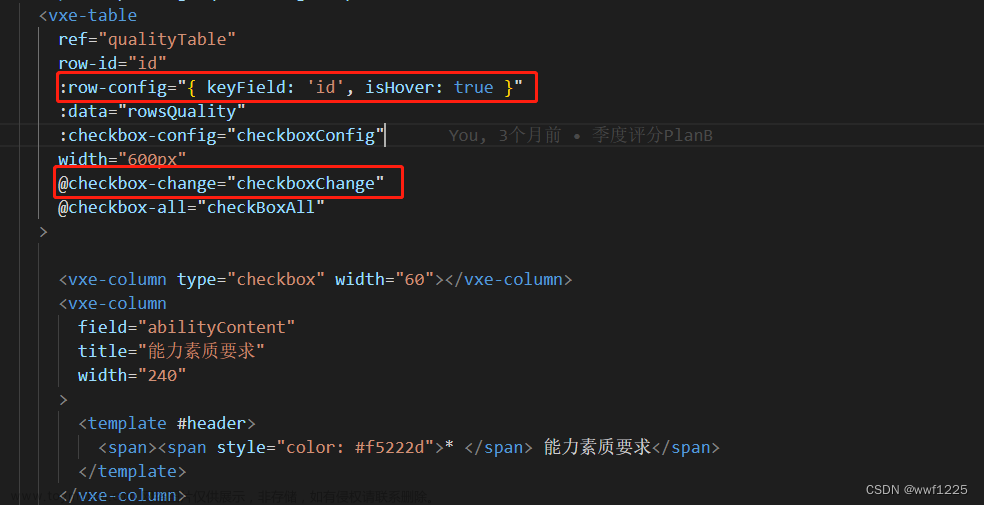
因为ElementUi已经对代码进行了封装,如下代码示例:
<el-checkbox-group v-model="assignRole.roleIdList" @change="handleCheckedCitiesChange"> <el-checkbox v-for="role in allRole" :label="role.id" :key="role.id">{{role.roleName}} </el-checkbox> </el-checkbox-group>
在el-checkbox-group的v-model数据需要和label标签值相同才能数据回显。
因为ElementUI已经封装好了,会自动匹配el-checkbox-group中v-model的数据和el-checkbox中v-for获取的数据值进行匹配,如果相同就会数据回显,显示已选。
点击分配,则会显示回显的数据
 文章来源:https://www.toymoban.com/news/detail-513339.html
文章来源:https://www.toymoban.com/news/detail-513339.html
切记!!!不能用对象,否则无法回显,必须使用id列表或者单一的字段列表进行匹配才可以文章来源地址https://www.toymoban.com/news/detail-513339.html
到了这里,关于关于ElementUI的CheckBox多选框数据回显的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!