场景:
微信公众号菜单点击以后直接跳到微信小程序

步骤:
1 微信公众平台
百度搜索微信公众平台,微信扫码,选择自己的公众号。
微信公众平台
2 自定义菜单

3 选择跳转到小程序

 4 点击 小程序-小程序管理
4 点击 小程序-小程序管理






5 自定义菜单选择关联的小程序

关联的小程序






6 发布图文,得到这条图文的链接
 创作新图文:
创作新图文:


 7 小程序跳转到备用网页设置
7 小程序跳转到备用网页设置



点击保存并发布就好啦!!!!(小程序路径在选择好关联的小程序后就可以输入修改,加参或者改成小程序其他的页面路径也行)文章来源:https://www.toymoban.com/news/detail-513517.html
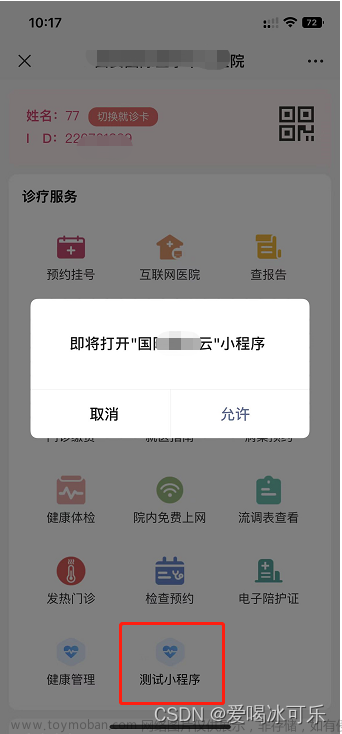
效果
 文章来源地址https://www.toymoban.com/news/detail-513517.html
文章来源地址https://www.toymoban.com/news/detail-513517.html
到了这里,关于微信公众号菜单如何直接跳到微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[uni-app]设置运行到微信小程序](https://imgs.yssmx.com/Uploads/2024/02/541887-1.png)



