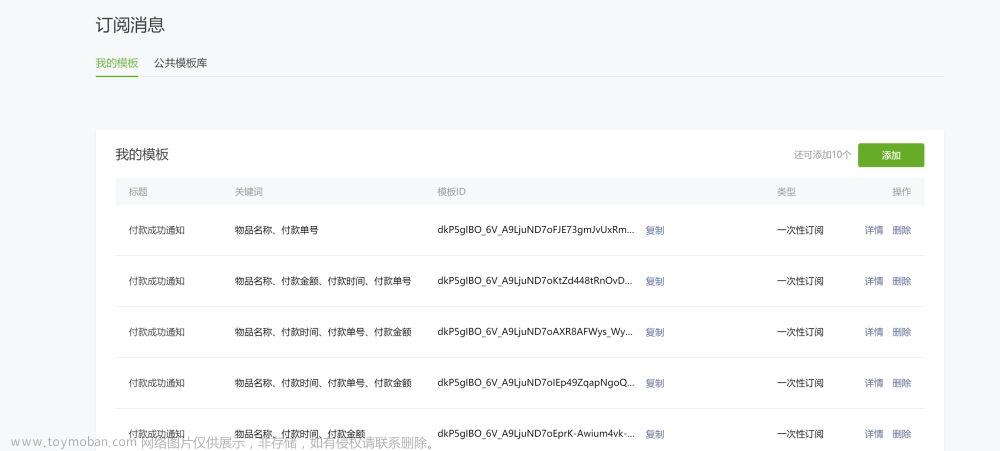
1、微信公众平台需要先使用模板,不符合要求的就重新申请模板(按照要求修改即可)

2、前端需手动调起用户授权(考虑到用户体验的问题,用户没有授权时会调用起来用户授权弹框,当用户授权完成后则无需再弹框提示授权问题)文章来源:https://www.toymoban.com/news/detail-513346.html
- 注意点1: 一定要让用户手动点击授权。否则报错 (requestSubscribeMessage : fail can only be invoked by user TAP gesture);
- 注意点2: 业务逻辑最好抽离,看上去清晰 (下面代码看上去就比较糟糕)
// 开启订阅消息设置窗口
onShow() {
this.is_authorization = wx.getStorageSync('is_authorization'); // 获取用户当前订阅消息的授权状态
},
handle_openMsg() {
var that = this;
let tmpid = ['phrGZA9jPhqP9oZlyKStCuhnNnTh8_tL-K2RTmFXsCk'];
// 获取用户的当前设置,判断是否点击了“总是保持以上,不在询问”
wx.getSetting({
withSubscriptions: true, //是否获取用户订阅消息的订阅状态,默认false不返回
success(res) {
console.log("订阅消息的订阅状态",res);
if(that.is_authorization){
wx.showToast({
title: "您已订阅商机消息提醒,无需重复订阅!",
icon: "none"
});
}else{
if (res.subscriptionsSetting[tmpid[0]] == "reject") { //用户点击了“总是保持以上,不再询问”
wx.showModal({
title: '温馨提示',
content: "检测到您没有开启订阅消息的权限,是否去设置?",
success: function(modal) {
if (modal.confirm) { // 点击肯定
wx.openSetting({
withSubscriptions: true
});
that.is_authorization = true;
wx.setStorageSync('is_authorization',true);
}else{
wx.showToast({
title:"您已拒绝订阅消息授权,无法预约领取",
icon:"error"
});
that.is_authorization = false;
}
}
})
} else {
// 用户没有点击“总是保持以上,不再询问”则每次都会调起订阅消息
wx.requestSubscribeMessage({
tmplIds: tmpid,
success(res) {
if (res[tmpid[0]] == "accept") {
wx.showToast({
title: "订阅成功",
icon: "none"
});
that.is_authorization = true;
wx.setStorageSync('is_authorization',true);
}else{
wx.showToast({
title:"您拒绝订阅消息授权,无法预约领取",
icon:"none"
});
that.is_authorization = false;
}
},
fail: (res) => {
wx.showModal({
title: '温馨提示',
content: "检测到您没有开启订阅消息的权限,是否去设置?",
success: function(modal) {
if (modal.confirm) { // 点击肯定
wx.openSetting({
withSubscriptions: true
});
that.is_authorization = true;
wx.setStorageSync('is_authorization',true);
}else{
wx.showToast({
title:"您已拒绝订阅消息授权,无法预约领取",
icon:"error"
});
that.is_authorization = false;
}
}
})
}
})
}
}
}
})
},
3.服务端调用( page一定要写,否则不能通过消息进入小程序 ) 文章来源地址https://www.toymoban.com/news/detail-513346.html
文章来源地址https://www.toymoban.com/news/detail-513346.html
到了这里,关于小程序 订阅消息 一次授权多次接收的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!