1、前言
对于前端开发人员来说,除了实现页面功能外,那就是页面的性能响应问题也要关注。同样对于测试人员在进行性能测试时,也要关注前端页面的性能指标。测试前端性能市面上可以用到的工具也比较多,比如可以用 HttpWatch 进行页面的抓取与分析,或者也可以使用抓包工具如 Fiddler 抓接口的形式进行分析。
本篇将介绍一款前端性能分析工具,即集成在 Chrome 开发者工具-Lighthouse。
2、简介
Lighthouse 用于分析 Web 应用程序和网页,收集性能指标和对开发人员最佳实践的见解。
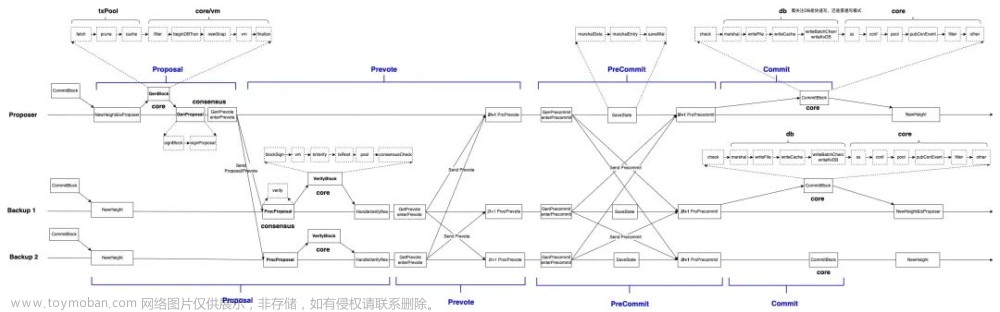
架构图:

github地址:
https://github.com/GoogleChrome/lighthouse
3、使用
前提:需要安装 Chrome 浏览器。
1、打开 Chrome 浏览器,跳转到要进行性能监控的页面,例如作者的 CSDN 地址:https://blog.csdn.net/wangmcn
2、之后打开 Chrome 开发者工具(快捷键 F12)。
选择 Lighthouse 面板,设备可选择移动或桌面,如图所示设备为桌面。

然后点击“生成报告”。

运行完成后,展示性能测试报告,例如性能分数打78分。

查看性能原始跟踪。

并同时给出了一些诊断建议信息。

可访问性分数打了71分,并给出改进建议。

如图所示设备为移动时,分析过程中的效果。

最后可将报告进行打印、拷贝、下载等操作。

最后: 可以在公众号:伤心的辣条 ! 自行领取一份216页软件测试工程师面试宝典文档资料【免费的】。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
现在我邀请你进入我们的软件测试学习交流群:【746506216】,备注“入群”, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路。文章来源:https://www.toymoban.com/news/detail-513418.html
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一 键三连哦!文章来源地址https://www.toymoban.com/news/detail-513418.html
到了这里,关于前端性能分析工具-Lighthouse的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!